この記事では、SWELLを使ったブログをサイト型トップページにカスタマイズする方法を解説しています。
- サイト型トップページの基本的な作り方
- ヘッダーの設定方法
- フッターの設定方法
サイト型とは、トップページに記事を各コンテンツごとに配置することで、ユーザーにとって見やすい表示となっています。
サイト型トップページにすると、
- 読んでほしい記事を読者にアピールできる
- 読者が読みたい記事を探しやすくなる
- サイトの個性を出せる
というメリットがあるので、記事が増えてきたらサイト型トップページにすることを検討しても良いかもしれません。
 くうか
くうか記事が1ページ内に収まらなくなってきたあたりを目安にすると良いと思います。
私のメインサイト「くうかんしんぷるライフ」のようなトップページの作り方を、まるっとわかりやすく解説しているので、ぜひ最後まで読んでみてください。
「くうかんしんぷるライフ」は、SWELLを4年愛用しSWELL公式サイトに利用ブログとして掲載されています。
\ 公式サイトを見てみる /
トップページのブログ型・サイト型とは?
ブログのトップページには、「ブログ型」と「サイト型」があります。
ブログ型
デフォルト。記事が新しい順に表示されている。


サイト型
各コンテンツごとに記事が整理されている。


- ブログ型:ブログ作成時のデフォルトの状態で、記事が新しい順に表示されている
- サイト型:記事がコンテンツごとに整理され、ユーザーが見やすいように配置されている
記事が増えてきたらサイト型にするのがおすすめ。
サイト型にすると読者側と運営者側、どちらにもメリットがあるんです。
| 読者のメリット | 運営者のメリット |
|---|---|
| どんなサイトなのかひと目でわかる 知りたい情報を探しやすい | 見せたい記事をアピールできる 記事以外の情報を表示できる サイトの個性を出せる |



サイトの個性を出せるという部分も重要だなと思っています。
このSWELLというテーマでは、サイト型を作るのに適した高機能なブロックが揃っていて、私もSWELLに移行してすぐにサイト型トップページを作ることができました。
SWELL


SWELLでサイト型トップページにカスタマイズする3つのステップ


サイト型トップページを作る工程は、大きく分けて3ステップ。すぐに読み始めたい場合は各ステップに飛んでくださいね。
- 【事前準備】固定ページで新着一覧ページ(空ページ)を作成
- 【メイン】固定ページでメイン部分(ホームページ)をカスタマイズする
- 【最後の仕事】①②で作った固定ページをWordPressのホームページ設定で選択する
おまけのヘッダー・フッターのカスタマイズ
ヘッダーやフッターのカスタマイズは別項目で説明していくので、この項目ではサイト型トップページの基本の作り方を解説していきます。



まずは事前準備から!
固定ページを2つ作成していきます。
- 新着記事ページ:タイトルを付けただけの空白ページ
- ホームページ:メインとなるページ
STEP1. 【事前準備】固定ページで①新着記事ページを作成


①【新着記事ページ】は、タイトルとパーマリンク(URL)のみを設定した空白のページを作ります。



サイト型にするとデフォルトの新着記事ページが非表示になるため、固定ページを使って代用を作ってあげましょう。
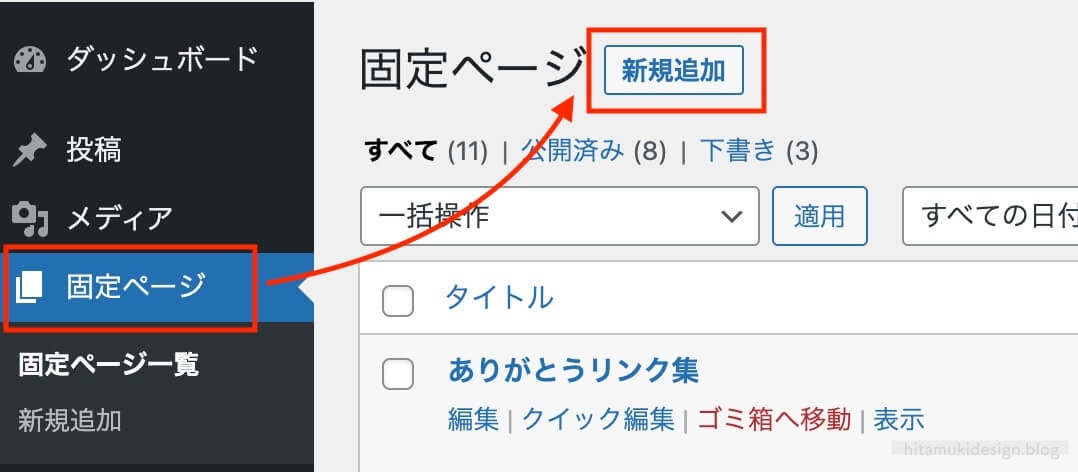
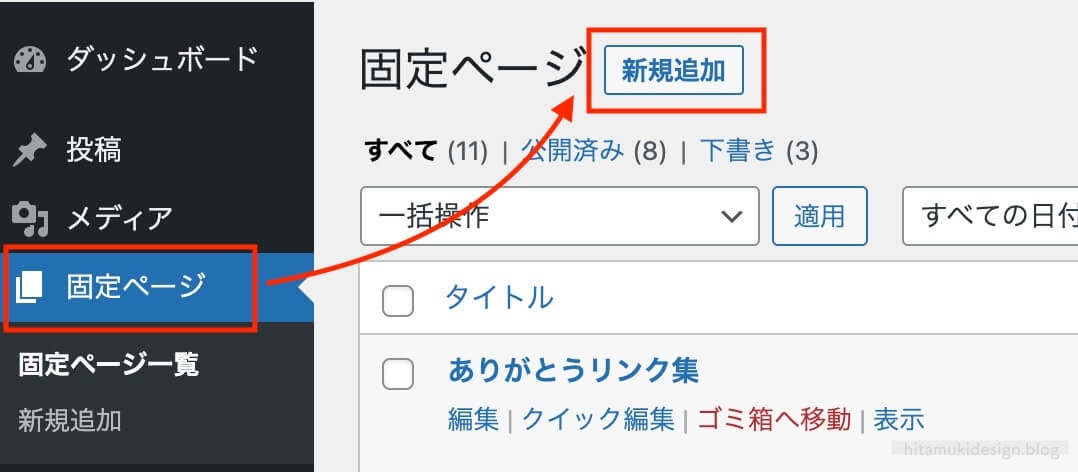
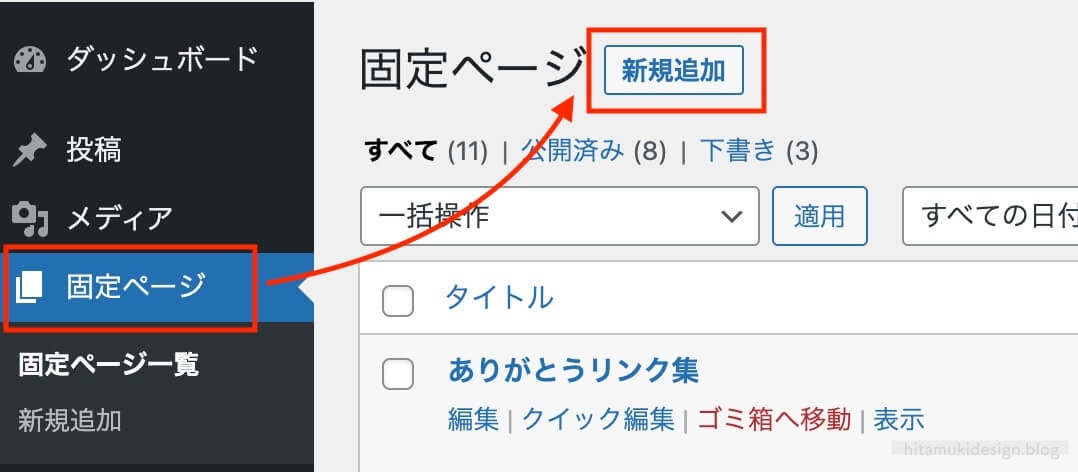
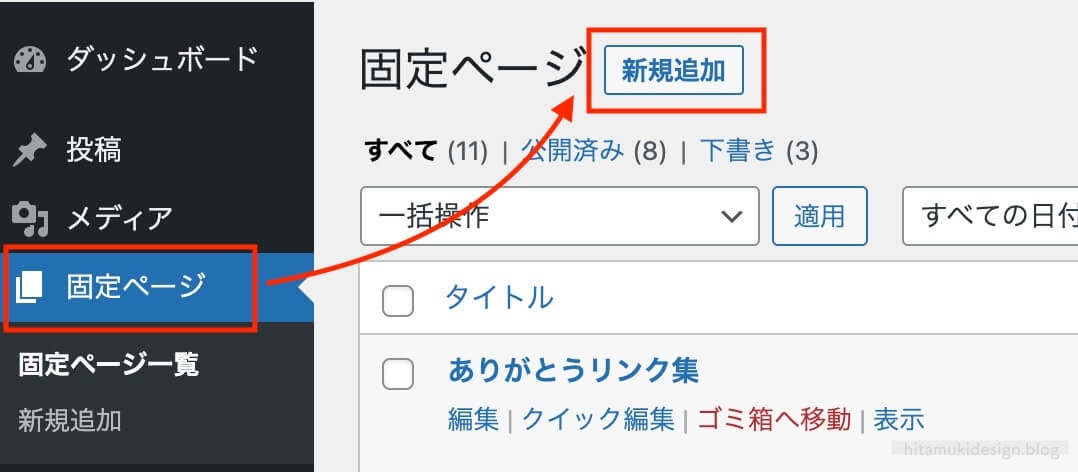
WordPressのメニューから「固定ページ」→「新規追加」します。


作業は3箇所だけ。


- タイトル(自分がわかりやすいもの)→「新着記事」としました。
- URLスラッグ(URLとなるので英語推奨)→「new-post」としました。
- 公開する
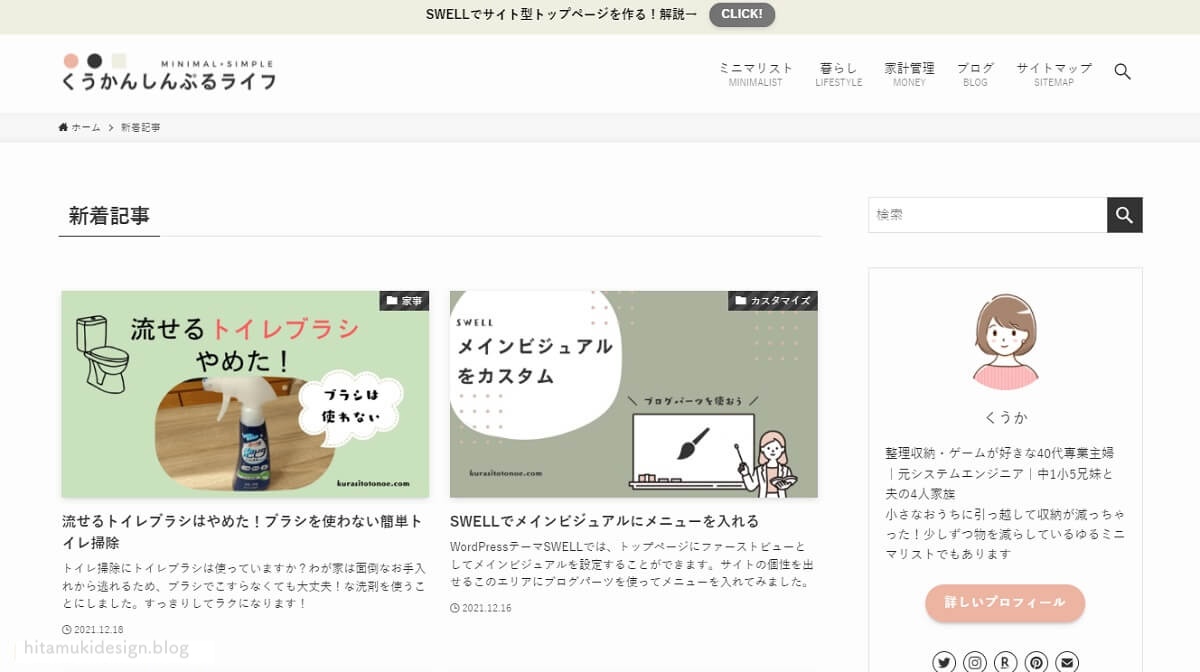
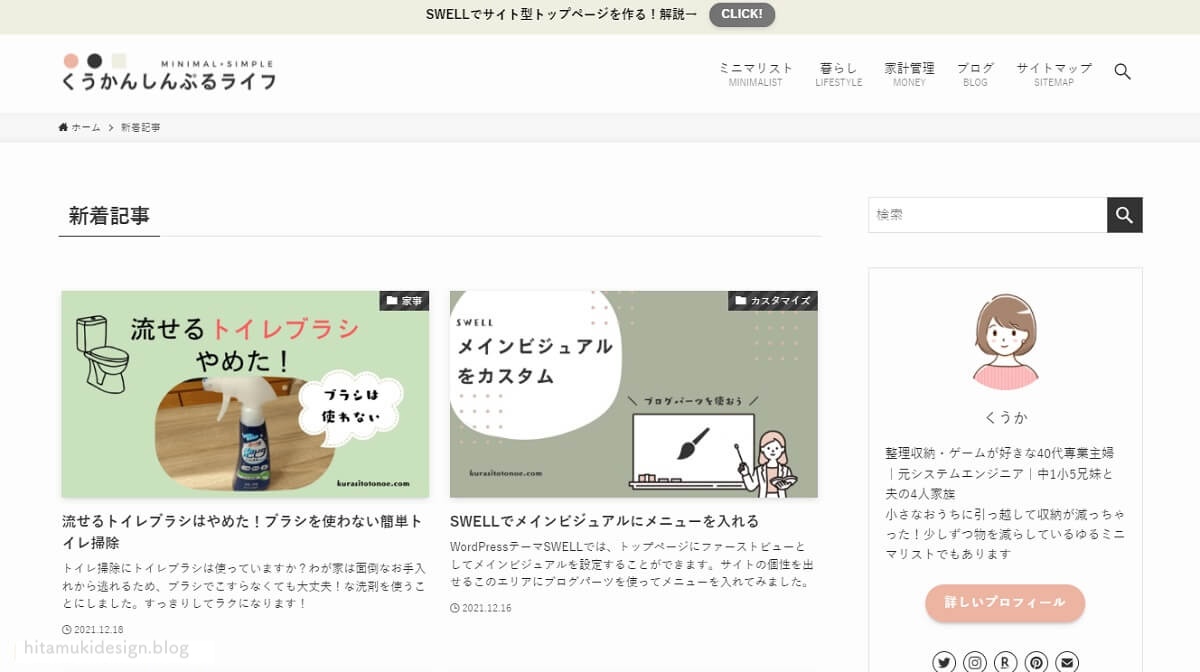
ページの中身は空白ですが、最後のWordPressでの設定をおこなうことで、以下のような新着記事が並んだ一覧ページとなります。





後ほどこのページをメインとなる②ホームページからリンクするので、パーマリンク(new-post)をコピペするか覚えておいてくださいね。
これで事前準備は完了!続いてついに実際の見ためを作っていきます。
STEP2. 【メイン】固定ページで②ホームページを作り込む


このステップがサイト型の1番のメインとなります。
実際の見ためとなるメインの②【ホームページ】全体像はこんな感じ!
それでは、ようやくトップページのメインとなる②【ホームページ】を作っていきます。
※ホームページもしくはフロントページとも呼ばれます。
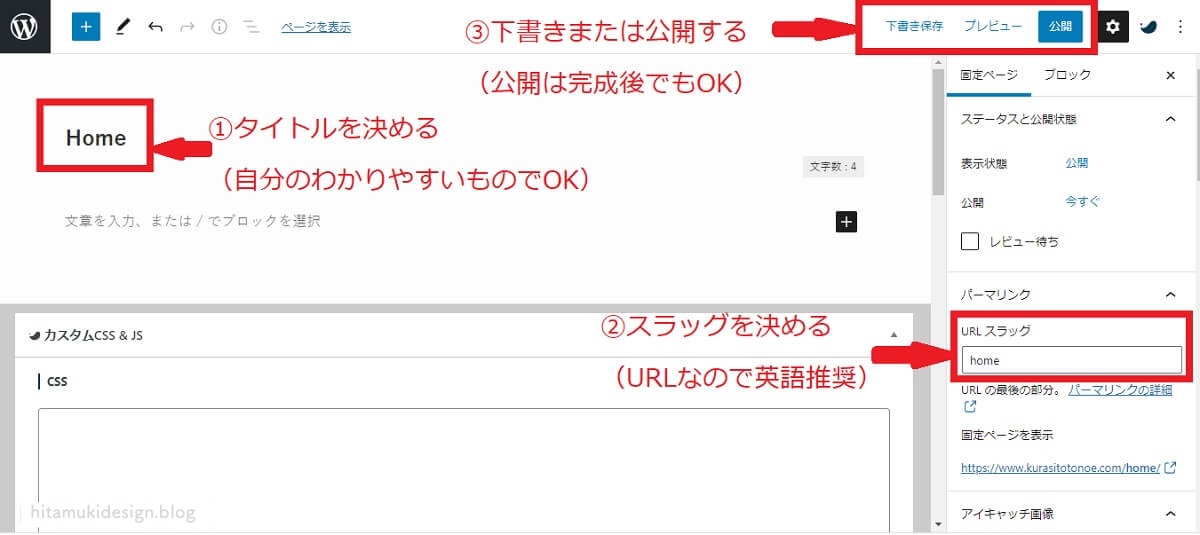
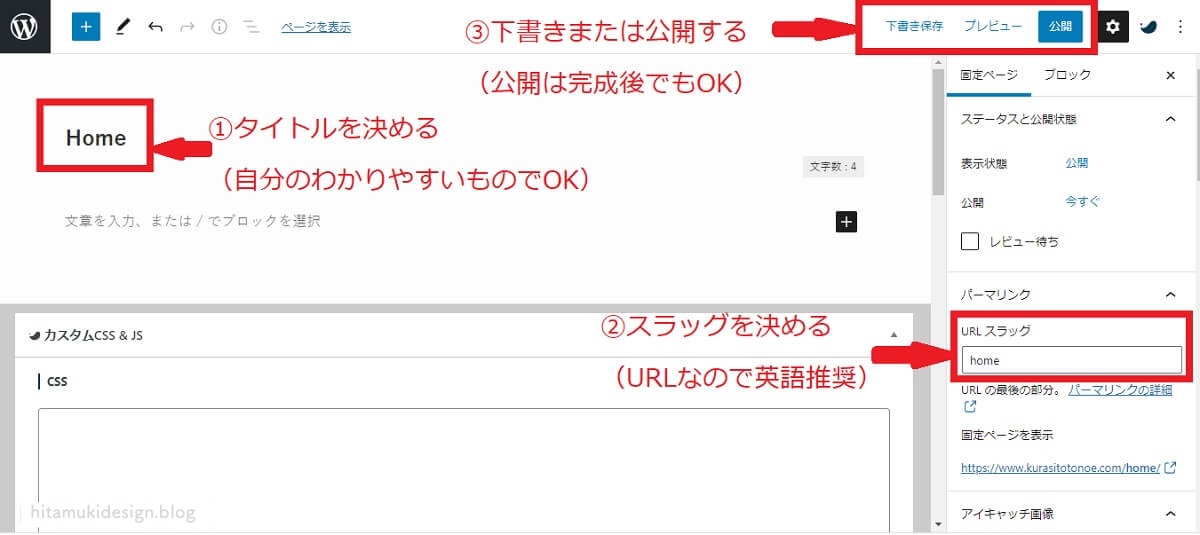
WordPressのメニューから「固定ページ」→「新規追加」します。


こちらもとりあえずの作業は3箇所。


- タイトル(日本語でもOK)→「Home」としました。
- URLスラッグ(URLとなるので英語推奨)→「home」としました。
- 下書き保存または公開する。(公開は完成後でもOK)
そして、トップページに入れたい以下の内容を作り込んでいきます。



それぞれのエリアごとに詳しく解説していきますね。
1. 新着記事エリアの作り方
新着記事の位置、私は1番はじめに持ってきています。
それは、リピーターの方のために新着記事がぱっと見でわかるとすぐにアクセスできるためですが、サイトによって順番はまちまちでOKです。
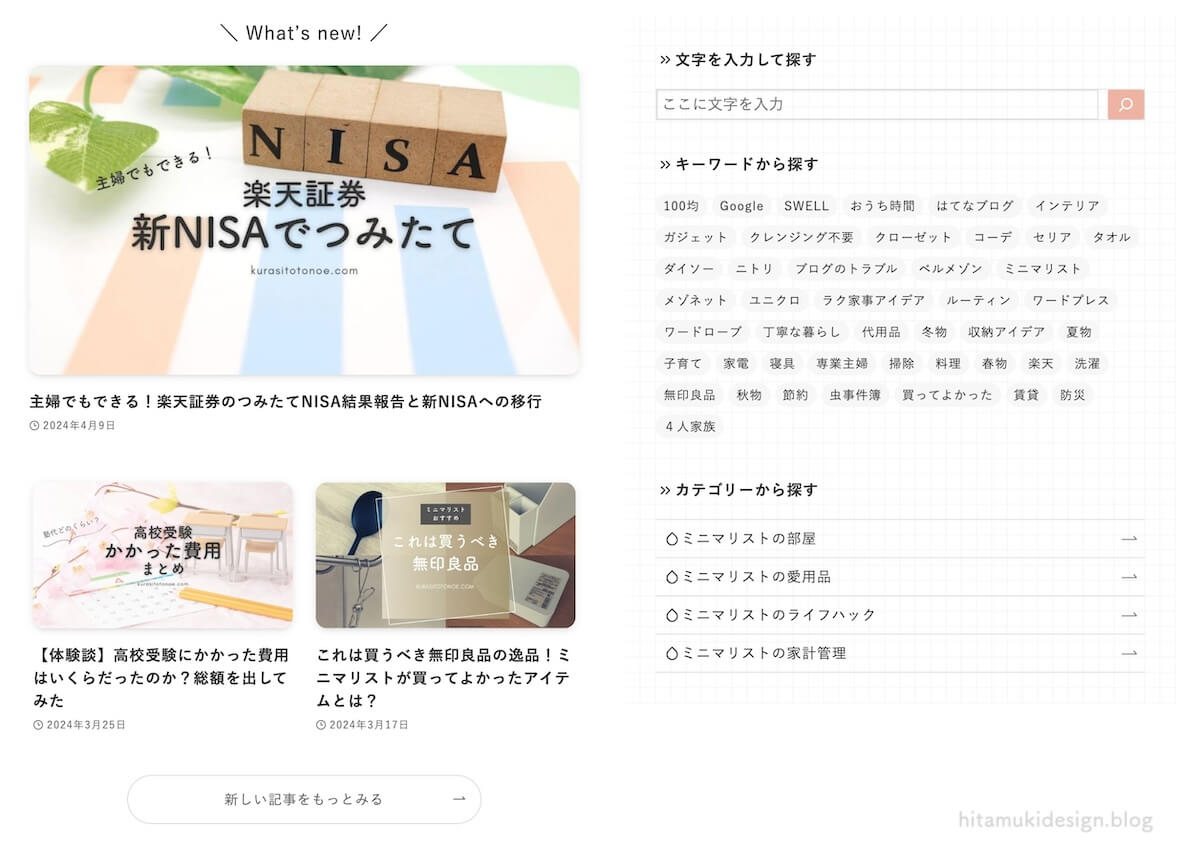
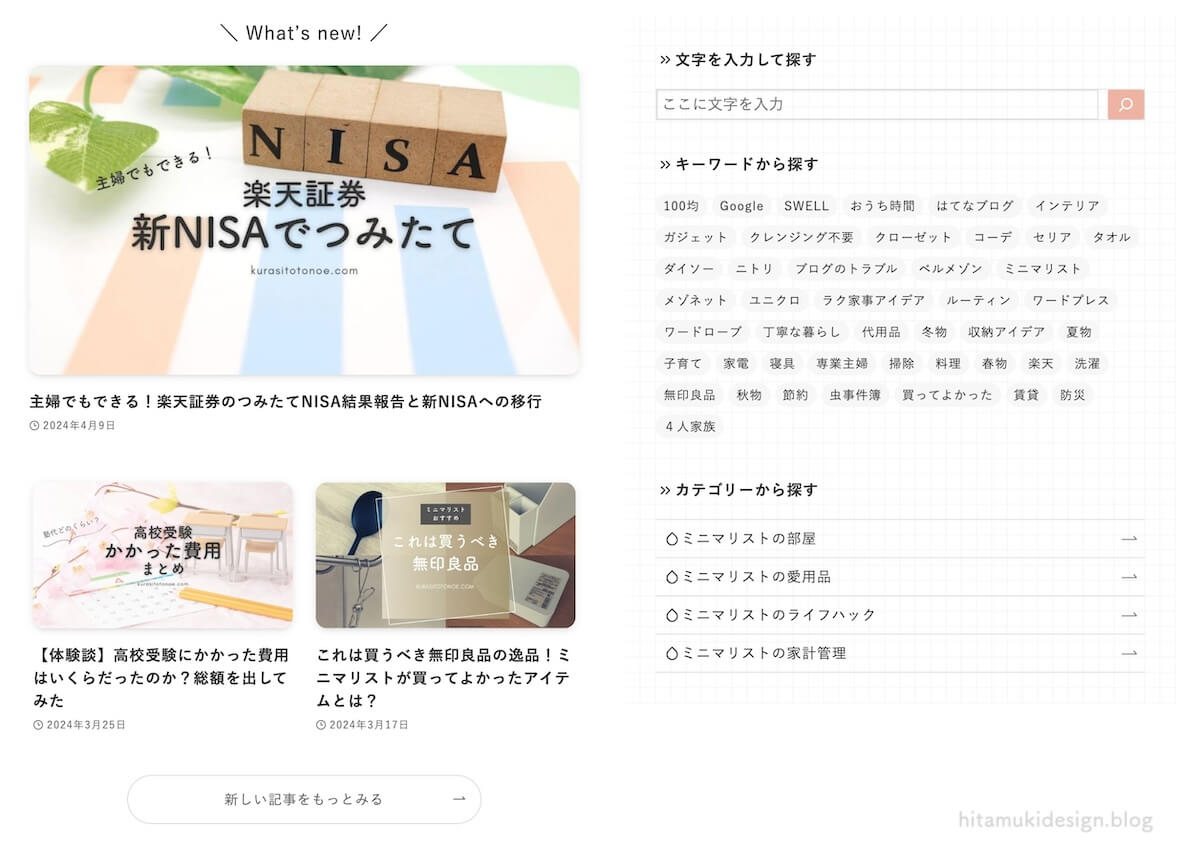
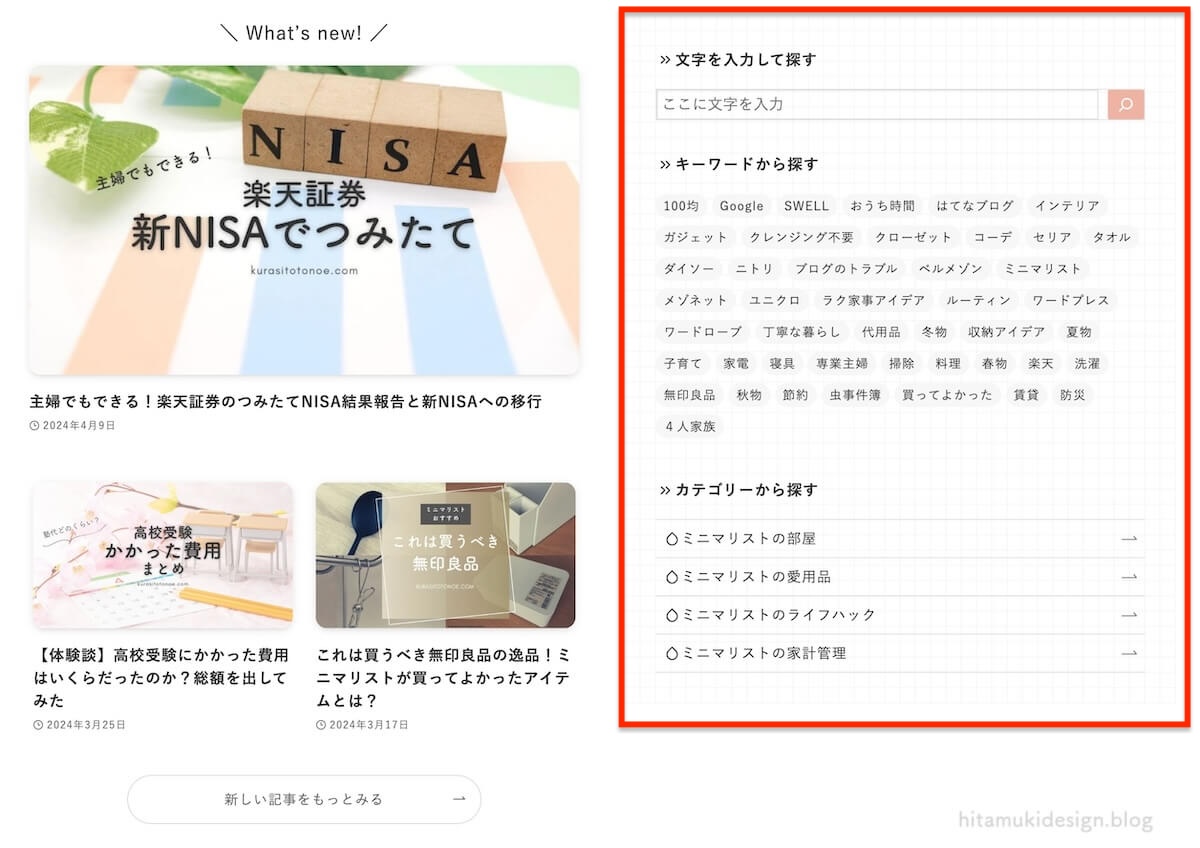
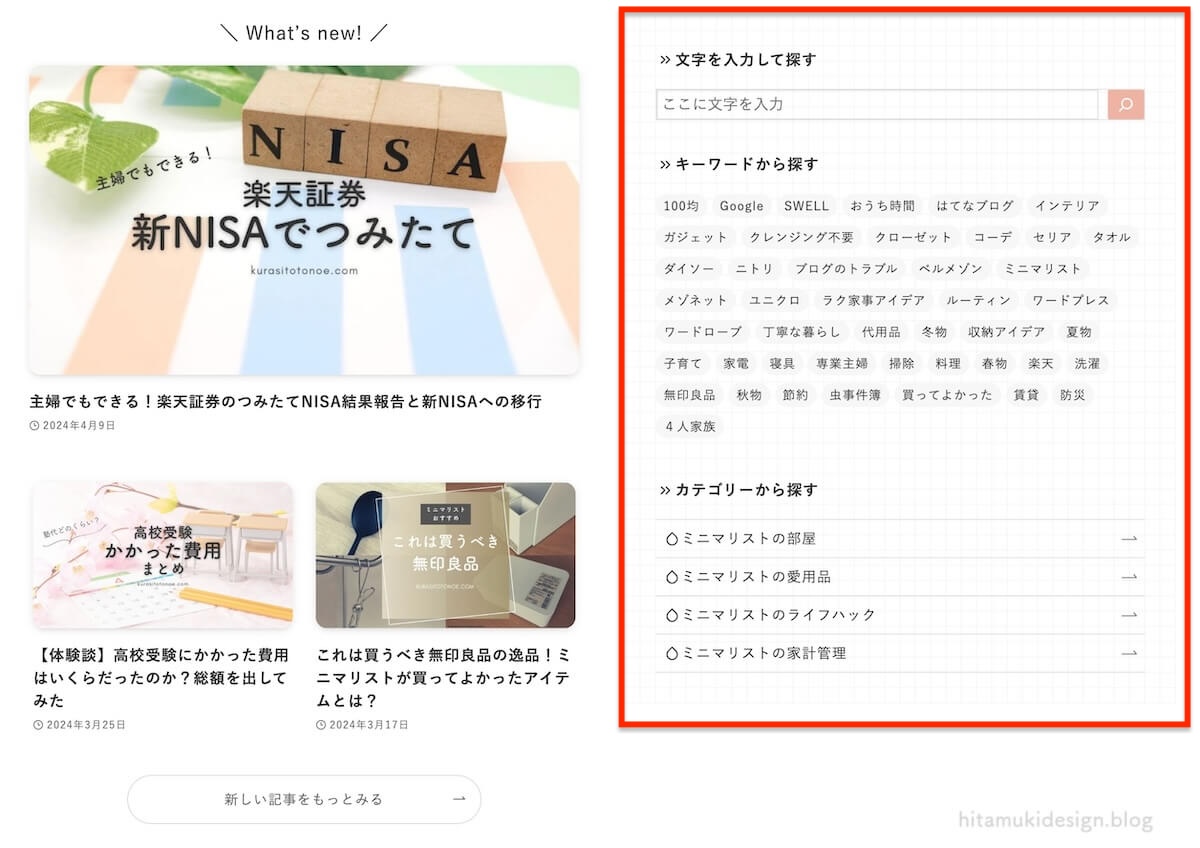
完成したものがこちら。


左右でコンテンツを分けています。
- 左:最新記事を大きなカード型表示、2番目以降の記事を小さく2記事表示
- 右:文字・キーワード(タグ)・カテゴリーから検索可能なエリア



最新の記事をわかりやすくしたかったのと、すぐに検索したい場合に対応してみました。
文字が動いているのとアイキャッチが大きいので目を引きます。
以下、作成の手順です。
【フルワイド】ブロックを追加する。
| コンテンツ横幅 | サイト幅 |
|---|---|
| 上下のpadding量 | PC40・SP40 |
| 背景色 | 白 |
| 上下の境界線の形状 | 斜線、高さ:0 |
【見出し】(H2)の見た目はシンプルなセクション用を設定。
テキスト(または画像)・注釈はお好みで設定してください。


【リッチカラム】ブロックを追加。
| スタイル | デフォルト |
|---|---|
| 列数 | PC2列、タブレット2列、モバイル1列 |
| カラム間余白 | 左右3rem、上下1.5rem |


①「\ What’s new! /」の表示
左カラム内に【段落】ブロックを追加し、「\ What’s new! /」を入力する。(文字サイズL)
※文字を目立たせるためにタイピングアニメーションを付加。(プラグイン「Blocks Animation: CSS Animations for Gutenberg Blocks」使用)
②投稿リストで1記事のみ大きく表示
①の下に【投稿リスト】ブロックを追加する。
| 投稿数 | 1 |
|---|---|
| レイアウト | カード型 |
| 表示順序 | 新着 |
| 抜粋文 | 0 |
③投稿リストで2記事め以降を表示
②の大きな投稿リストの下に、さらにもう1つ【投稿リスト】ブロックを追加する。
| 投稿数 | 3(CSSで1記事非表示にするため3に) |
|---|---|
| レイアウト | カード型 |
| 表示順序 | 新着 |
| 最大カラム数 | PC・SPともに2列 |
| 抜粋文 | 0 |
| MOREリンク | new-post(STEP1で作成した空白の新着記事ページのURLスラッグを入力) |
※なおMOREリンクボタンの見た目は、丸みか四角しか選ぶことができません。カスタマイザーで全体の質感を「丸みをもたせる」にすると丸くなり、そうでなければ四角のボタンになります。
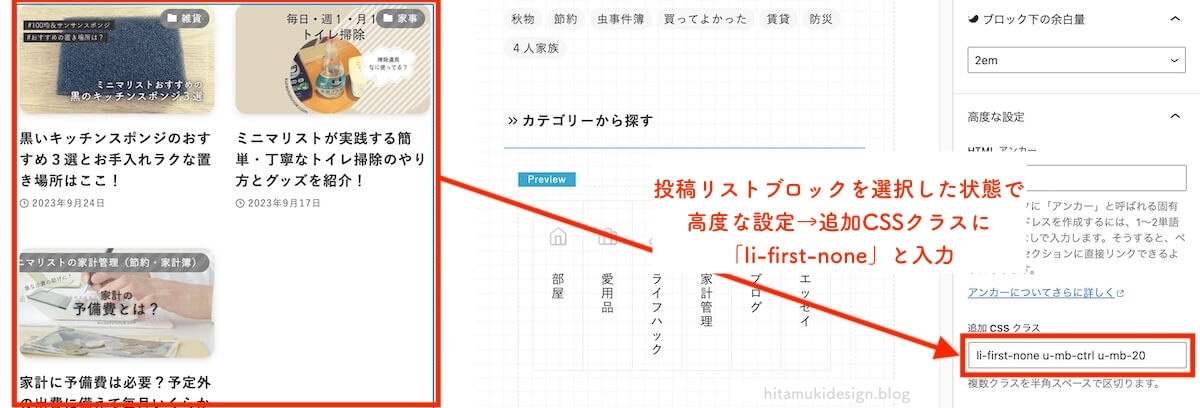
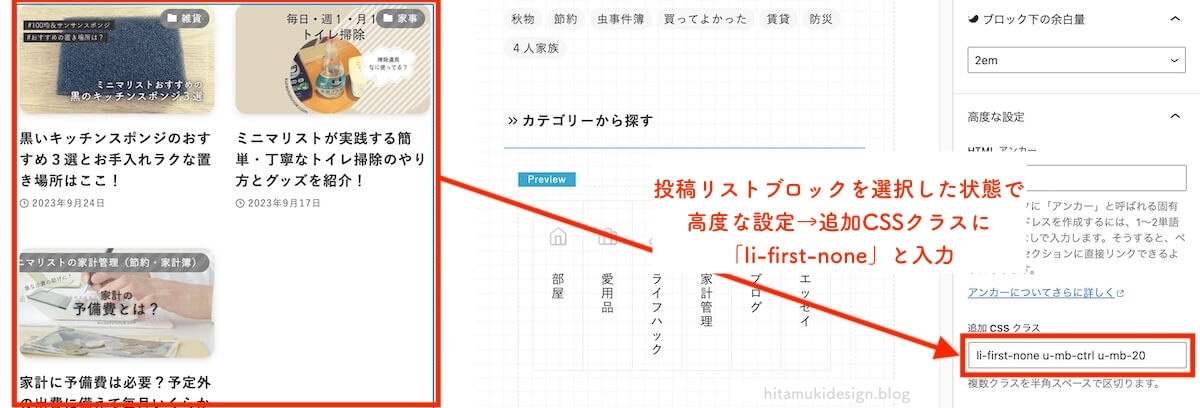
このままでは②の大きなカードと、③の小さなカードの1記事めが被ってしまいますので、以下の方法を用います。
自動化する方法(CSSを使用)とアナログな方法、2通り紹介します。
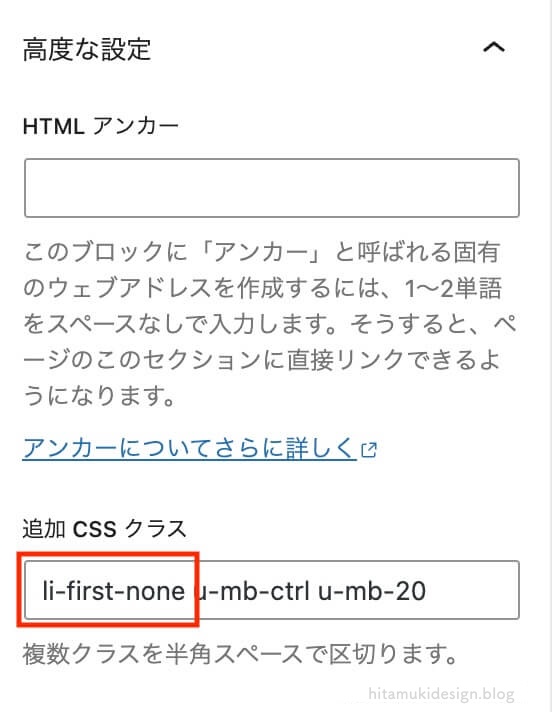
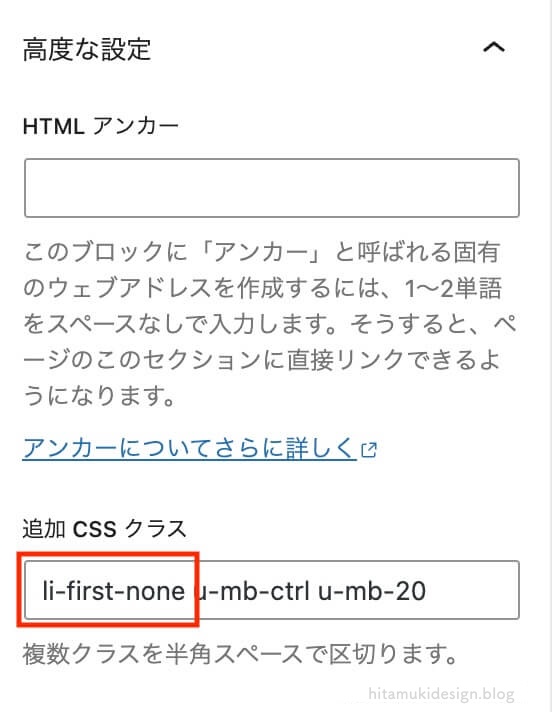
1.投稿リストブロックを選択した状態で、Settingタブ内の【高度な設定】に追加CSS名「li-first-none」を入力する。




別のクラス名が入っている場合は、繋がらないように半角スペースを入れてください。
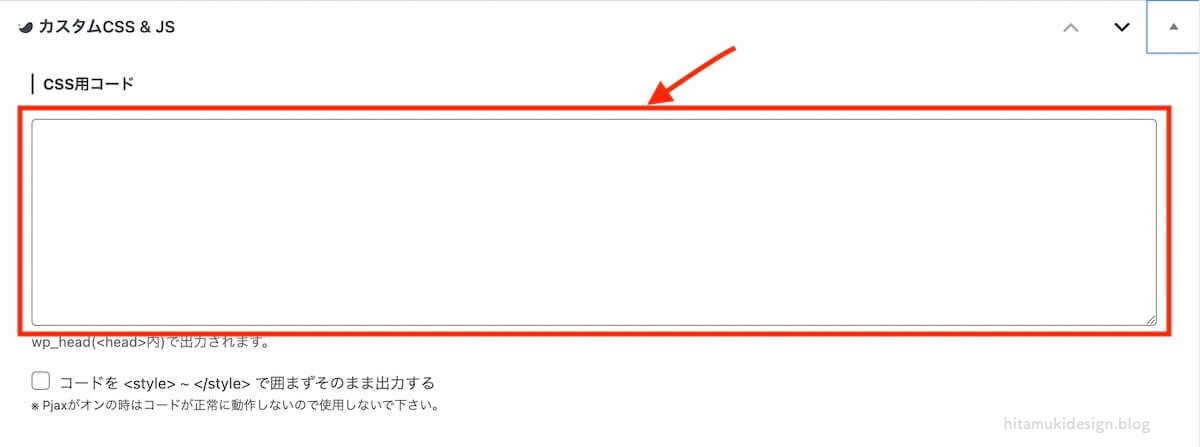
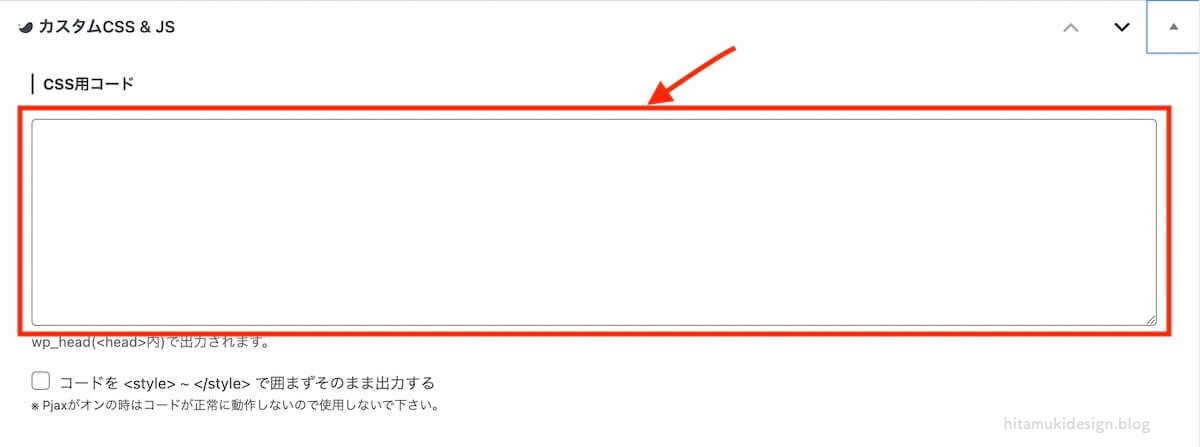
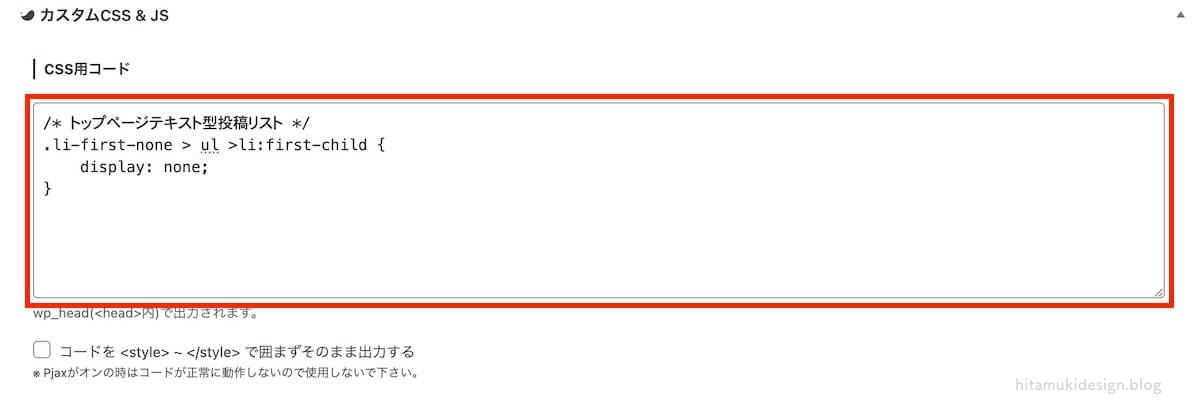
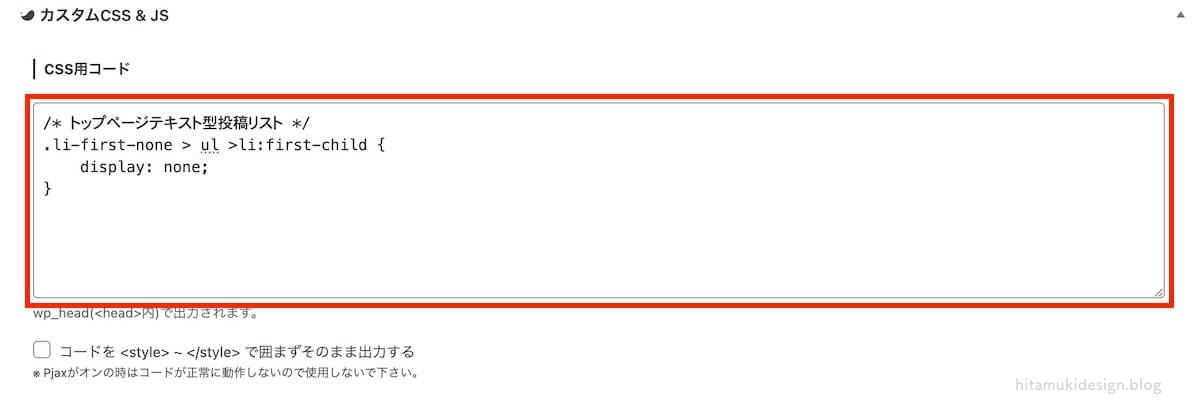
2.ページ下部にある「カスタムCSSのCSS用コード」に以下のコードを追加


\コピペ用CSSコード/
.li-first-none > ul >li:first-child {
display: none;
}すると、以下のようになります。(一文字でも違うと動作しませんので要確認)


- コードを追加する場合は自己責任の上おこなってください。
- 表示される記事数が1つ減るので、記事数をお好みで調整してください。
カスタマイザーの追加CSSではなく、固定ページ下部のカスタムCSSに記載するようにしました。(2022年3月)
このページのみでCSSを使う場合は、この方が速度的にも良いと判断。
Pickupタブ内の【除外する投稿ID】に最新の記事のIDを入力する
- 簡単だけど、記事が増えるたびにIDを更新しなければならなくなるので注意



新着記事の最新だけ、アイキャッチ付きで目立たせるカスタマイズです。他にもいくつかのデザインを考えたので、以下の記事を参考にしてみてくださいね。


右カラムはサイト内検索エリア。


①任意テキスト検索
【検索】ブロックを使用:箱の中に任意のテキストを入力することができる。
②キーワード検索
【タグクラウド】ブロックを使用:タグ一覧の表示設定ができる。
フルワイドのトップページにするとサイドバーがなくなってしまうので、それを補うために表示させています。
タクソノミーに【タグ】が選択されていればOK。
③カテゴリー検索
【リンクリスト】ブロックを使い、各カテゴリー名とカテゴリーページをリンクさせる。
2. コンセプトエリアの作り方
サイトのコンセプトを表示するエリアです。


【フルワイド】ブロックを追加する。
| コンテンツ横幅 | サイト幅 |
|---|---|
| 上下のpadding量 | PC40・SP40 |
| 背景色 | 薄めのピンク |
| 上部の境界線 | 波、高さレベル:3 |
| 下部の境界線 | 波、高さレベル:3 |
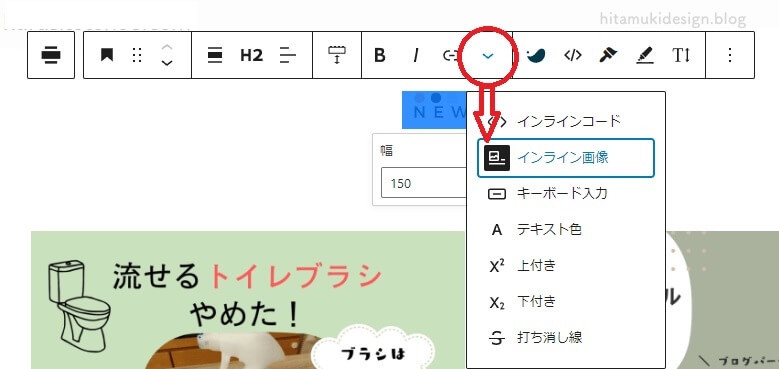
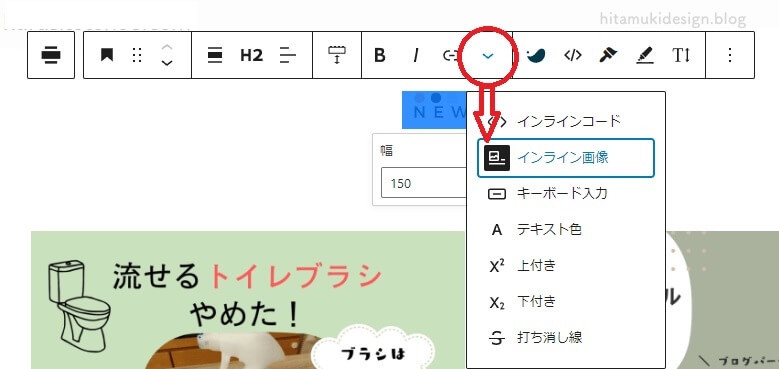
【見出し】にテキストまたはインライン画像を設定する。
【リッチカラム】ブロックを追加し、列数を決める。
PC・タブレットは2列、SPは1列にする。
1行目のカラムの横幅をサイトに合わせて設定する。(当ブログの場合は60%・40%)
あらかじめ作成しておいたサイトの画像を左カラムに追加。
右カラムにはサイトのコンセプトを入力する。タイトルは新着記事と同じくタイピングアニメーションを採用。
2行目のカラムの横幅は特に設定なし。
左カラムに【SWELLボタン】ブロックを追加し、サイトマップページへリンク。
右カラムにも同じくボタンを入れて問い合わせページへリンク。



コンセプトがあると、どのようなサイトなのかわかりやすいので入れました。
3. ミニマリストエリアの作り方


【フルワイド】ブロックを追加後、【見出し】 にインライン画像を設定。
| コンテンツ横幅 | 記事幅 |
|---|---|
| 上下のpadding量 | PC40・SP40 |
| 背景色 | 白 |
| 上部の境界線の形状 | 斜線、高さレベル:0 |
| 下部の境界線の形状 | 斜線、高さレベル:0 |



このミニマリストコンテンツでは、さらに部屋(Room)のエリアと持ち物(Goods)のエリアに分けています。
部屋(Room)エリアの詳細


【見出し】(H3)ブロックを追加し、インライン画像を設定する。
まずは、Roomカテゴリーのまとめ記事とサブカテゴリーへのリンクを作成。
【リッチカラム】ブロックを追加。(PC・TAB2列、SP1列)
リッチカラム内の各ブロックの配置は以下の通り。


左カラム
- 段落
- バナーリンク:Roomまとめ記事へ
- 段落
- インラインボタン:該当記事へ
右カラム
- 段落
- ボックスメニュー:各サブカテゴリーへリンク
持ち物(Goods)エリアの詳細


【見出し】(H3)ブロックを追加し、インライン画像を設定する。
4つのサブカテゴリーから主要記事へのリンクを作成。
【リッチカラム】ブロックを追加。(PC・TAB4列、SP2列)
| スタイル | デフォルト |
|---|---|
| 列数 | PC4列、タブレット4列、モバイル2列 |
| カラム間余白 | 左右50px、上下10px |
各カラムに以下のコンテンツを追加する。


- 【画像】ブロック
- 【リンクリスト】ブロック:主要記事へリンク
- 【SWELLボタン】:サブカテゴリーへリンク



ミニマリストエリアは記事も多いので、サブカテゴリーや記事への直リンクなど、動線を増やしています。
4. シンプルライフエリアの作り方





このシンプルライフコンテンツでは、2つのカテゴリーから主要記事をピックアップしてリストにしています。
【フルワイド】ブロックを追加後、【見出し】 にインライン画像を設定。
| コンテンツ横幅 | 記事幅 |
|---|---|
| 上下のpadding量 | PC40・SP40 |
| 背景色 | 薄いグレー |
| 上部の境界線の形状 | 波、高さレベル:3 |
| 下部の境界線の形状 | 波、高さレベル:3 |
【画像】と【リンクリスト】ブロックで構成しています。
【リッチカラム】ブロックを追加。
| スタイル | デフォルト |
|---|---|
| 列数 | PC2列、タブレット2列、モバイル1列 |
| カラム間余白 | 左右3rem、上下1.5rem |
左右の各カラムに、それぞれのカテゴリーごとの主要記事へのリンクを作る。


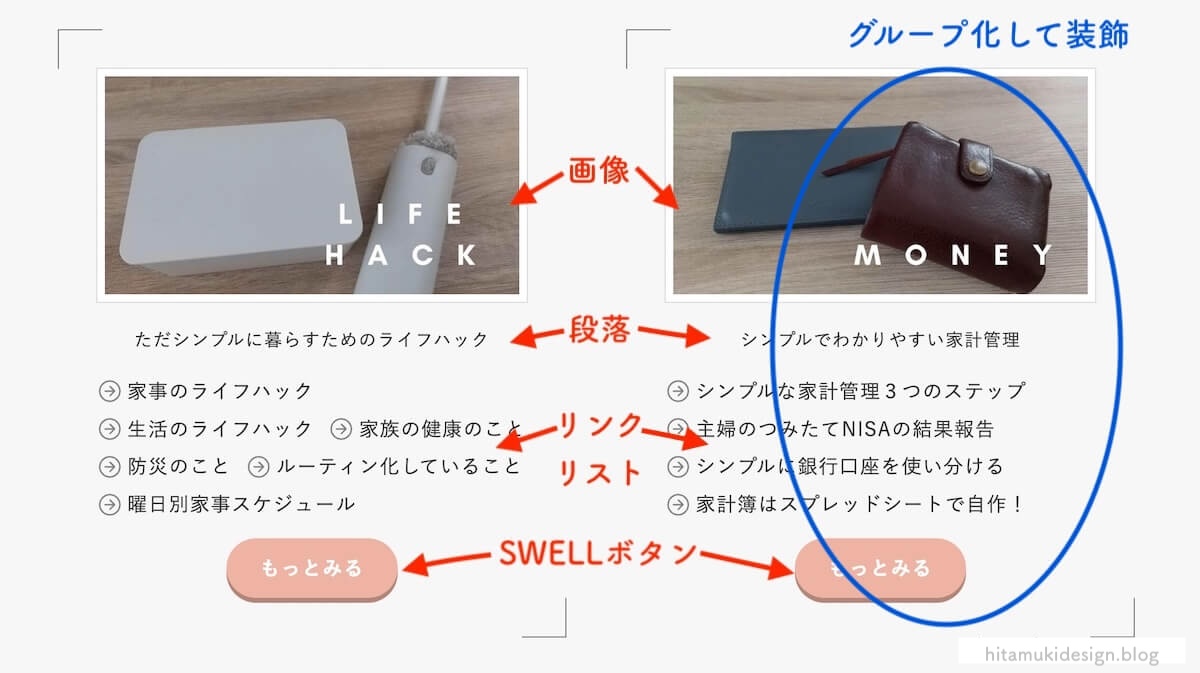
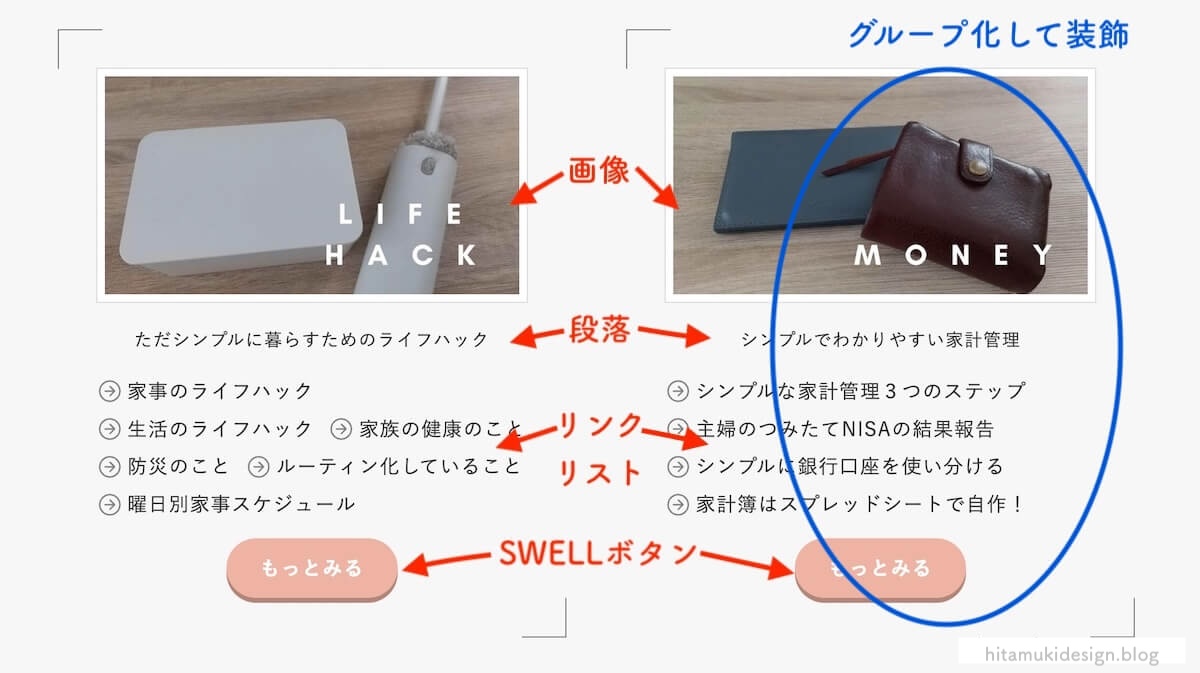
- 【画像】
- 【段落】:カテゴリーの説明(タイピングアニメーション採用)
- 【リンクリスト】:記事へリンク
- 【SWELLボタン】:カテゴリーへリンク
装飾したいので、追加・設定し終わったらそれら4つのブロックを選択し、グループ化。
グループ化したものをお好みで装飾する。(当ブログではかぎ括弧)
5. ブログエリアの作り方


ブログカテゴリーの主要な記事とSWELL公式サイトを、【メディアとテキスト】ブロックを使って表示させています。
【フルワイド】ブロックを追加後、【見出し】にインライン画像を設定。
| コンテンツ横幅 | 記事幅 |
|---|---|
| 上下のpadding量 | PC40・SP40 |
| 背景色 | 白 |
| 上部の境界線の形状 | 斜線、高さレベル:0 |
| 下部の境界線の形状 | 斜線、高さレベル:0 |
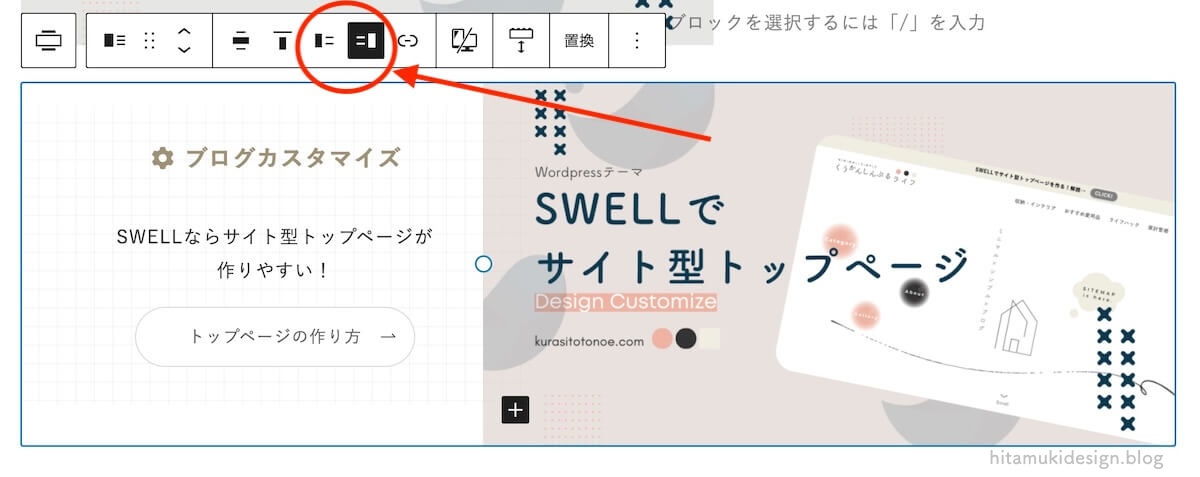
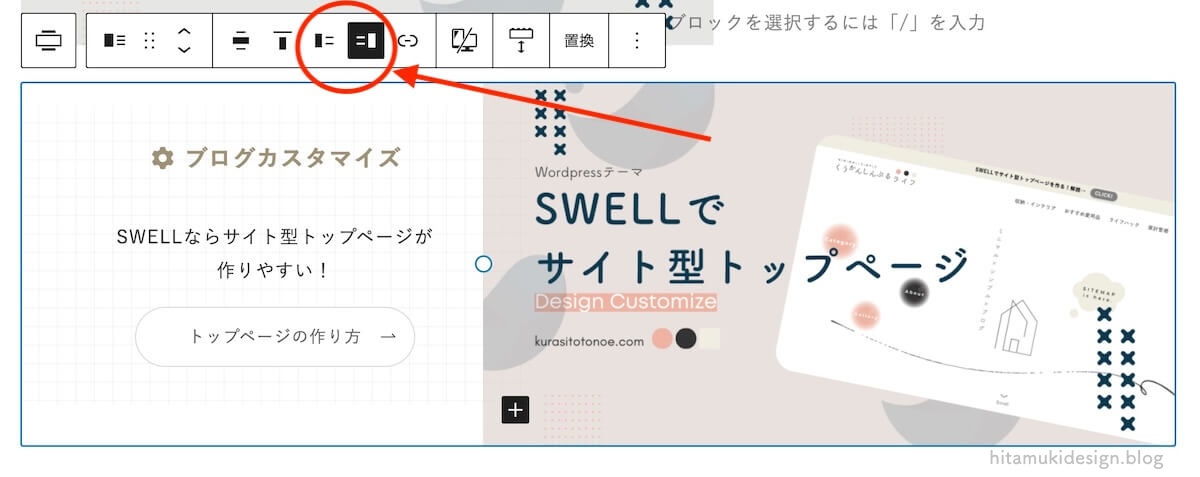
そして【メディアとテキスト】ブロックを追加。
メディアとテキストブロックは、画像と文字の組み合わせで通常のブロックにはないレイアウトが楽しめます。
今回は「ブロークングリッド」という、SWELL独自のレイアウトを使ってみました。
| スタイル | ブロークングリッド |
|---|---|
| モバイルでは縦に並べる | ON |
| 画像サイズ | フルサイズ |
画像は、以下の設定メニューから左右のどちらにでも表示することが可能です。


左右交互に並べるのもおしゃれ。
テキスト側には様々なブロックを入れることができますが、今回は
- 【見出し】
- 【段落】
- 【SWELLボタン】
のブロックを入れて、関連する記事にリンクさせています。
余談ですが、背景色を未設定または「グレー」に設定すると、CSSを使わずに透過されますよ。



写真を目立たせつつコンテンツを入れられるブロックで、おしゃれで気に入っています♪
とても簡単なブロックですが、以下の記事で使い方を解説しています。


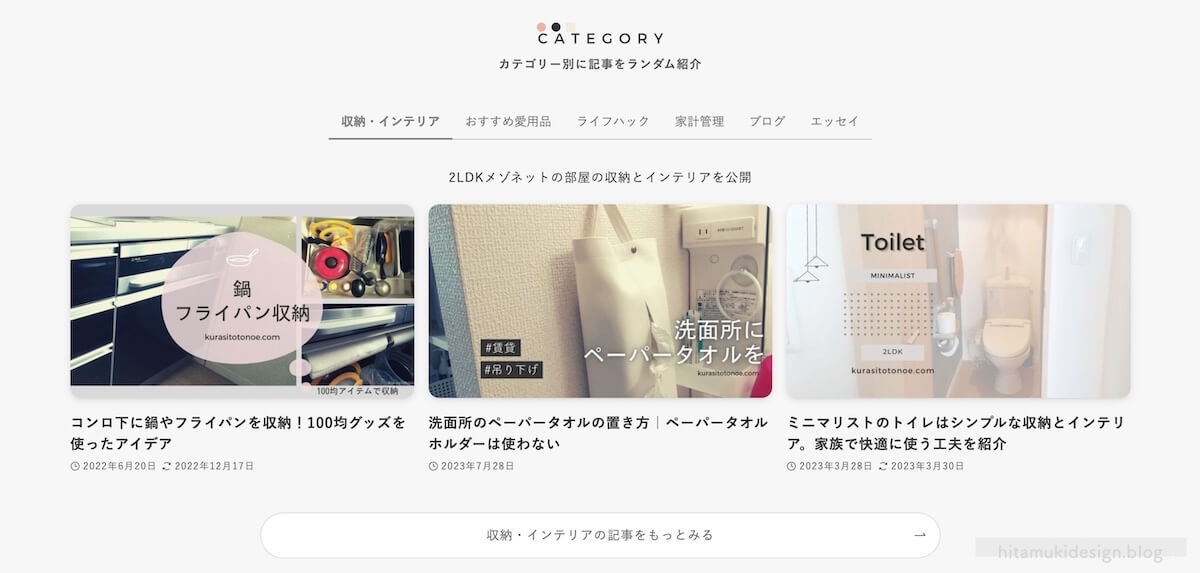
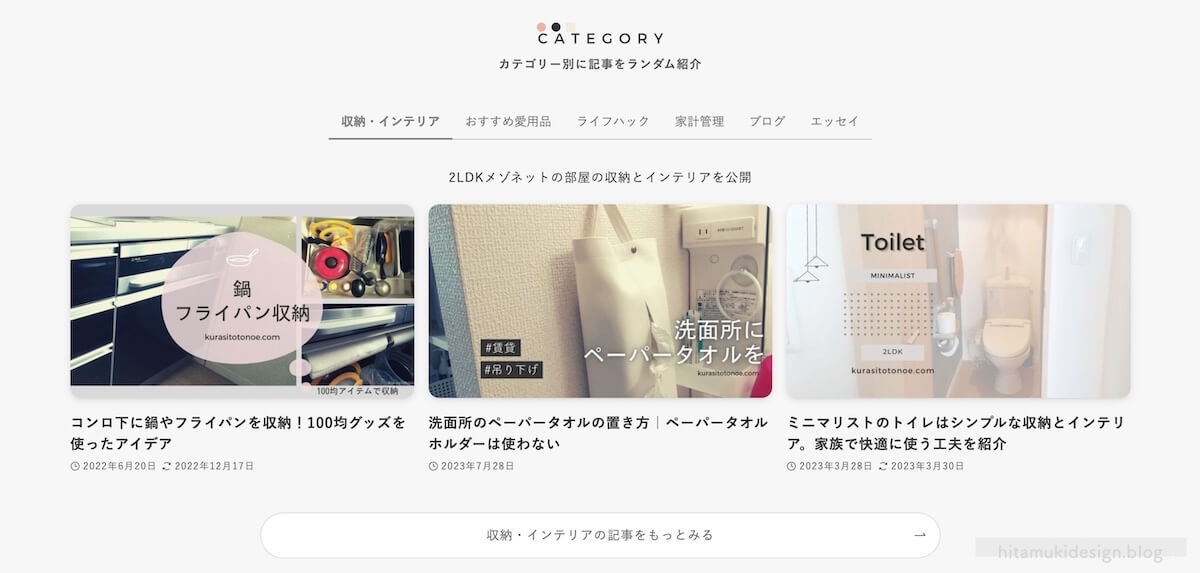
6. カテゴリーエリアの作り方


【フルワイド】ブロックを追加後、【見出し】 にインライン画像を設定。
| コンテンツ横幅 | サイト幅 |
|---|---|
| 上下のpadding量 | PC40・SP40 |
| 背景色 | 薄いグレー |
| 上部の境界線の形状 | 波、高さレベル:3 |
| 下部の境界線の形状 | 波、高さレベル:3 |
【タブ】ブロックでカテゴリー数分のタブを作り、それぞれに【投稿リスト】ブロックを入れていきます。


投稿リストは、Pickup設定にてカテゴリーを指定します。
カード型の場合は表示数を3にして、最後の投稿を非表示にするかの項目を【SP表示で非表示】にチェックを入れて、モバイルでは表示数が2になるようにします。(見た目が良いため)



モバイルでの表示も絶対にチェックしてくださいね。
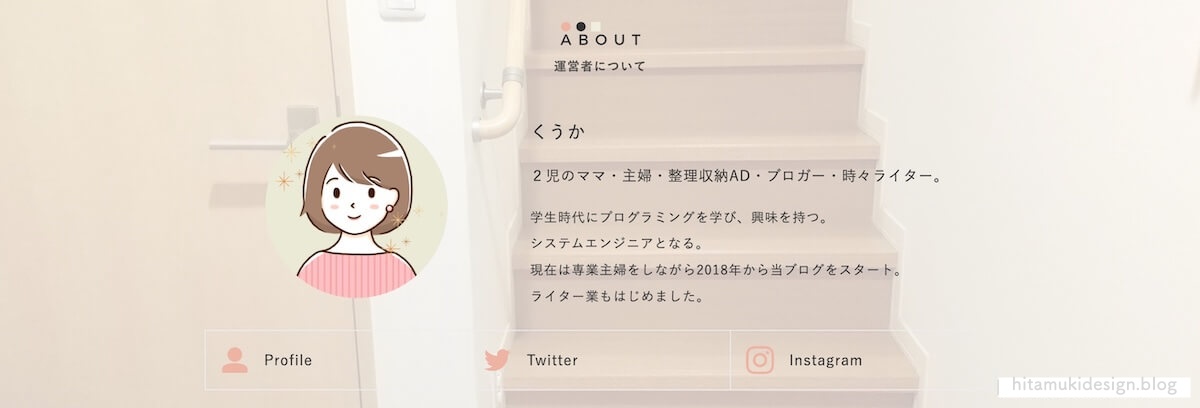
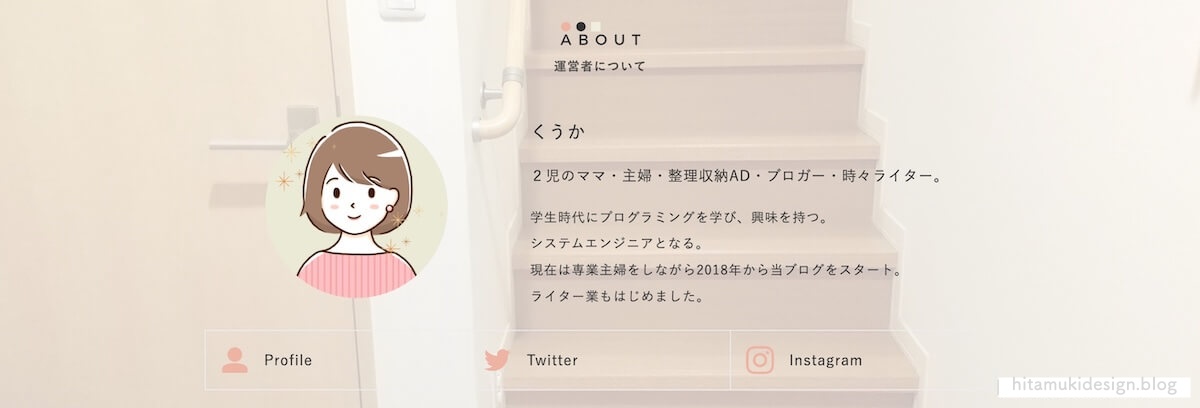
7. 運営者紹介エリアの作り方


【フルワイド】ブロックを追加後、【見出し】にインライン画像を設定。
| コンテンツ横幅 | 記事幅 |
|---|---|
| 上下のpadding量 | PC40・SP40 |
| オーバーレイの透明度 | 73 |
| 画像 | 任意の写真を設定 |
| 背景効果 | 固定背景をON |
【見出し】設定後、【リッチカラム】ブロックで2列のカラムを作成し、それぞれ以下の通りに設置。
左カラム:幅40%
【バナーリンク】でプロフィール画像を挿入。
右カラム:幅60%
【段落】で名前と自己紹介を入力。
下カラム:幅100%
【ボックスメニュー】でプロフィール・X(旧Twitter)・Instagramにリンク。



この背景画像があるエリアは上下の境界線の設定項目はありません。
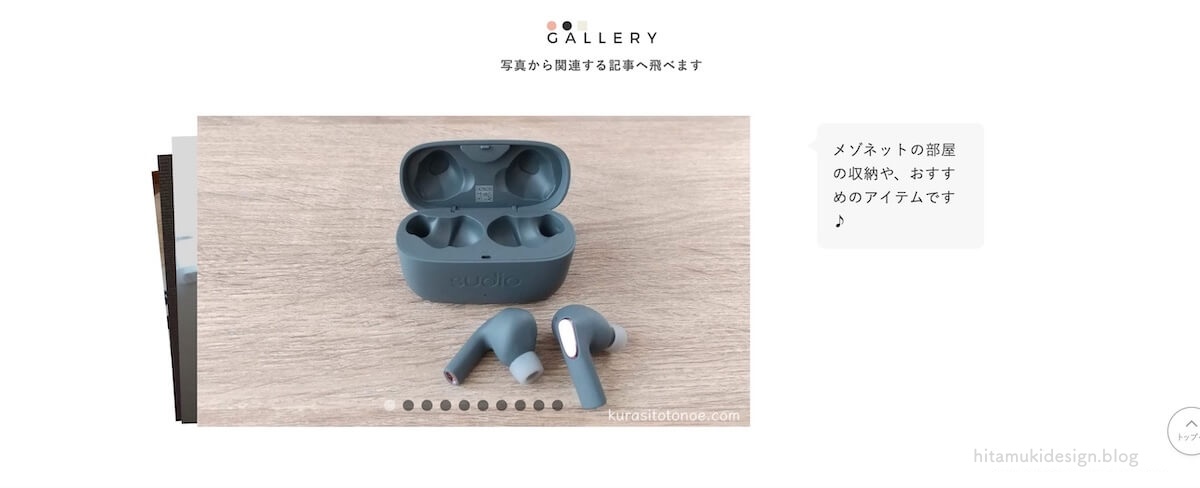
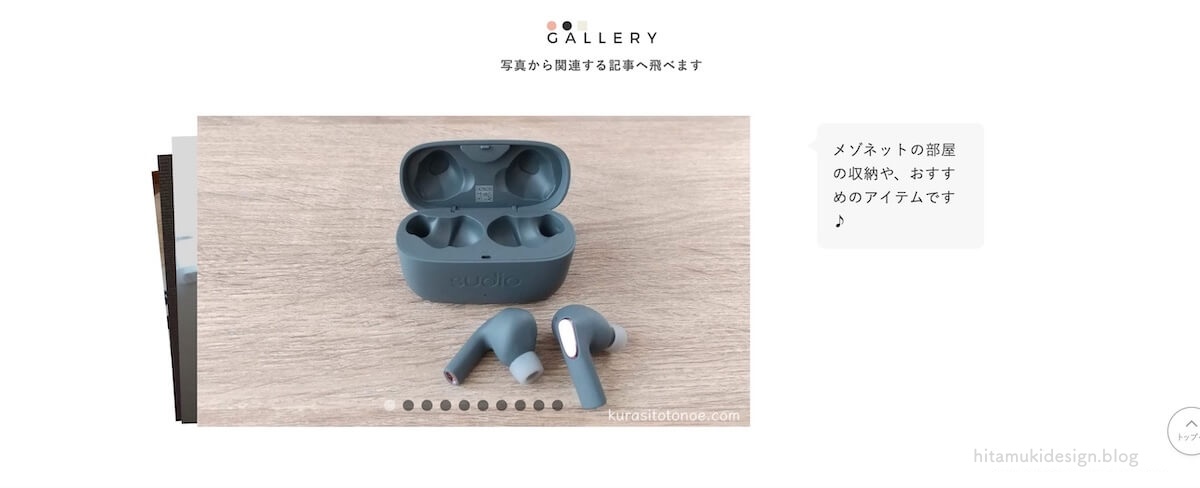
8. ギャラリーエリアの作り方


写真を多く使っているブログなので、写真をメインにしたエリアがあってもいいかなと考え、このエリアを作りました。
以前はインスタグラム風に写真を羅列していたけど、今回はスライダー表示に変えてみました。
【フルワイド】ブロックを追加後、【見出し】にインライン画像を設定。
| コンテンツ横幅 | 記事幅 |
|---|---|
| 上下のpadding量 | PC40・SP40 |
| 背景色 | 白 |
| 上部の境界線の形状 | 波、高さレベル:3 |
| 下部の境界線の形状 | 斜線、高さレベル:0 |
スライダーのプラグイン「XO Slider」で表示しています。(XO Slider公式ページ)
こちらのプラグインをインストールすると、WordPressメニューに【スライダー】という項目が出現するのでスライダーを新規作成します。
| テンプレート | Default |
|---|---|
| ナビゲーション | ON |
| パラメーター | Cards |
| ページネーション | ON |
| 表示順 | ランダム |
| 効果速度 | 600ミリ秒 |
| 中央配置 | ON |
スライダー作成画面の右下にショートコードが表示されているので、コピーしておきます。
コピーしておいたショートコードを、トップページの固定ページの表示したい場所へ貼り付けます。
当ブログの場合は、2列の【リッチカラム】ブロックを配置して、左カラムにスライダー・右カラムにふきだしを入れて軽く説明をしています。



いつかSWELLにスライダーブロックができたら、そちらに変更する予定です。
STEP3. 【最後の仕事】ホームページ設定(作成した固定ページをトップページに表示)


固定ページで新着記事やメインページが完成したら、最後に以下の設定を行います。
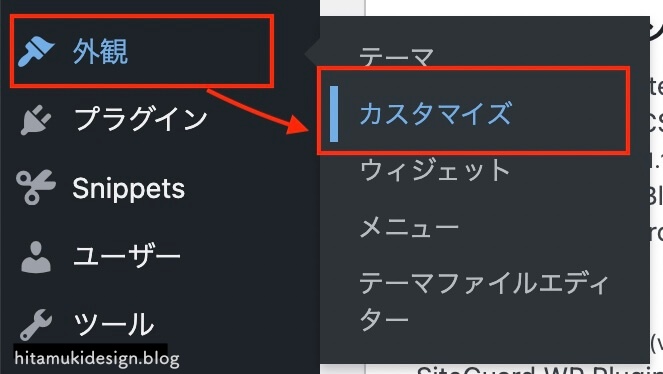
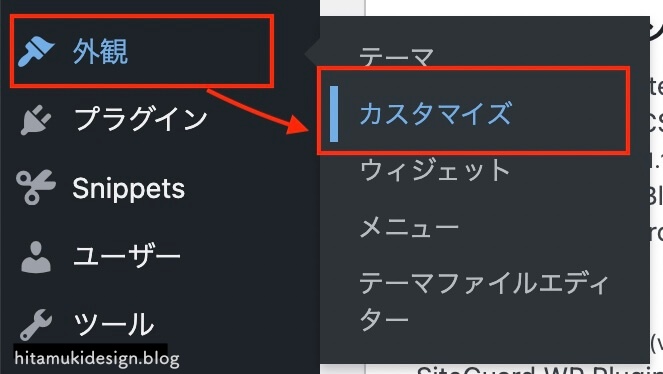
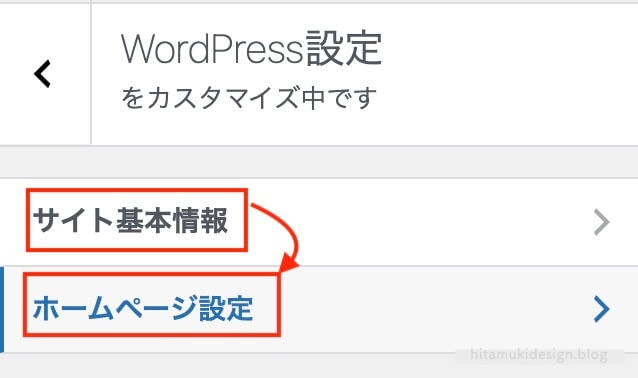
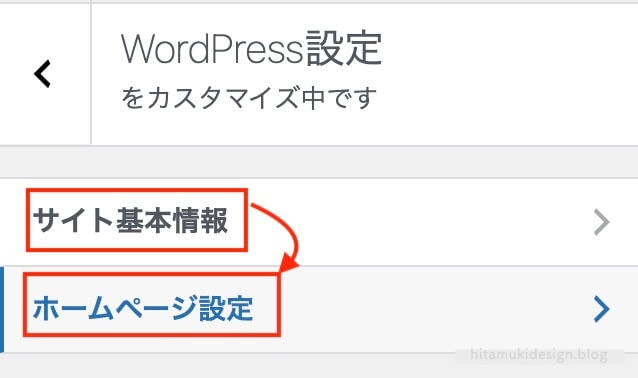
①外観→カスタマイズ


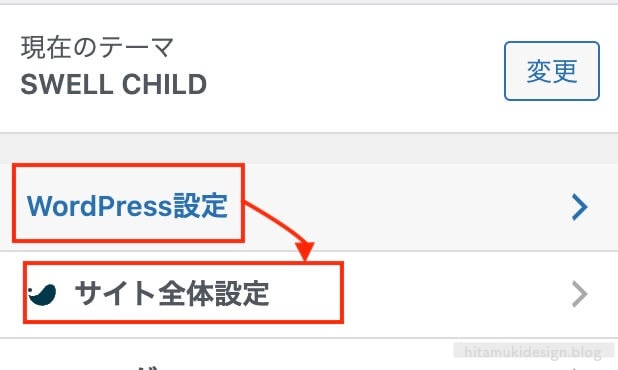
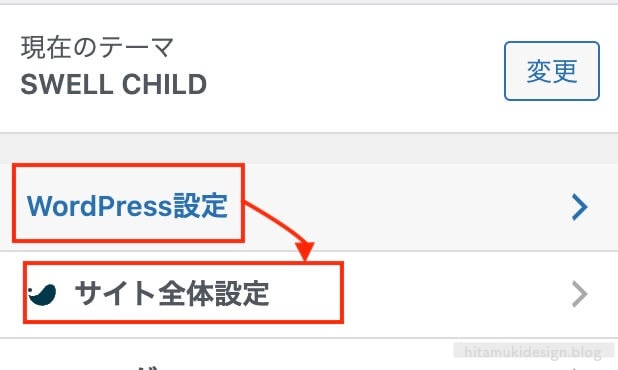
②サイト全体設定


③ホームページ設定




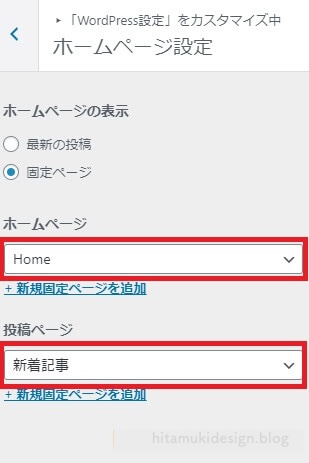
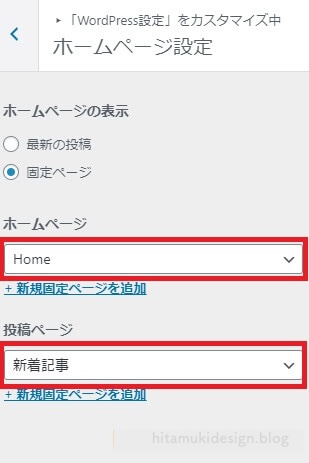
【ホームページの表示】を【◎固定ページ】にチェック。
【ホームページ】を作成した固定ページにします。
- ホームページ:②ホームページ(メインとして作成した固定ページ)
- 投稿ページ:①新着記事(空白で作成した固定ページ)



この2か所を割り当てることで自由なレイアウトのサイト型トップページが出来上がり!
ホームページ設定を参考にさせていただきました!
WordPressでWebサイトのようなトップページをSWELLで作る方法|Mizuc ism
なお、フルワイドブロックを使う場合は、サイドバーを非表示にした方がよりダイナミックなトップページになります。



サイト型トップページの作り方はいったんここまで。
次はヘッダーとフッターのカスタマイズ方法を紹介します。
SWELLでヘッダーをカスタマイズする方法


SWELL
ヘッダーはサイトを開いた時に最初に目につく場所で、1番目立ちます。以下の各種設定をおこなってサイトの雰囲気を決めていきましょう。
- ロゴ画像
- グローバルナビ
- メインビジュアル
- お知らせバー
- ピックアップバナー(当ブログでは未使用)
- 記事スライダー(当ブログでは未使用)
①ヘッダーロゴ設定:画像サイズは【1600×360】
ヘッダーは画像にすると、サイトの個性が出て一気にイメチェンに♪
いつもお世話になっているツール、Canva Proで作成しました。
参考までに、「くうかんしんぷるライフ」の画像サイズは【1600×360】。SWELL公式サイトがこのサイズだったので、同様にさせていただきました。


サイトの雰囲気と合わせてシンプルに作りました。



サイズは決まっているわけではないので、自身のサイトに合わせたお好みのサイズにしてみてくださいね。
| 画像サイズ(PC) | 55px |
|---|---|
| 画像サイズ(PC追従ヘッダー) | 48px |
| 画像サイズ(SP) | 70px |
Canvaはオンラインで無料で使える、便利な画像編集ツール。画像の透過は、有料版のProにて作成しています。(無料のお試し期間もあり)
②グローバルナビとレイアウト・デザイン設定
ヘッダーに表示させるメニュー(いわゆるグローバルナビゲーション)を、あらかじめ作成しておきます。


「くうかんしんぷるライフ」のグローバルナビは、
- 各カテゴリー(+サブカテゴリー)
- サイトマップ
- 問い合わせ
で構成しています。
グローバルナビのメニューの作成が終わったら、カスタマイザーでの設定を。
| ヘッダーレイアウト(PC) | ヘッダーナビロゴ横右寄せ |
|---|---|
| ヘッダーレイアウト(SP) | ロゴ中央メニュー左 |
| ヘッダー境界線 | なし |
| ヘッダーの背景を透明にするか | する(文字色:黒) |
参考記事
グローバルナビ(ヘッダーメニュー)の設定方法|SWELL公式
③メインビジュアルの設定
メインビジュアルとは、サイトのファーストビューとして設定できる、画像や動画のことです。



もちろんなくても大丈夫ですが、メインビジュアルがあるとサイトの個性を出すことができます。
準備として、
- 画像or動画
- リンクを設置するか
を、考えておきましょう。
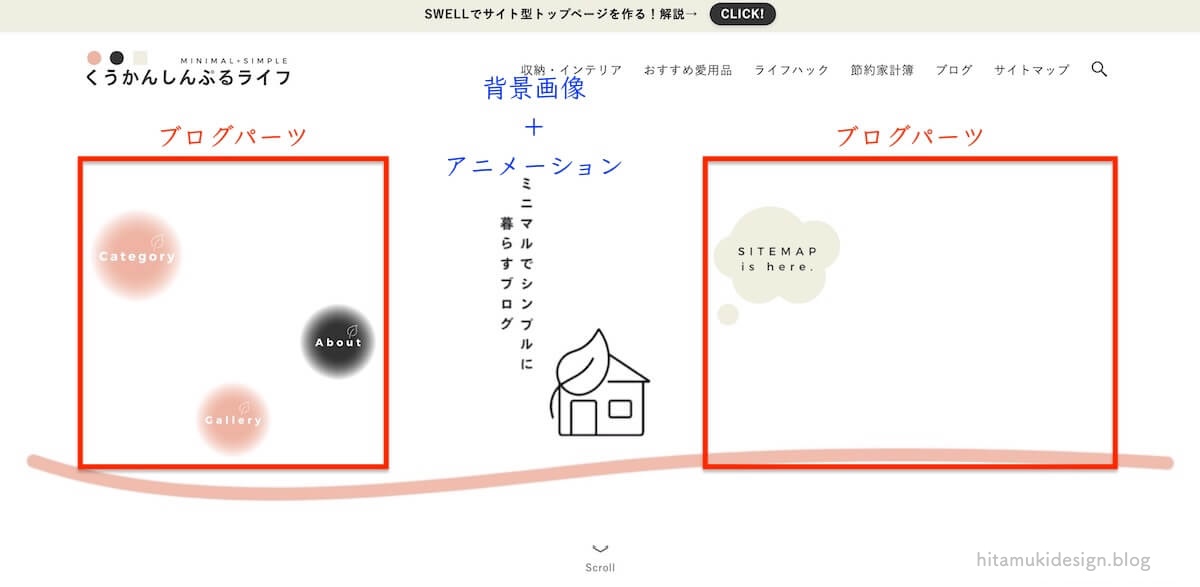
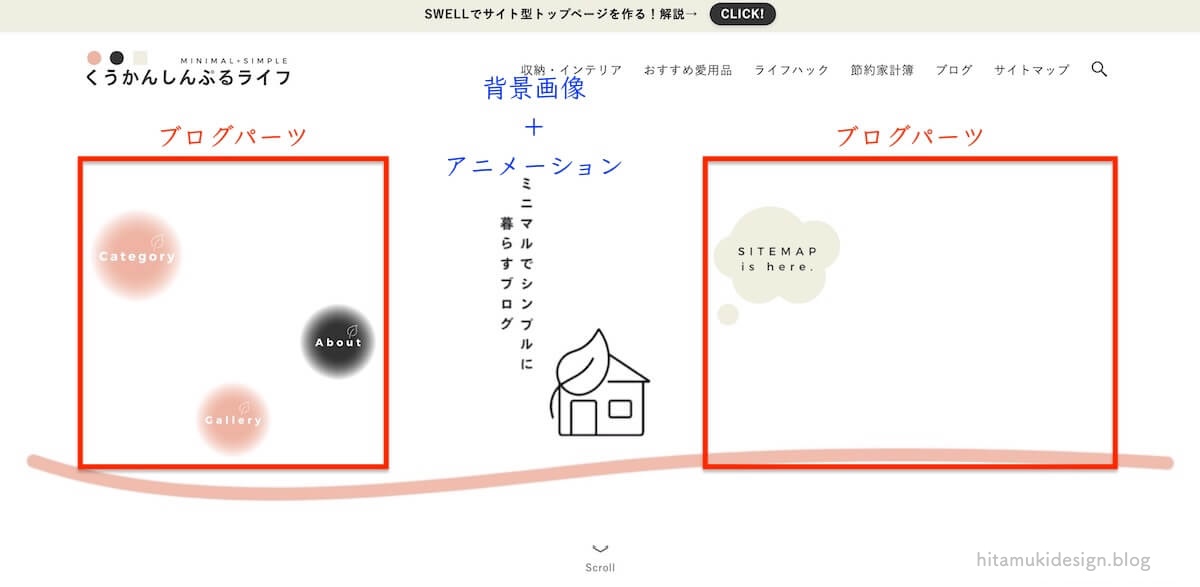
「くうかんしんぷるライフ」では、動画にブログパーツを組み合わせたメインビジュアルにしています。


Canvaで作成した動画の上に、ブログパーツでトップページメニューと画像をのせたイメージです。
手順は、
- メニューのブログパーツを作る
- リッチカラムブロックを使って、配置したい場所にメニューや画像が来るように調整する
- メニューからトップページの各エリアへアンカーリンクをする
- メインビジュアルにする背景動画(または画像)を用意する
- 必要であればPCとSPで動画(画像)を分ける
- カスタマイザーでメインビジュアルの設定をする
となります。
| メインビジュアルの表示内容 | 動画 |
| 表示設定 | Scrollボタンを表示させるにチェック |
| メインビジュアルの高さ設定 | ウィンドウサイズにフィットさせる |
| 動画(PC用) | 用意した動画を設定(サイズ例:1600×900px) |
| ブログパーツID1 | 作成したブログパーツのIDのみ入力 |
詳しい設置方法は、以下の記事にまとめています。





表示位置の調整に手間取ったけど、トップページ内の好きな所へアクセスできる仕組みは面白いかなーと。
④お知らせバーの設置方法
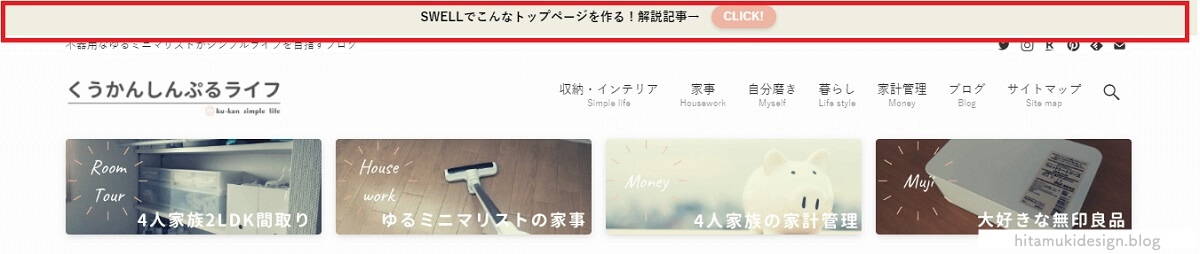
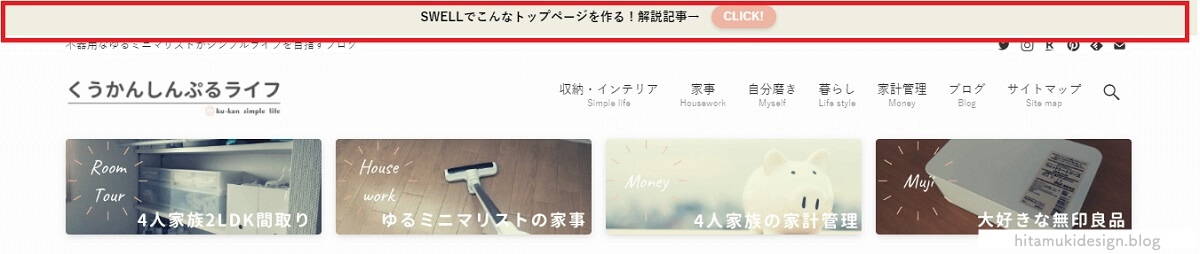
トップページの1番上にお知らせバーを設置しました。


| お知らせバーの表示位置 | ヘッダー上部に表示 |
|---|---|
| お知らせバーの文字の大きさ | 普通 |
| 表示タイプ | テキスト位置固定(ボタンを設置) |
| お知らせ内容 | URLを入力 |
| ボタンテキスト | CLICK! |
| お知らせバーの背景効果 | なし |
このトップページカスタマイズ記事へ、一発で遷移できるリンクを入れたくて設置しました。



モバイルでも表示されます!
目立つので、1番見てほしいことを入れるといいですね。
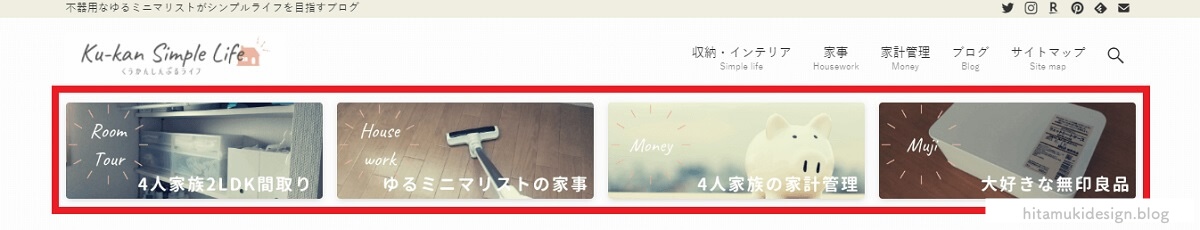
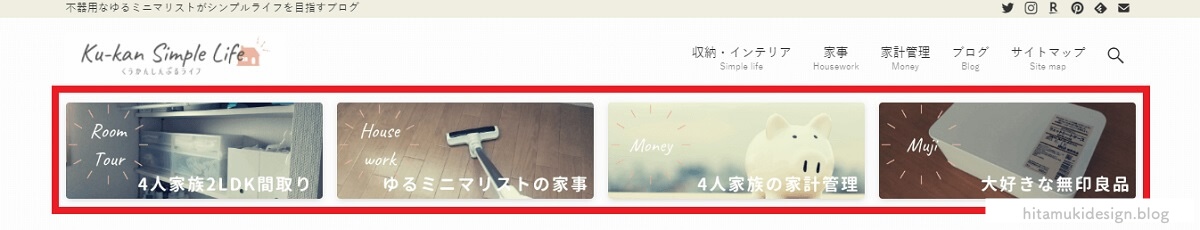
⑤ピックアップバナーの設置方法
現在のトップページにはピックアップバナーは設置していませんが、設置時の説明だけ記載しておきます。
ヘッダー部分には、記事がランダムでスライドするかっこいい【スライダー】を設置することもできますし、記事やカテゴリをピックアップ表示できる【ピックアップバナー】を設置することもできます。


「くうかんしんぷるライフ」で以前使用していたピックアップバナーの画像サイズは【400×150】です。
| バナーレイアウト | 固定幅4列(PC)・固定幅2列(SP) |
|---|---|
| バナーデザイン | タイトル⇒表示しない、内側に白線をつけない、バナー画像を少し暗くしない |
ピックアップバナーにはカテゴリーをあてるのも良いですが、テーマごとにバラバラになっている記事をまとめた”まとめ記事”をリンクさせるのもおすすめです。



記事内で各記事へ内部リンクしているので、色んな記事を見てもらえると嬉しいなという期待もこめて…♪
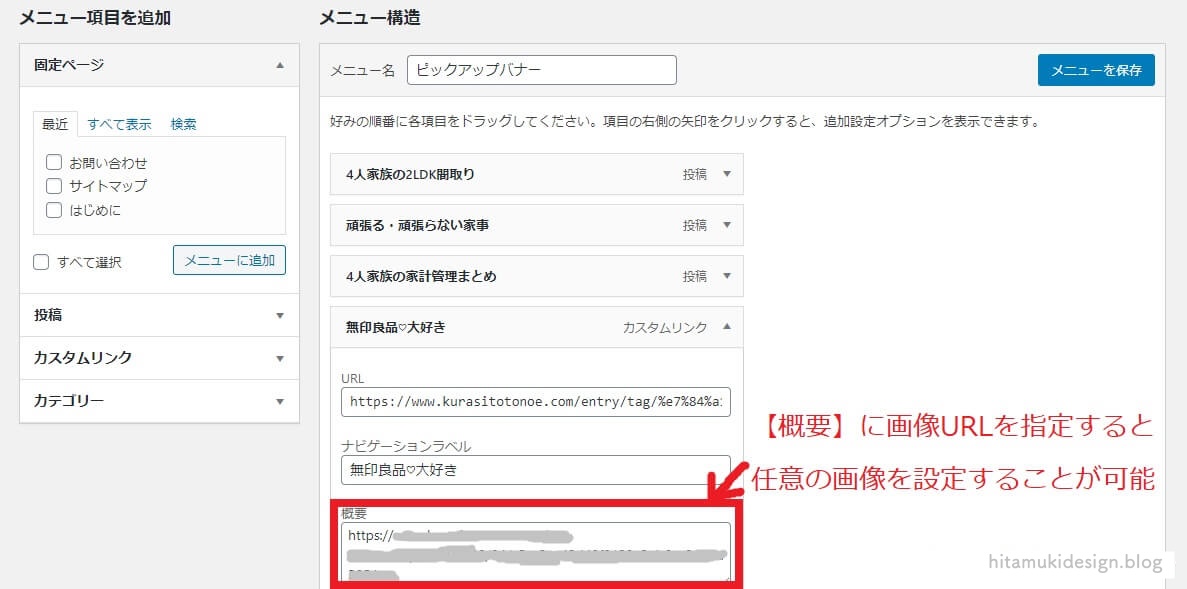
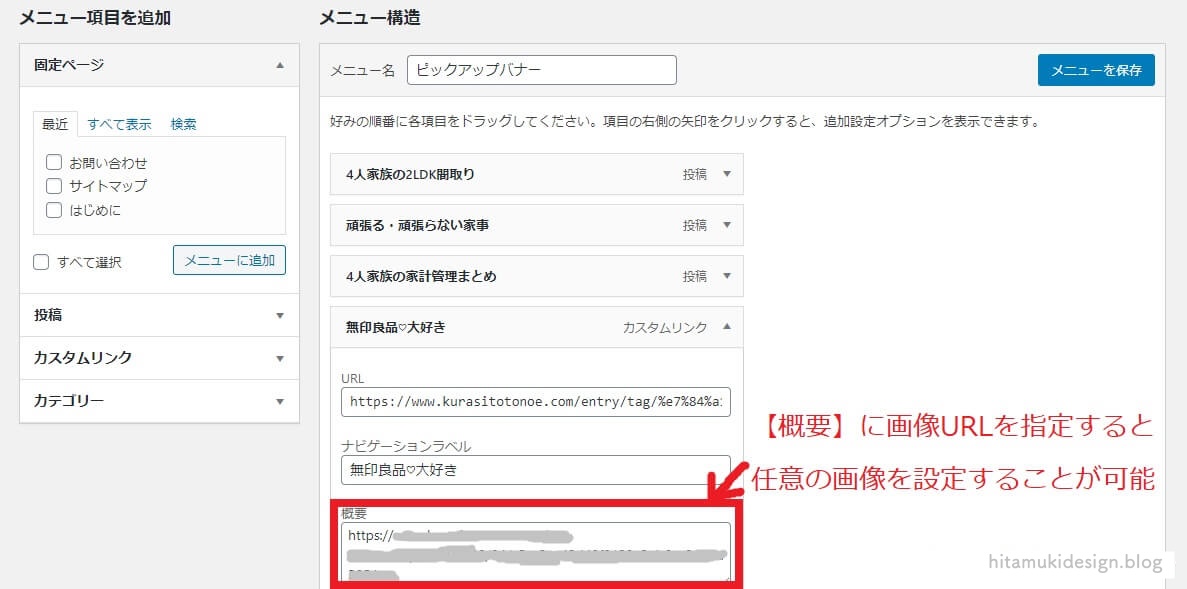
ピックアップバナーの画像は、投稿ページなどで設定されているアイキャッチが適用されますが、【概要】に画像のURLを直接指定することにより、任意の画像にも指定できます。
ピックアップバナー:任意の画像の設定の仕方





ピックアップバナーの画像は、雰囲気を揃えるといい感じになりますね。
ピックアップバナーに関する質問
記事スライダーの設定
記事スライダーも現在のトップページでは未使用となっていますが、設定内容だけ記載しておきます。


記事をスライドさせながら表示ができる記事スライダー。
設置するとメインビジュアルの下に表示されます。



とても目を引くので、見たい記事があればユーザーが回遊してくれるはず。
- カテゴリーまたはタグで絞る
- 並び順
- 表示の設定
- スライドの枚数・速度・間隔の設定
などを設定することができます。
SWELLでフッターをカスタマイズする方法


フッターまで見てくれる人は果たしているのか?わかりませんが、まとめ記事の内部リンクを設置する方が多いようです。
フッターは1〜3まであり、【外観】→【ウィジェット】で設定することができます。


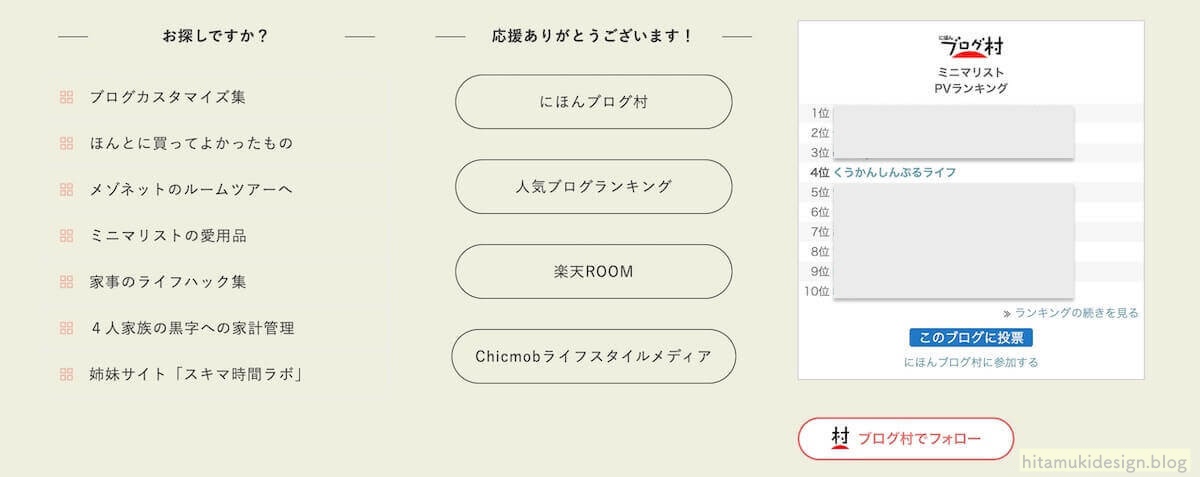
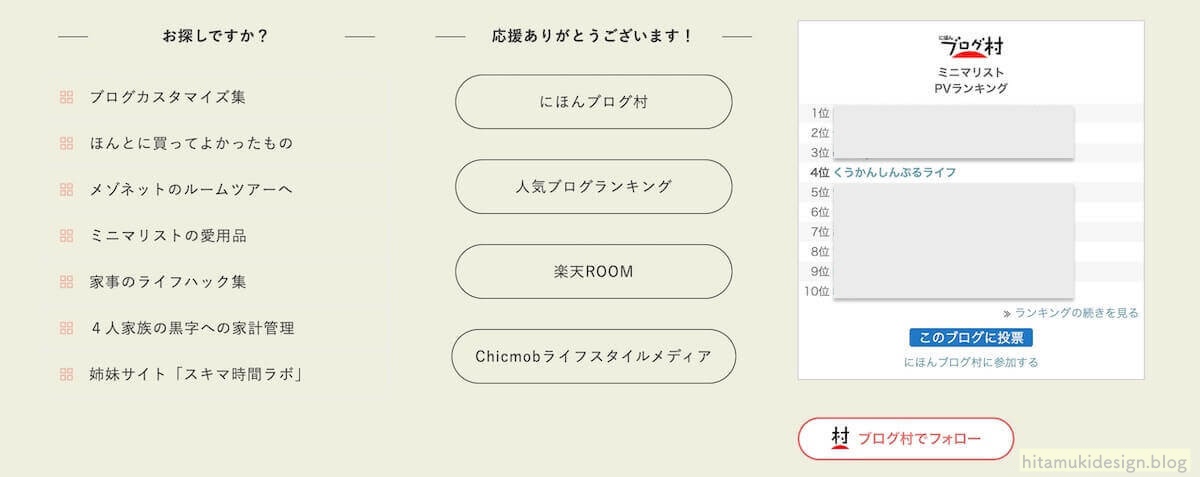
フッター1には内部リンクを設置しました。まとめ記事を配置するのが個人的におすすめ。


【ブログパーツ】にて、【ボックスメニュー】ブロックで入れたい内部リンクを作成しておく。(アイコンとテキストの並びを横並びにすると、リストのようになるので私は好み。)
【外観】→【ウィジェット】→【フッター(PC)1】に、 テキスト追加→上記で作ったブログパーツIDを記述する。



さりげなく自分の姉妹サイトも宣伝してます。
フッター2には、ブログ村などの外部サイトへの応援ありがとうリンクを入れています。


【ブログパーツ】にて、ブログ村などのリンクへ飛ぶ【SWELLボタン】を作成する。
※SWELLボタンではなく、【リンクリスト】ブロックでボタン表示にしても似たイメージになりますよ。
【外観】→【ウィジェット】→【フッター(PC)2】に、テキスト追加→上記で作ったブログパーツIDを記述する。
詳しくは以下の記事で解説しています。




【外観】→【ウィジェット】→【フッター(PC)3】に、カスタムHTMLを追加し、ブログ村のパーツhtmlを記述する。



フッターはサイトによって必要なパーツは違うと思うので、お好きに作ってくださいね。
サイト型トップページを作る前にこの2つを決めておこう
サイト型トップページを作り始める前に決めておくと良いことが、以下の2つ。
- サイトの中で何をアピールしたいか
- トップページの完成イメージ
①サイトの中で何をアピールしたいか
自身のサイトで何をアピールしたいのか、どんな順序でトップページを見せたいかを決めておきましょう。
上に配置するものほど重要なコンテンツが良いです。(下の方は見てもらえない可能性も…)
例えば…
- サイトのメインコンテンツをはじめに見せたい
- 読者を導きたい流れに沿って見せたい
- リピーターが多いので新着記事から見せたい
など、サイトの特性を活かしたトップページを考えてみてください。



「くうかんしんぷるライフ」はリピーターが多いので新着記事から。そのあとからは見せたい順に表示させていますよ。
②トップページの完成イメージ
トップページの完成したイメージを、何となくでもいいので考えておきましょう。
- 可愛くしたい・おしゃれにしたい
- 極力シンプル
- 入れたいコンテンツ
- メインカラー、差し色
などなど。



私はだいたいのトップページのイメージを、紙に書き出していますよ。
「くうかんしんぷるライフ」は、可愛さもありつつ基本シンプルなサイトをイメージしています。
トップページを考える際に、私が意識していることは3つ。
- 色の数をなるべく抑える
- 一般的に3〜4色程度に抑えると良いといいます。私は、黒・ピンク・ベージュ(■■■)を使っています。カラフルにならないように。
- 装飾はシンプルに
- ブロックの装飾は派手にならないよう、シンプルなタイプを選ぶようにしています。例えば、リンクリストは「>」を選択してみたり。
- 情報を詰め込みすぎない
- 余白があると美しい印象を受けます。情報を詰め込みすぎないように…。



この中では色が1番重要かなと考えています。
【まとめ】SWELLでサイト型トップページをおしゃれにカスタマイズしよう
WordPressテーマSWELL
ブロックの組み合わせと設定だけで、ここまでできるテーマ「SWELL」
WordPressを始めてすぐの私でもできて、このテーマを選んでよかった!と感じました。
検索からの流入がほとんどだとトップページはあまり見られないかもしれませんが、トップページはブログの顔!と私は考えています。(余談:「くうかんしんぷるライフ」は毎日トップページのアクセスが1番多い)
ユーザーの気持ちになって、見やすさはこれからも追及し続けていきたい。(あと自己満足。笑)



わりと頻繁にリニューアルしてるので、ぜひ見に行ってみてくださいね。
SWELLをまだ持っていないという方は、正直にレビューをしているのでぜひ読んでみてください。


SWELLの他のサイトのデザインを見たい!という方には、さとしんさんが作られているサイト集がおすすめ。
\当ブログの利用テーマとレンタルサーバーはこちら/



コメント
コメント一覧 (3件)
最近SWELLを使いだしてトップページのカスタマイズにチャレンジしていますが、投稿リストのカスタマイズで一番目の記事が重複するので消すCSSを拝見しli-first-none を投稿リストのブロックを選択した状態で高度な設定のCSSに記入しましたがテキスト表示されている部分の一番目が消えません。
出来ればご教授頂ければと思いメールしました。宜しくお願いします。
Dorajiiさん
コメントありがとうございます!
高度な設定のCSSに「li-first-none」と入力していただいたと思いますが、そのあとの設定は完了してますでしょうか?
ページ下部にある「カスタムCSSのCSS用コード」というボックス内にCSSコードを書きます。
そのコードはこの記事に書いてあるので参照してください。
さっそくお返事ありがとうございます。
カスタムCSSのCSS用コードを入れずにやってました。両方記入するんですね。
ありがとうございました。
こちらのサイトをみてトップページ作ってますのでまた、何かありましたら宜しくお願いします。