画像とテキストをおしゃれなレイアウトで配置できる、「メディアとテキスト」ブロック。(以前はメディアと文章という名称でした)
WordPressテーマSWELLでは、独自のレイアウトが2種類追加されています。
- 浮き出しているかのようなカード型
- 画像にテキストを重ねられるブロークングリット
浮き出しのカード型にできたり、画像にテキストを少し重ねたブロークングリッドもできちゃうんです。
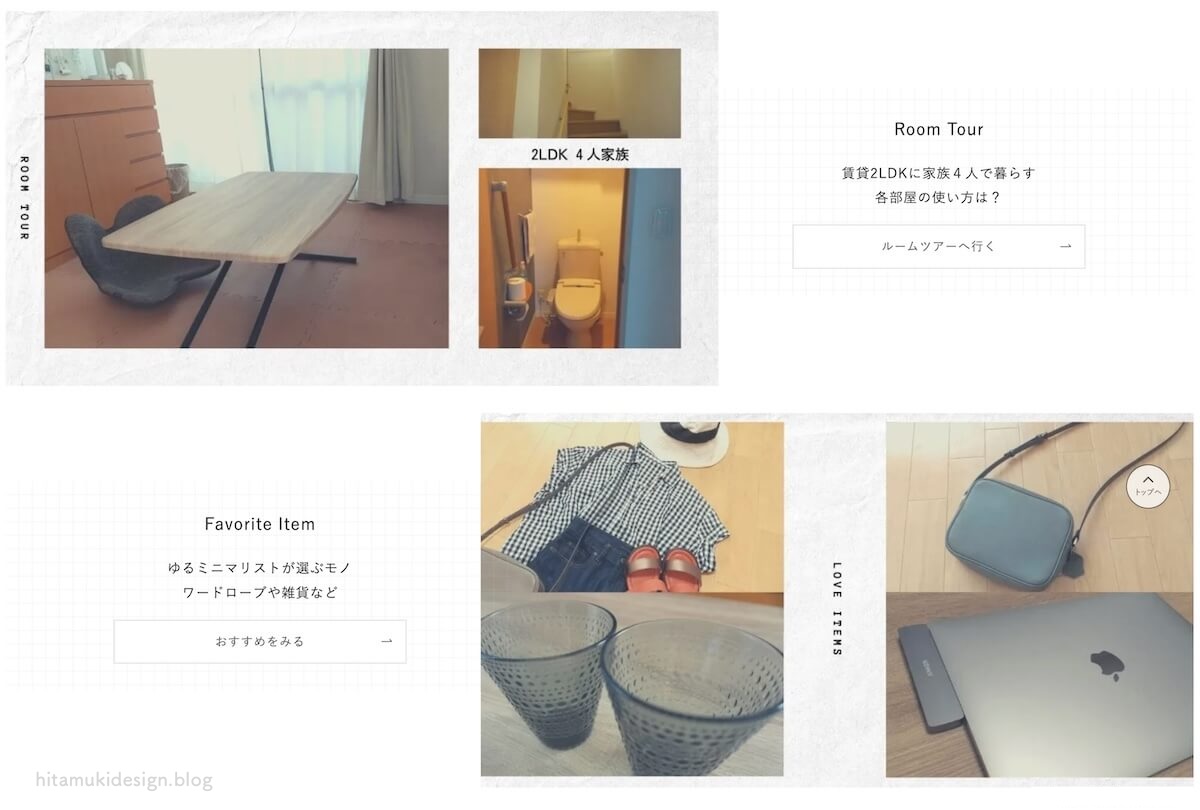
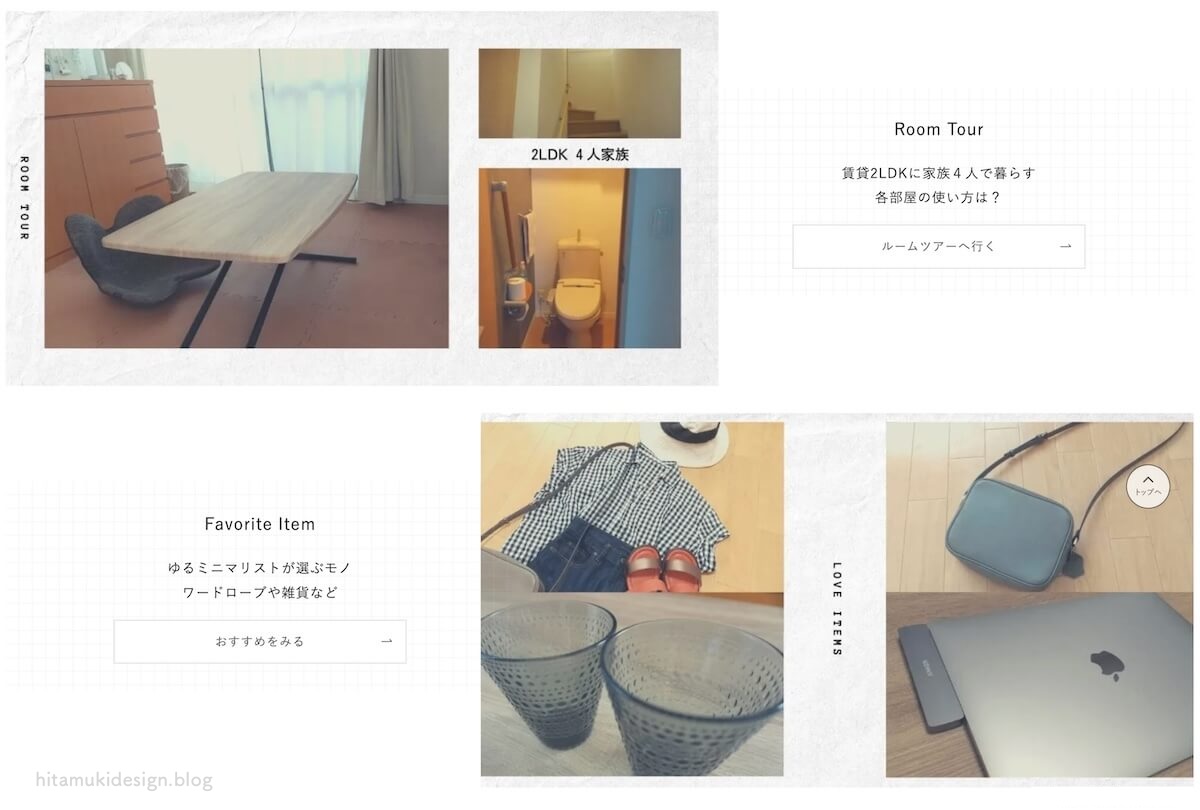
当ブログのトップページにも使用していますよ。
 くうか
くうか設定は非常に簡単なブロックですが、導入の流れやおしゃれに見せるコツを紹介します。
- 「メディアとテキスト」ブロックについて知りたい
- 画像にテキストをおしゃれに重ねる方法を知りたい
\ こちらもおすすめ /
\ 今すぐ公式サイトへ行く /
SWELLでのメディアとテキストの使い方
SWELLでの【メディアとテキスト】ブロックの使い方を紹介していきます。
完成形はこちら。


SWELLの「投稿リスト」ブロックの左右交互リストと、少し似ているかもしれません。
| ブロック種類 | 表示できる内容 | レイアウト種類 |
|---|---|---|
| 投稿リスト | 記事のアイキャッチ採用 記事の説明文採用 | 左右交互リスト |
| メディアとテキスト | 自由な画像(または動画) 自由なテキスト | レイアウト3種 |
「投稿リスト」では、記事のアイキャッチ画像と記事の説明文が採用されるけど、「メディアとテキスト」では、自由な画像(もしくは動画)とテキストで組み合わせることができ、レイアウトも3種類(うち2種類はSWELL独自)から選択することができます。
なお画像にテキストを重ねることは、投稿リストブロックではできません。



それでは以下、メディアとテキストの使い方の説明です。
①「メディアとテキスト」ブロックを選択する
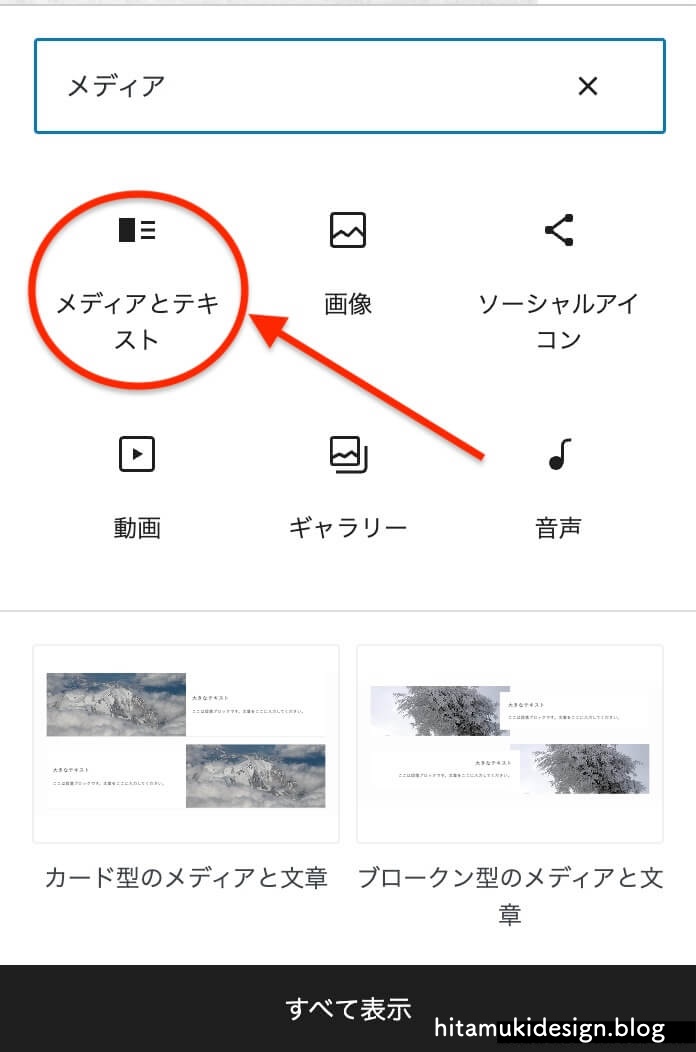
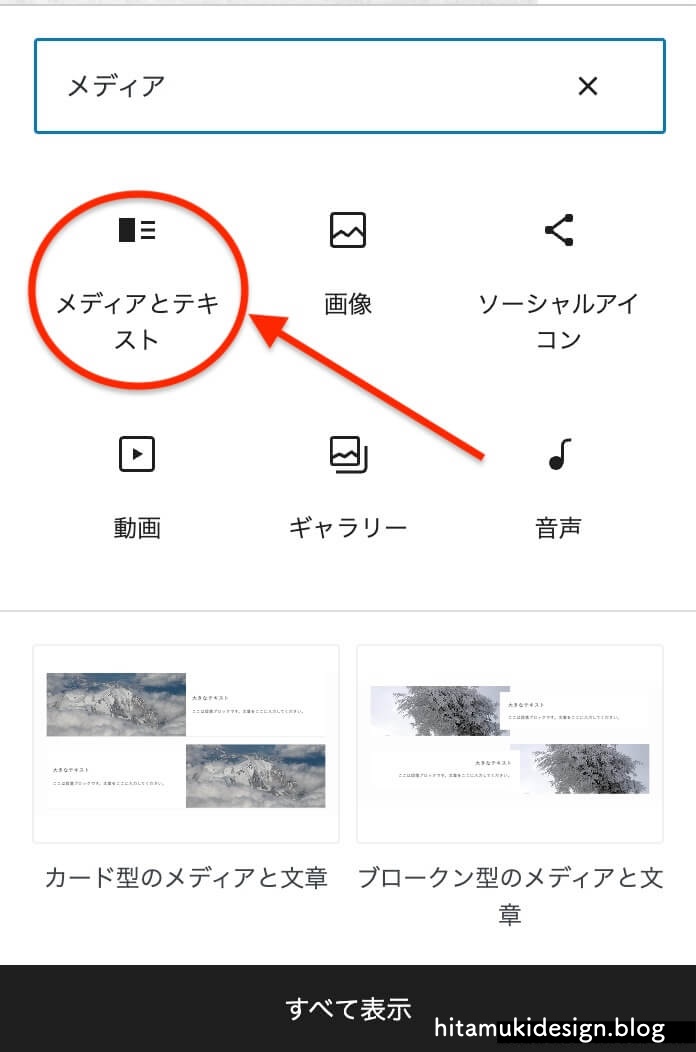
ブロック選択画面で、【メディアとテキスト】ブロックを選択します。


ブロックパターンも下部に用意されているので、それを使用してもOK。
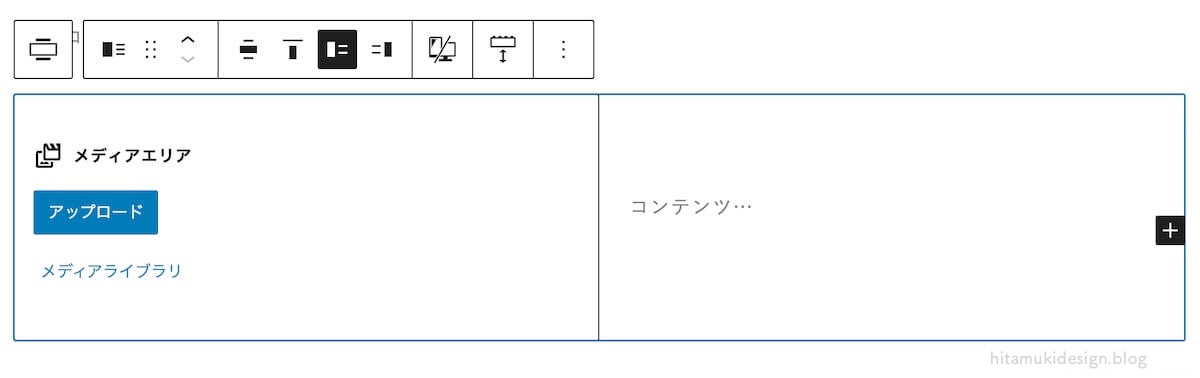
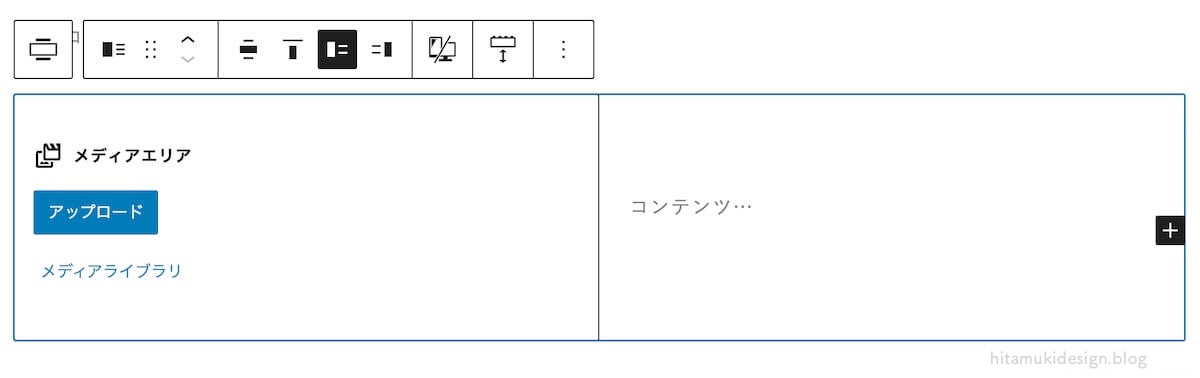
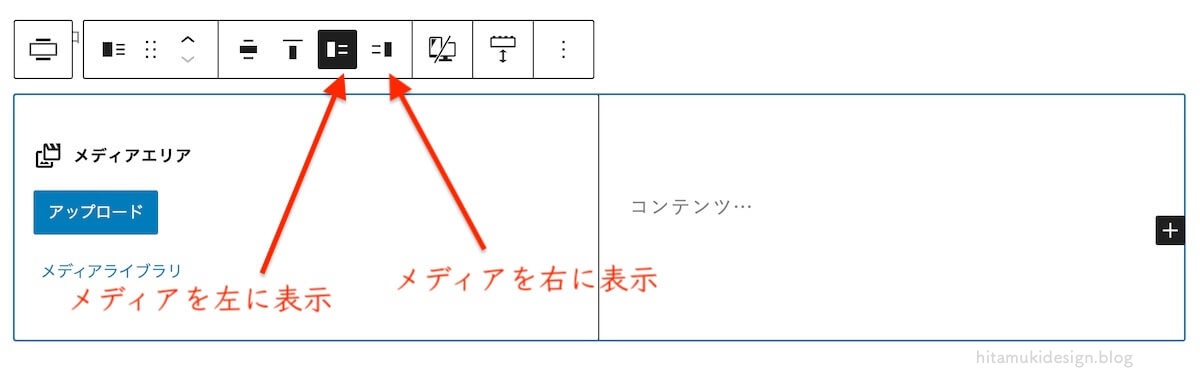
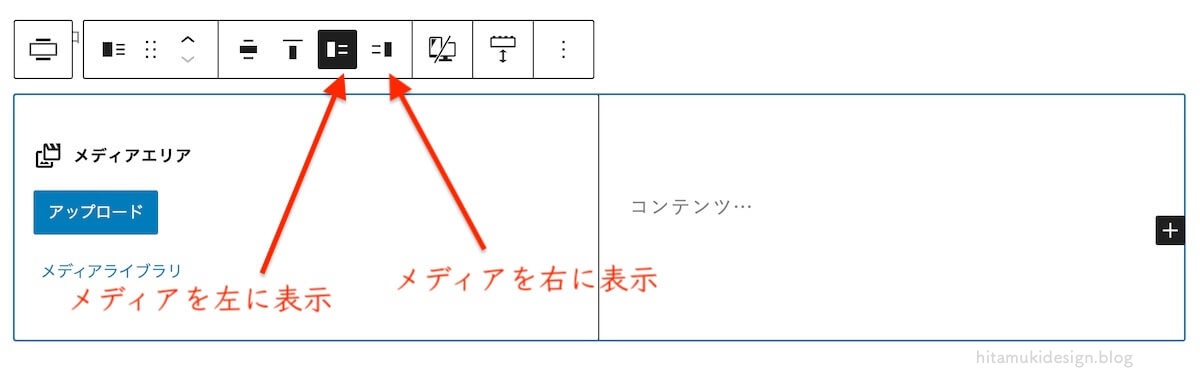
選択すると、以下のようなブロックが追加されます。


左右で【メディアエリア】と【コンテンツ】に分かれています。
②「メディアエリア」に画像を追加・幅を設定する
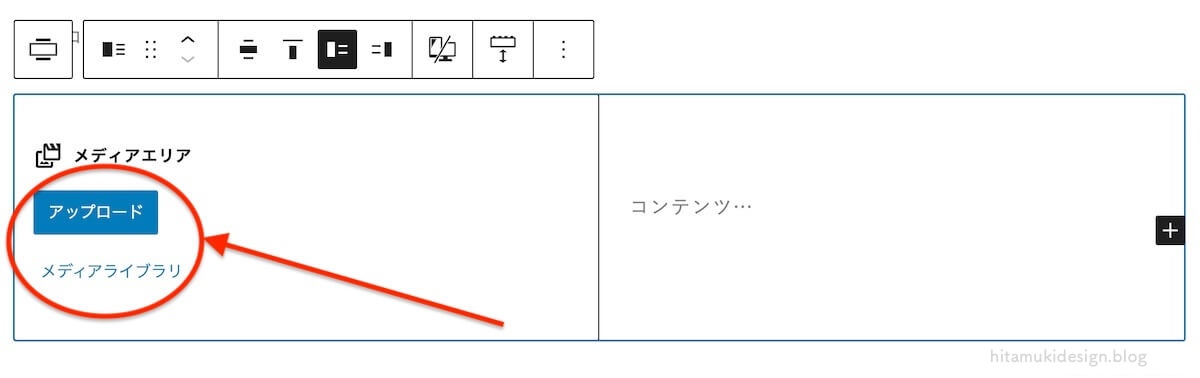
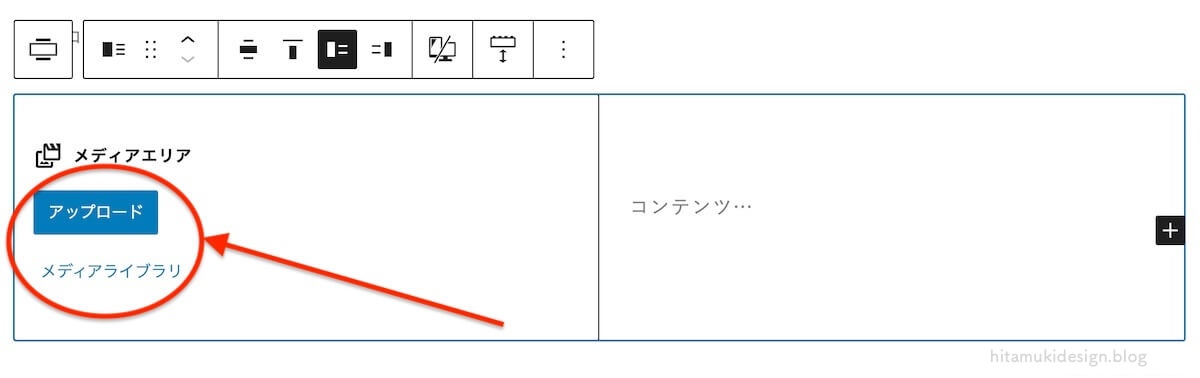
【メディアエリア】には、アップロードするかメディアライブラリから画像を設定します。


メディアは左右どちらにでも配置することが可能(赤丸部分)。


画像の配置は順に交互にするとおしゃれですね。
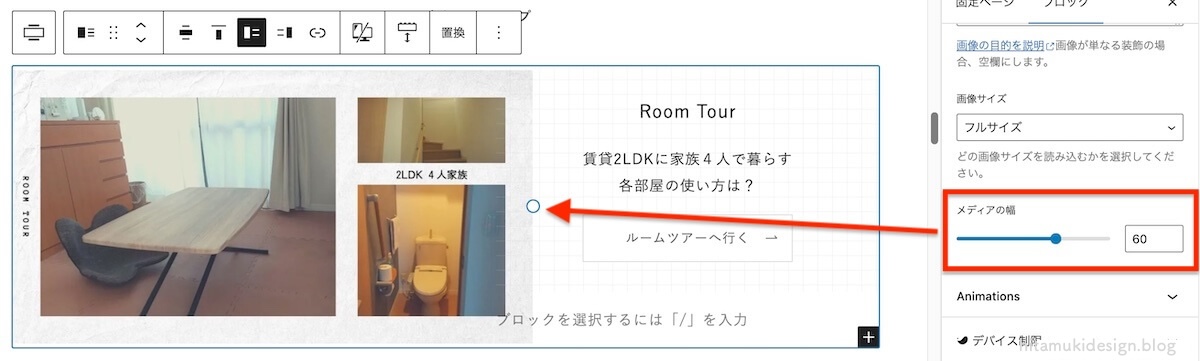
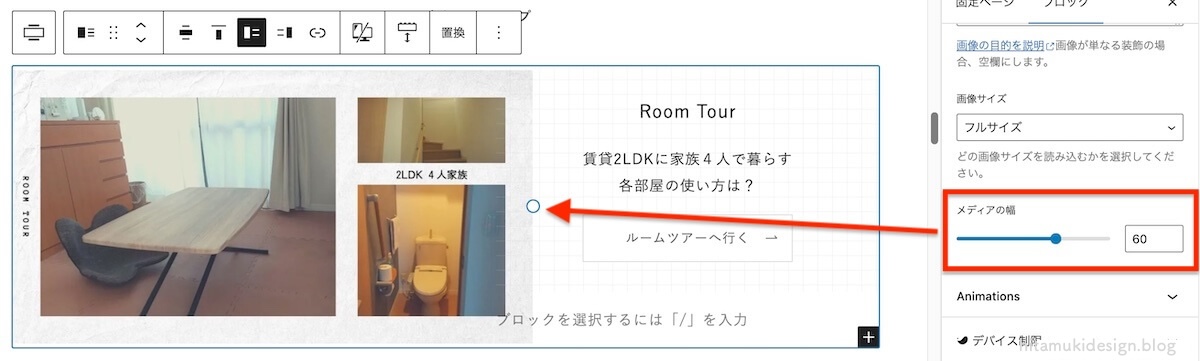
ブロックの中央の◯をマウスでドラッグすることで、メディアとコンテンツの比率(幅)を変えることができます。


③「コンテンツ」にテキストやボタンなどのブロックを追加する
【コンテンツ】部分には、テキスト以外にボタンやリストなど、どのようなブロックでも利用することができます。





当ブログは、テキストとSWELLボタンを入れています。
④「メディアとテキスト」ブロックのレイアウトを決める
【メディアとテキスト】ブロックのレイアウトは3種類あります。(2種類はSWELL独自)
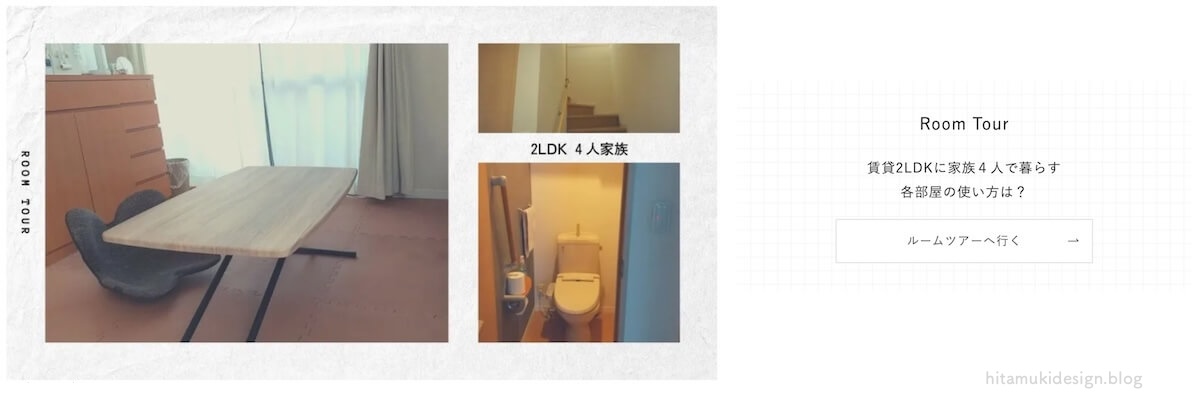
- 1. デフォルト
-
シンプルにデフォルト。


デフォルト メディアとコンテンツが並んでいるだけになります。
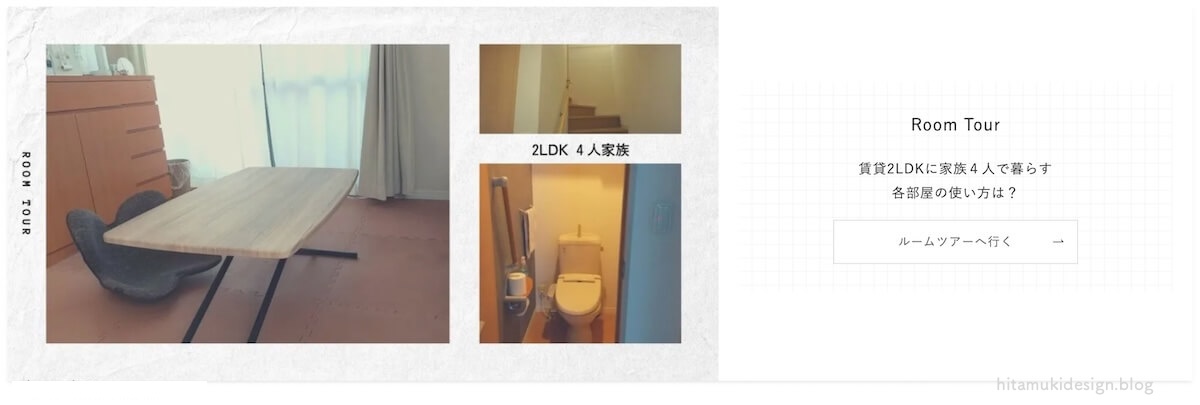
- 2. カード型
-
カード型。SWELL独自のレイアウトです。


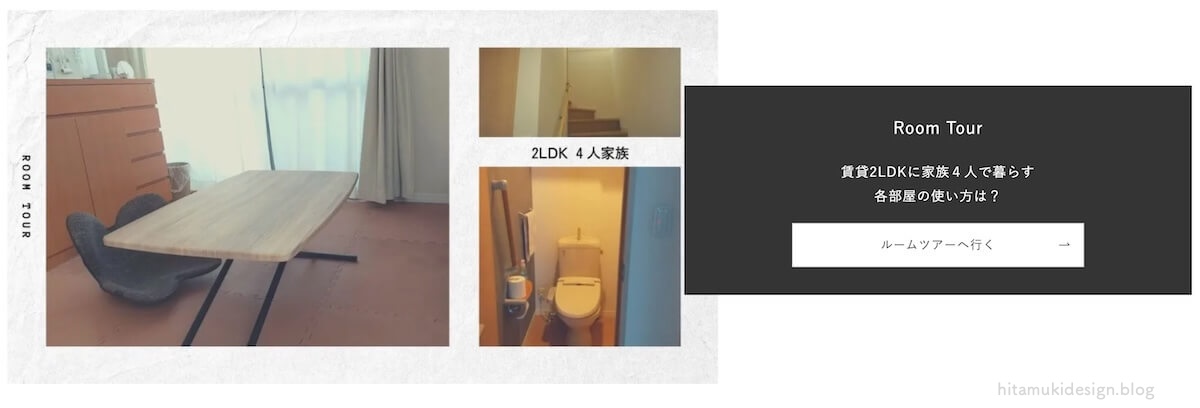
カード型 - 3. ブロークングリッド
-
ブロークングリッド。こちらもSWELL独自のレイアウトです。


ブロークングリッド 


このレイアウトが気に入って、当ブログはブロークングリッドを採用しています。
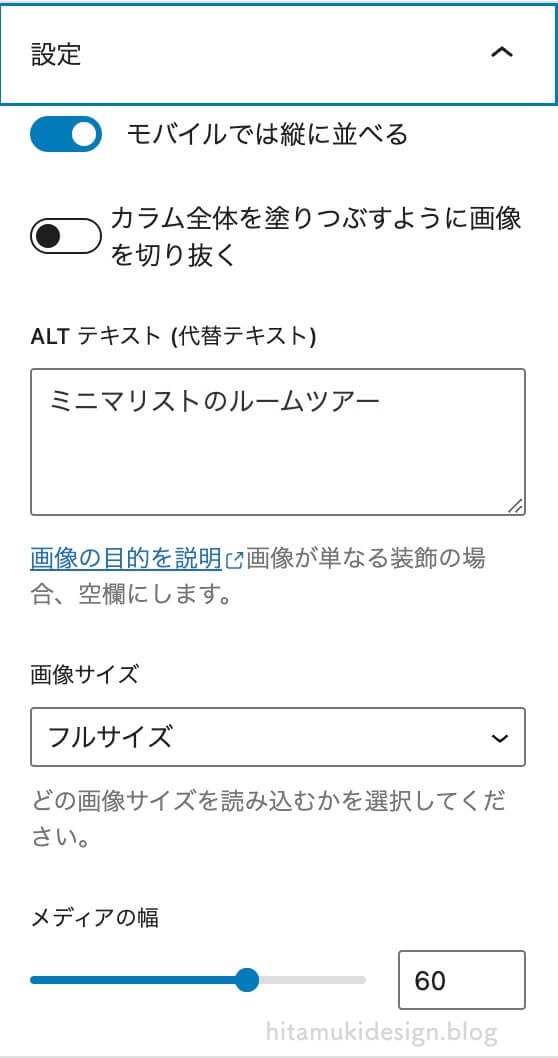
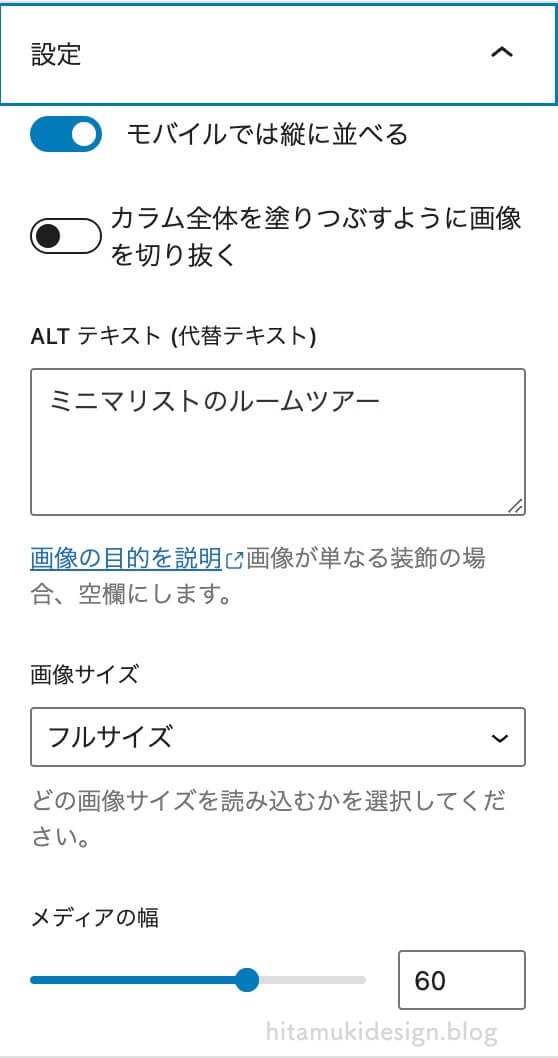
⑤「メディアとテキスト」設定項目
設定項目は少ないのですが、以下の通りです。


- モバイルでは縦に並べる
- モバイルでは画像とテキストを縦に表示するかどうか ※1
- カラム全体を塗りつぶすように画像を切り抜く
- 画像をテキストの高さと同じにするかどうか
- ALTテキスト
- 画像が表示されなかった場合の代替テキスト
- 画像サイズ
- 画像サイズが複数用意されているので、レイアウトに合ったサイズにする
- メディアの幅
- お好みで画像の幅を決める
※1モバイル表示の縦と横の比較です。
モバイル縦表示


モバイル横表示





設定は以上で、非常に簡単なブロックとなっています。
メディアとテキストで画像に文字を重ねておしゃれにする方法
メディアとテキストブロックのSWELL独自レイアウト「ブロークングリッド」では、ちょっとしたコツでおしゃれに見せることができます。
画像に重なっているテキスト部分の背景が透過していると、よりおしゃれに見えますよね♪
CSSを使わずに透過させることができます。
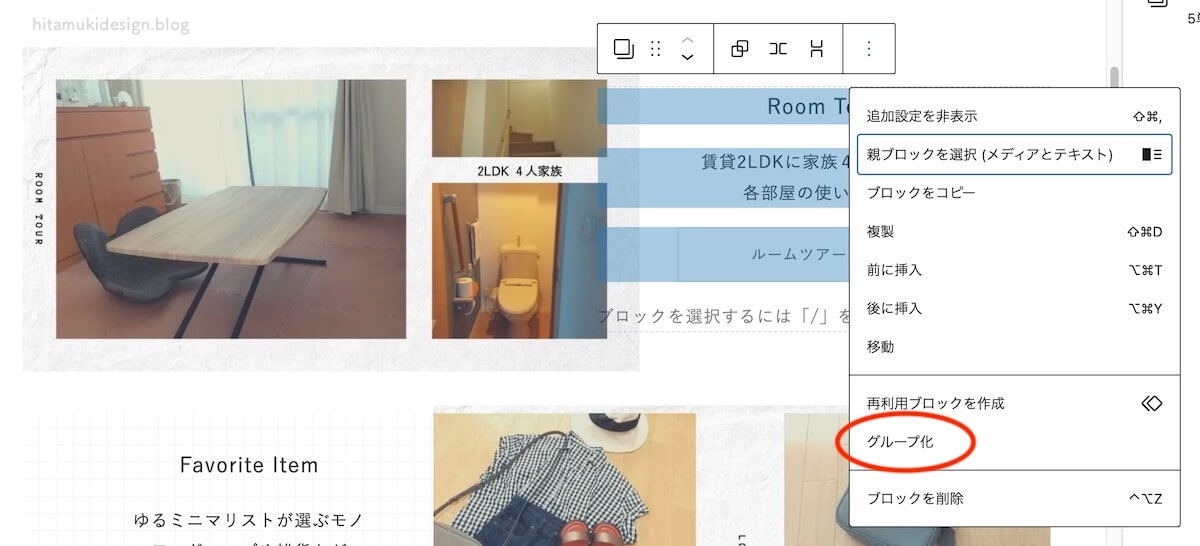
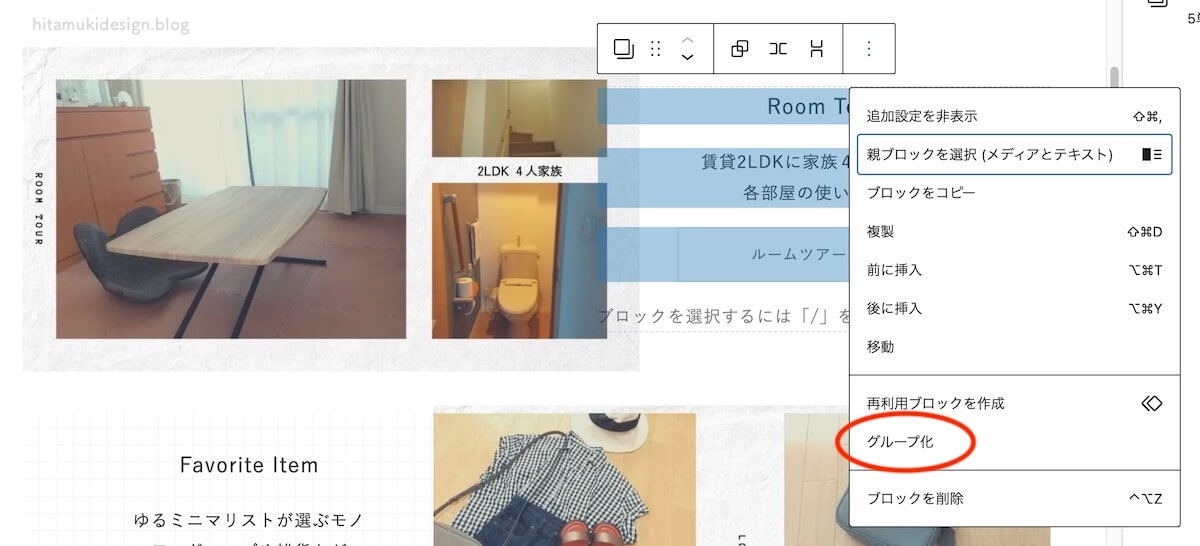
テキストやボタンなど、コンテンツエリアに追加したブロックを複数選択し、「グループ化」します。




当ブログは方眼スタイルを設定して、透過させているかのように見せています。



他に背景色グレーも透過のように見えるので、ぜひ試してみてくださいね。
【まとめ】SWELLのメディアとテキストはおしゃれなレイアウトを実現できる
メディアとテキストはWordPressのブロックですが、SWELLで追加されている独自レイアウトを使うとさらにおしゃれに仕上がります。
- 浮き出しているかのようなカード型
- 画像にテキストを重ねられるブロークングリット
これらのレイアウトを使うと、一味違うおしゃれさが出せるのではないかと思っています。



私もお気に入りのブロックで、当ブログのトップページによく採用していますよ。
\当ブログの利用テーマとレンタルサーバーはこちら/



コメント