当ブログでは、WordPressテーマはSWELLを使用しています。
SWELLは見ためを確認しながらサイトのデザインを作れるし、すぐにおしゃれなブログにできるところが気に入っています。
その中でも「投稿リスト」ブロックは高機能で、トップページをサイト型にする際にはとっても活躍します。
ただ記事を並べるだけでは普通なので、見せたい記事を少し目立たせるようなデザインを、数種類考えました。
 くうか
くうか同じSWELL仲間で「おっ!アレンジが素敵!」と思ったブログも紹介しています。ぜひチェックしてみてくださいね。
- 投稿リストブロックの使い方を知りたい
- 投稿リストブロックの色んなデザインを見たい
\ こちらもおすすめ /
\ 今すぐ公式サイトへ行く /
SWELLの投稿リストブロックとは?
SWELLの高機能な「投稿リスト」ブロック。
記事の一覧を取得でき、表示する数やカテゴリー・タグ・記事IDの絞り込みなど、細かい設定をおこなうことができる超優秀なブロックです。
公式の詳細記事
【SWELLブロック】投稿リストブロックの使い方|SWELL公式
表示レイアウトは、大きく分けて4種類あります。
リスト型(左右交互表示タイプもあり)
リストで記事一覧が見やすくなる
それぞれのレイアウトは美しいのでそのまま使っても全然オッケーなのですが、トップページで使う場合、
- オリジナリティを出したい
- 目を引くレイアウトにしたい
と感じるなら、【リッチカラム】or【カラム】ブロックをあわせて使うと、普通とは一味違うレイアウトを作ることができます。
SWELLの投稿リストを使った記事一覧のデザインアイデア5選
ここからは、私が今までに試してみた「投稿リスト×リッチカラム」を使った記事一覧デザインを紹介していきます。
- 最新2記事のカード型+3記事めからテキスト型
- 最新1記事のみカード型+2記事めからテキスト型
- 最新1記事のみカード型+タブブロックで新着・人気同時表示
- タテ型レイアウトで新着・人気記事を同時表示
- デバイスコントロールを使ったPCとスマホでの表示分け



いずれも実際に使っていたアイデアです。気に入ったものがあれば参考にしてくださいね。
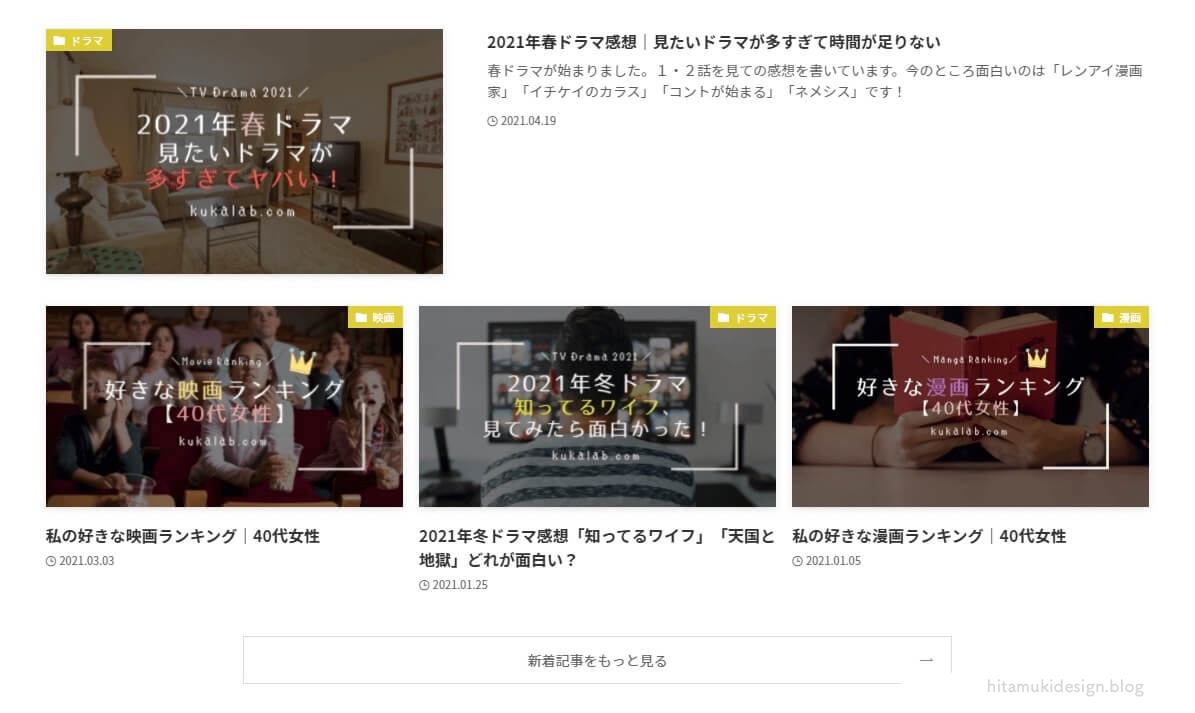
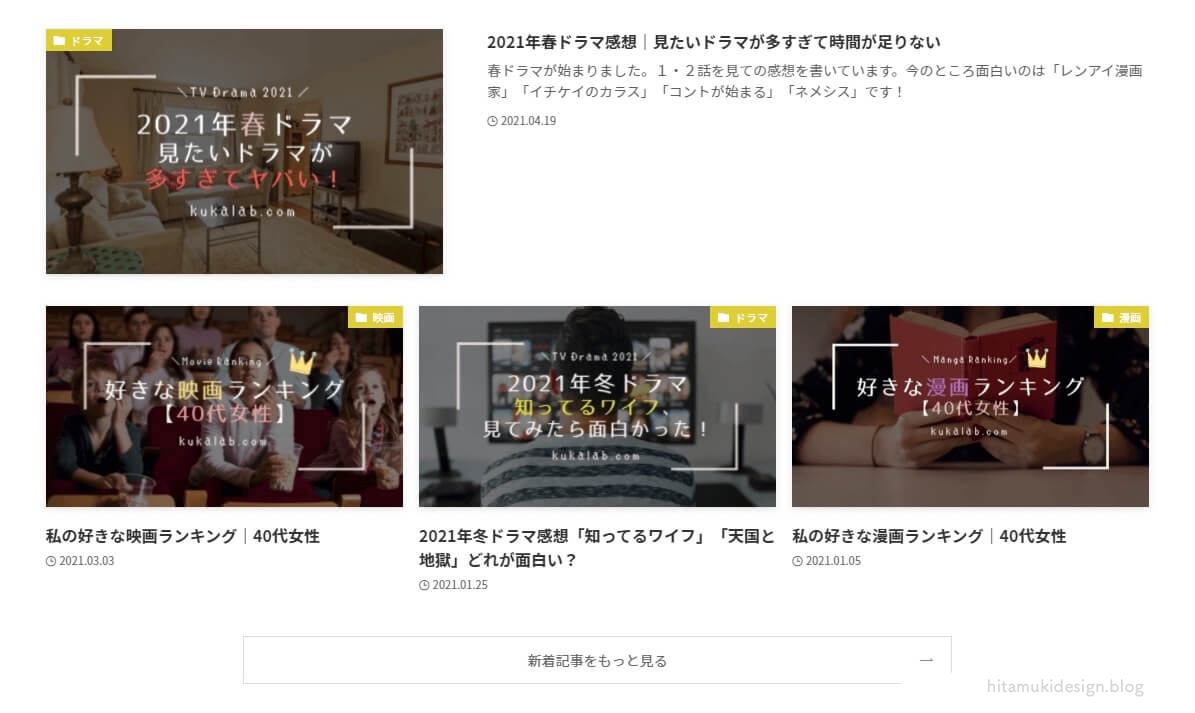
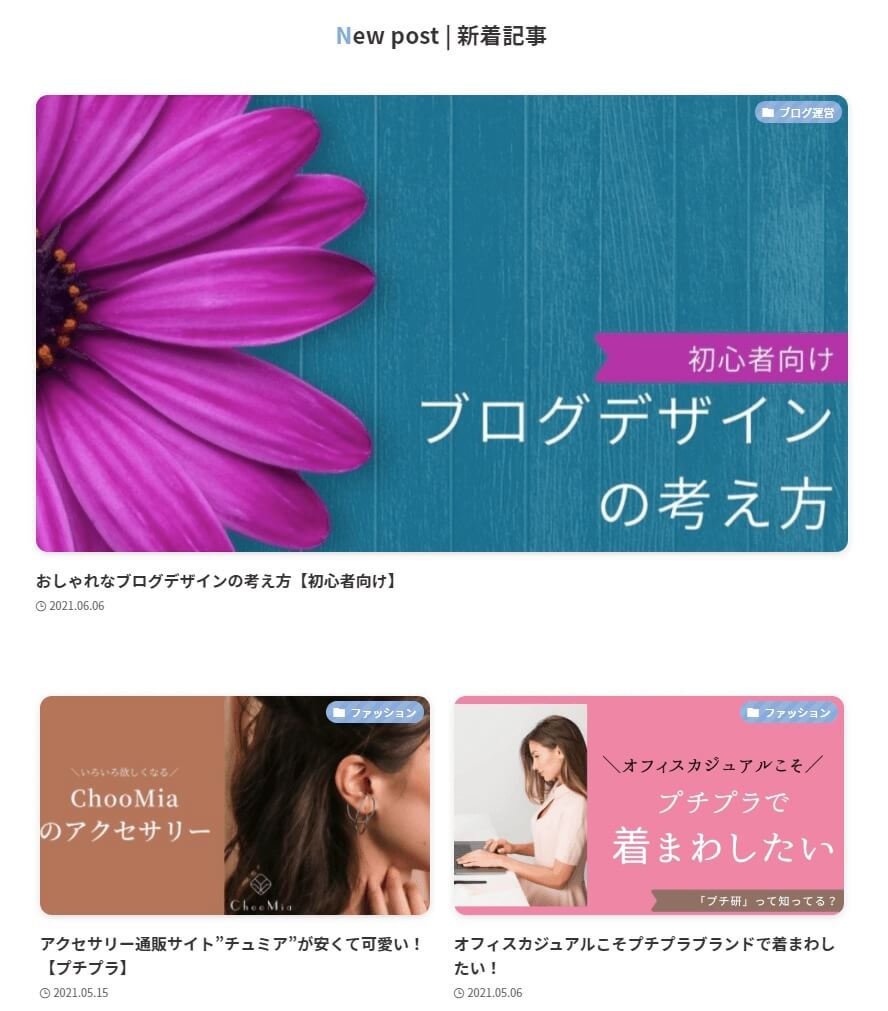
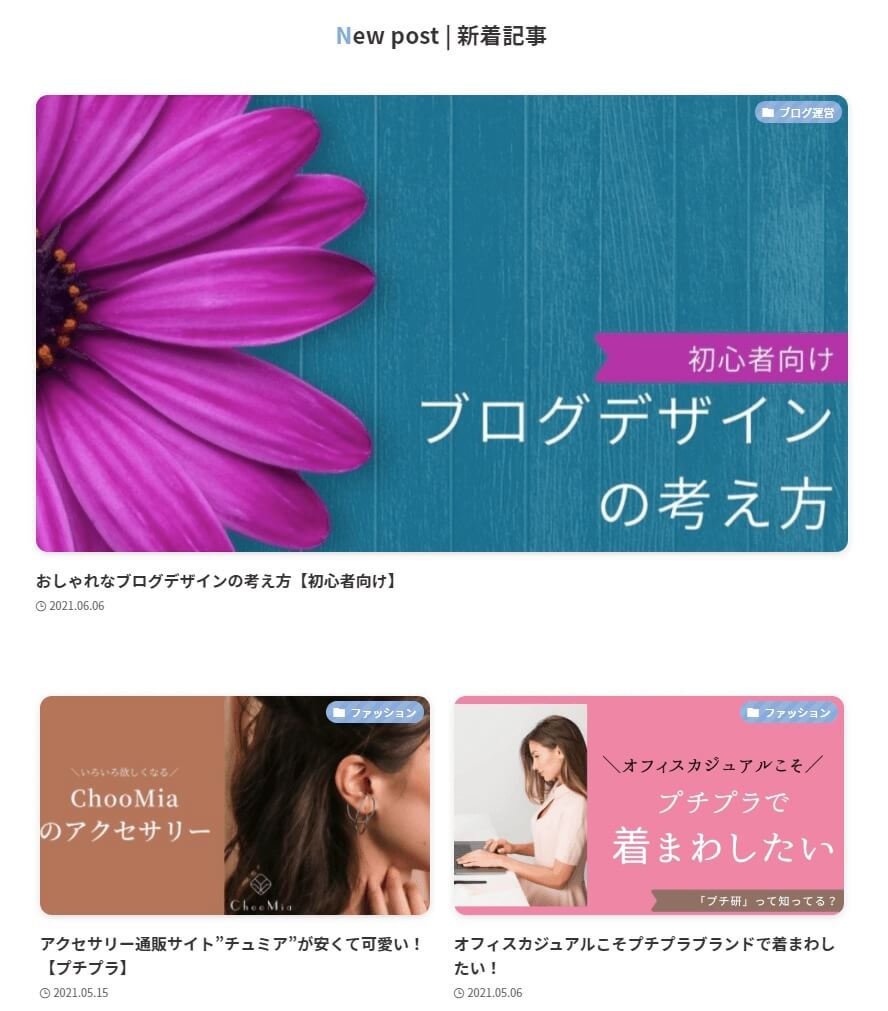
①最新2記事のカード型+3記事めからテキスト型
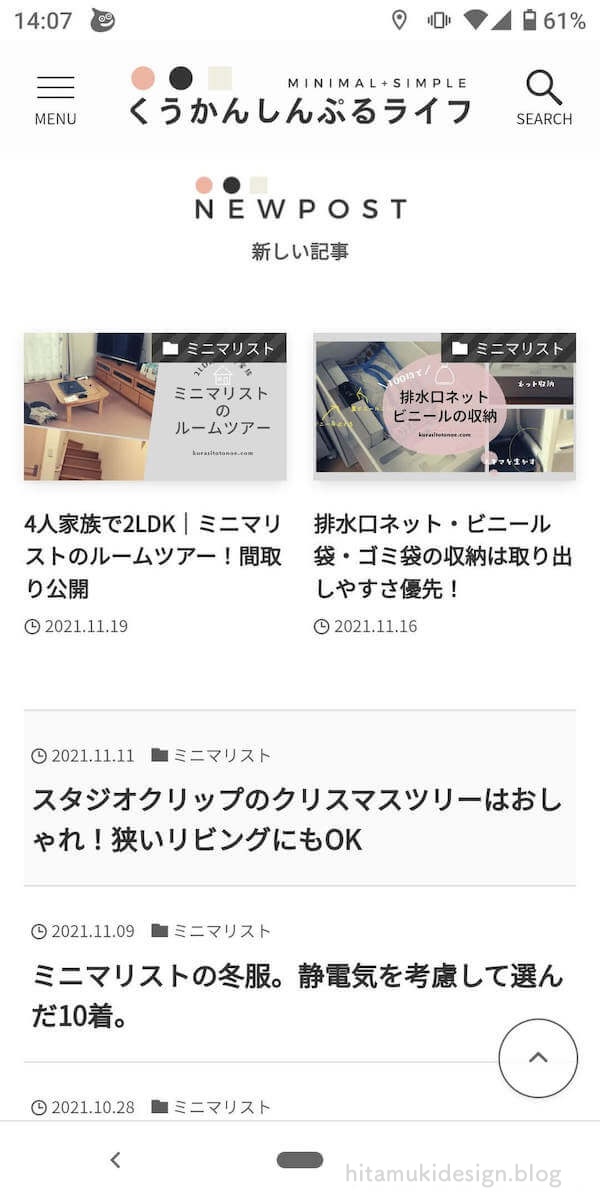
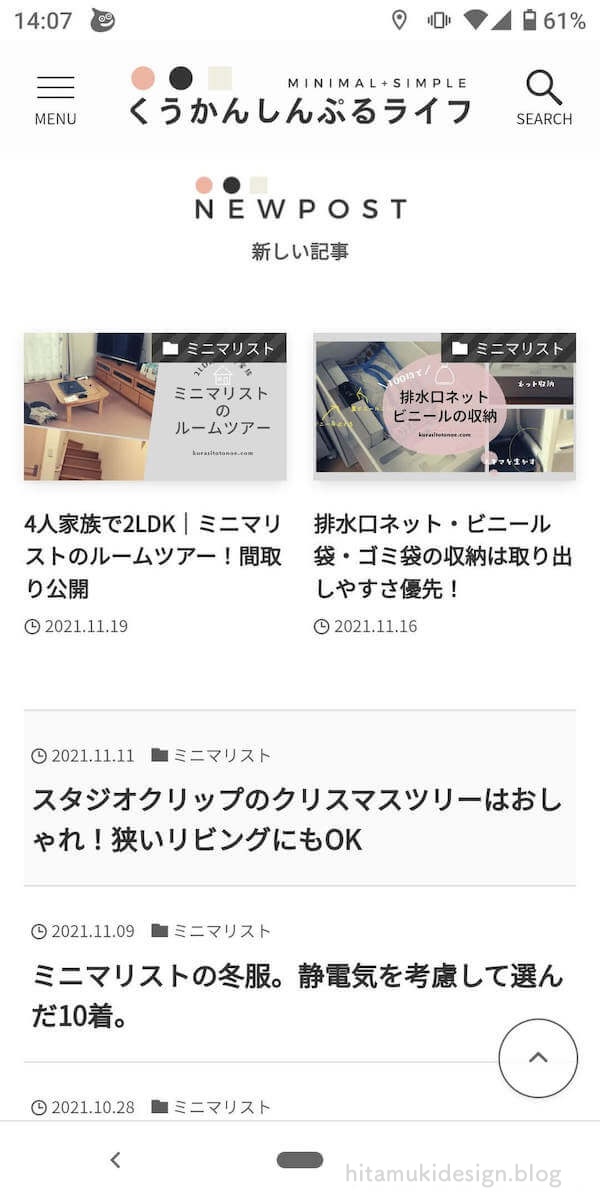
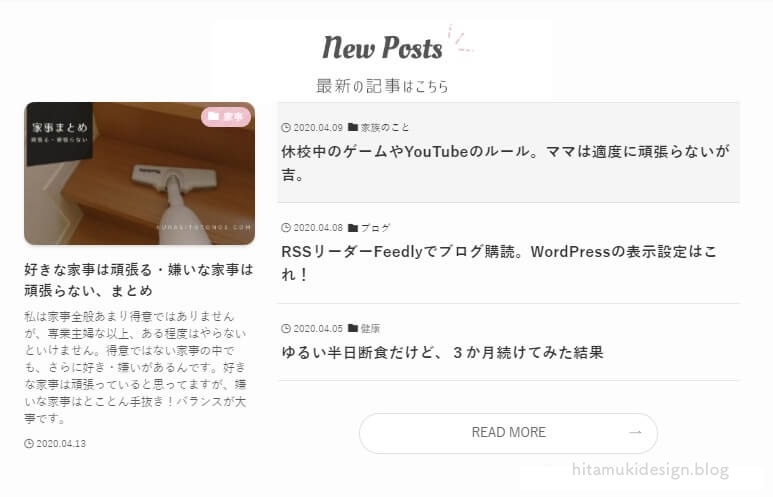
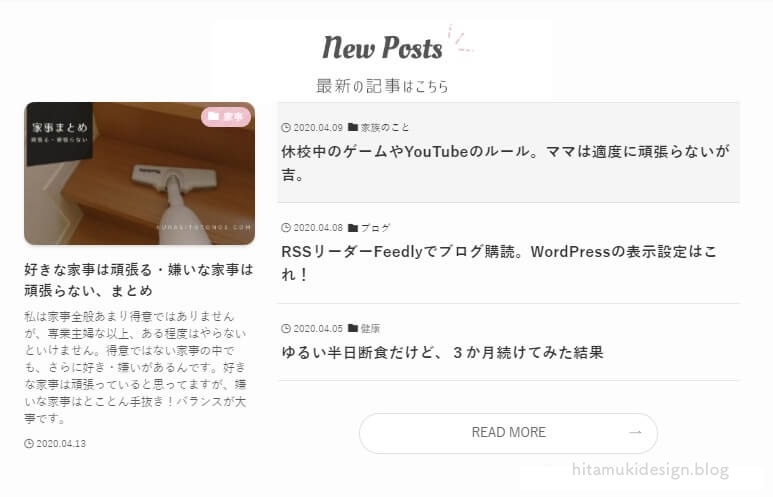
私のメインサイト「くうかんしんぷるライフ」の記事一覧のデザイン「バージョン3」です。


今までは1記事目のみを目立たせていましたが、冒険して2記事にしてみました。
サイト型で画面を横に広く使えるので、2記事の方が目立って良いかなと。
モバイル表示では以下のようになります。↓


モバイルでは2列でも1列でもお好きな方で良いですが、なるべく多く見せたくて2記事に。
下のテキスト型リストを3記事目からの表示にしています。
その場合どうやってそれを実現できるのか、調べてCSSを作りました。
投稿リストブロックを追加する。
- 表示する投稿数:2
- レイアウト:カード型
- 表示順序:新着順
- 最大カラム数:2(PC・SPともに)
- 抜粋文:お好みで(当ブログはPCのみ40)
投稿リストブロックを追加する
- 表示する投稿数:5
- レイアウト:テキスト型
- 表示順序:新着順
- 抜粋文:0
投稿リストを3記事目からの表示にしたいという場合のCSSです。
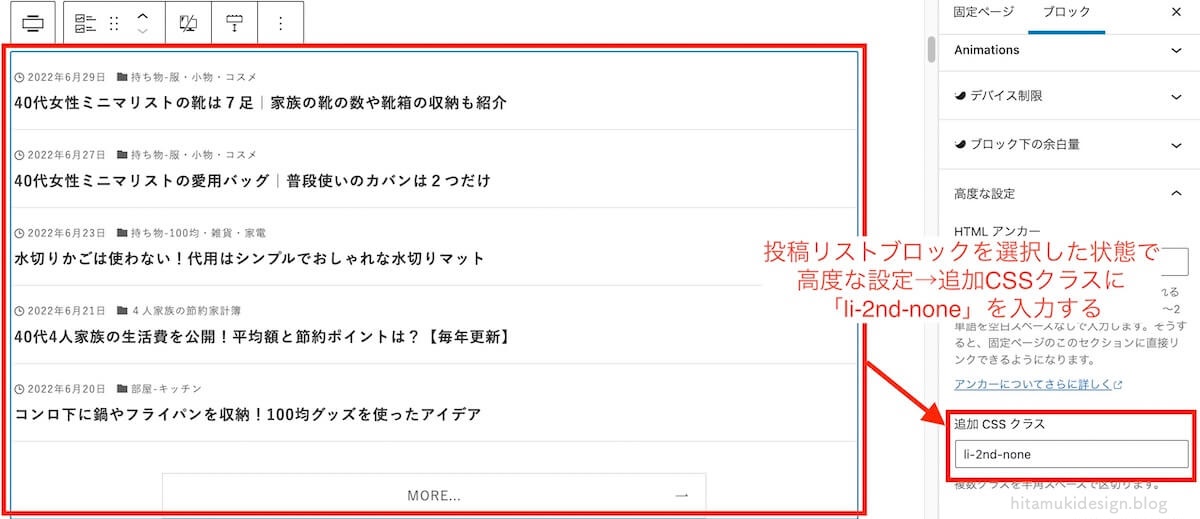
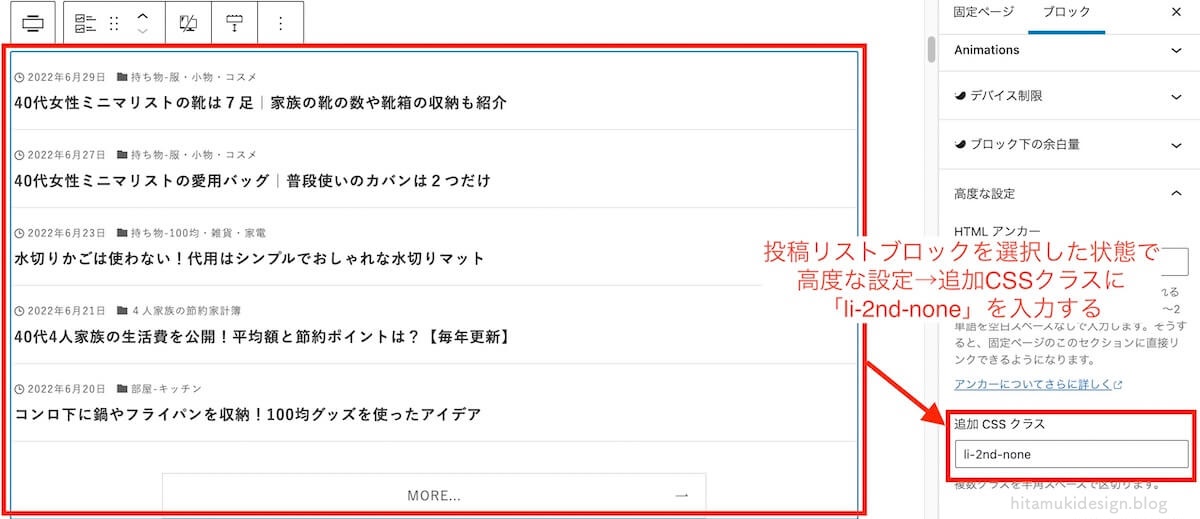
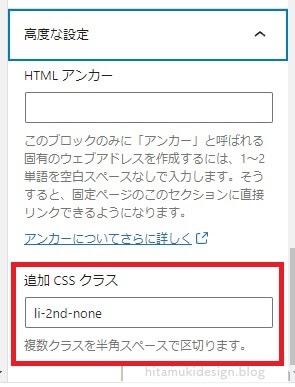
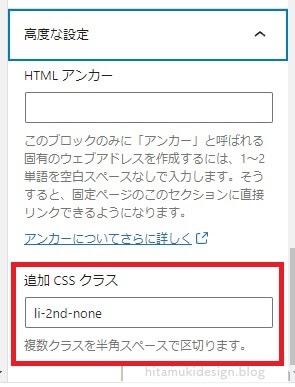
1.投稿リストブロックを選択した状態で、Settingタブ内の【高度な設定】に追加CSS名「li-2nd-none」を入力する。




2.【カスタマイザー→追加CSS】または【固定ページ下部のカスタムCSS】に以下のコードを追加
.li-2nd-none li:nth-child(-n+2) {
display: none;
}このCSSをトップページでのみ使用する場合は、トップページの固定ページ下部にあるカスタムCSS欄に記載した方が速度は多少速いと考えられます。
- コードを追加する場合は自己責任の上おこなってください。
- 表示される記事数が2つ減るので、記事数をお好みで調整してください。
1〜2番目の記事を非表示、だけでなくカッコ内の「(-n+2)」の2の部分を他の数字に変えると、その数字の数だけ記事を非表示にすることができます!



しらこさんにコードが合っているかチェックしてもらいました!
さらにヤモヲさんにもっとシンプルなコードを教えてもらいました!
いつもフォーラム等で助けてくれる、しらこさんの知識が詰まったSWELL TIPS!
非公式SWELL TIPS|SWELLを使っていて「あれっ?」と思った疑問を解決!
SWELLのカスタマイズに詳しい、おしゃれなヤモヲさんのサイト
POINT OF VIEW 略して、ポイビュー。個人的な視点の雑記ブログです。
②最新1記事のみカード型+2記事めからテキスト型
私のメインサイト「くうかんしんぷるライフ」の新着記事レイアウトのバージョン1です。


リッチカラムブロックを使って2列にし、最新の記事のみカード型にして目立たせています。
列数は、
- PC:2
- タブレット:2
- モバイル:1
とする。
横幅の割合は設定していない。
左側のカラムに投稿リストブロックを追加する。
- 表示する投稿数:1
- レイアウト:カード型
- 表示順序:新着順
- 抜粋文:お好みで(当ブログはPC・スマホともに40)
右側のカラムに投稿リストブロックを追加する。
- 表示する投稿数:4(お好みで)
- レイアウト:テキスト型
- 表示順序:新着順
- 抜粋文:0



ここのレイアウトはリスト型を使っている方も多く見られますね。
右の投稿リストを2記事目からの表示にする方法
右の投稿リストを2記事目からの表示にしたいという場合には、アナログな方法と自動化する方法があります。
Pickupタブ内の【除外する投稿ID】に最新の記事のIDを入力する
- 簡単だけど、記事が増えるたびにIDを更新しなければならなくなる
①投稿リストブロックを選択した状態で、Settingタブ内の【高度な設定】に追加CSS名「li-first-none」を入力する。


②【カスタマイザー→追加CSS】または【固定ページ下部のカスタムCSS】に以下のコードを追加
.li-first-none > ul >li:first-child {
display: none;
}このCSSをトップページでのみ使用する場合は、トップページの固定ページ下部にあるカスタムCSS欄に記載した方が速度は多少速いと考えられます。
- コードを追加する場合は自己責任の上おこなってください。
- 表示される記事数が1つ減るので、記事数をお好みで調整してください。
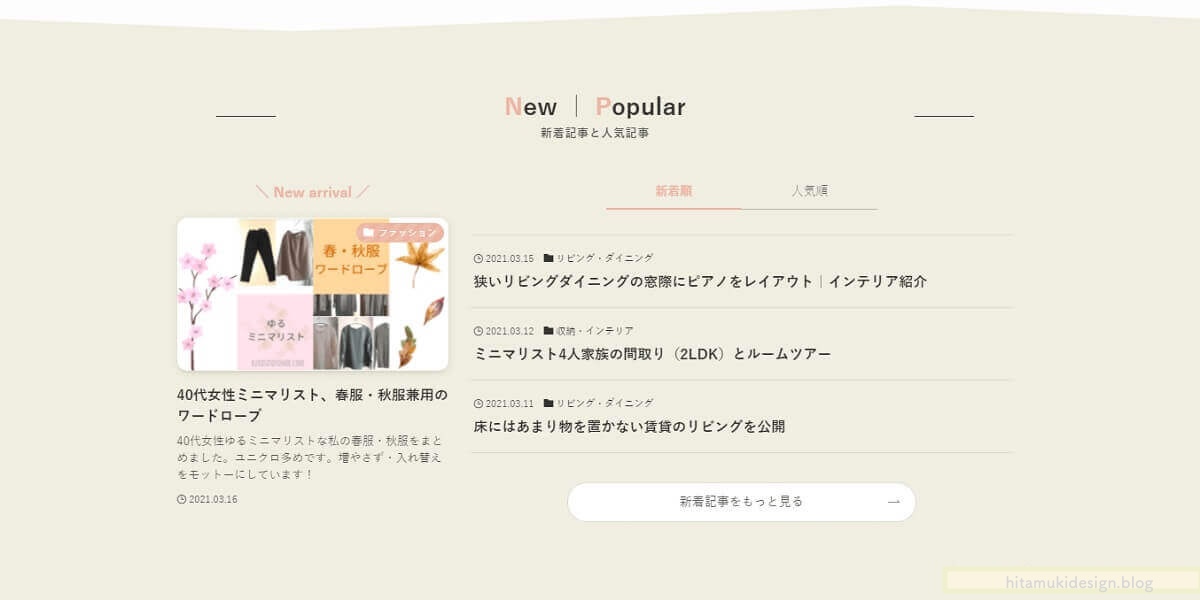
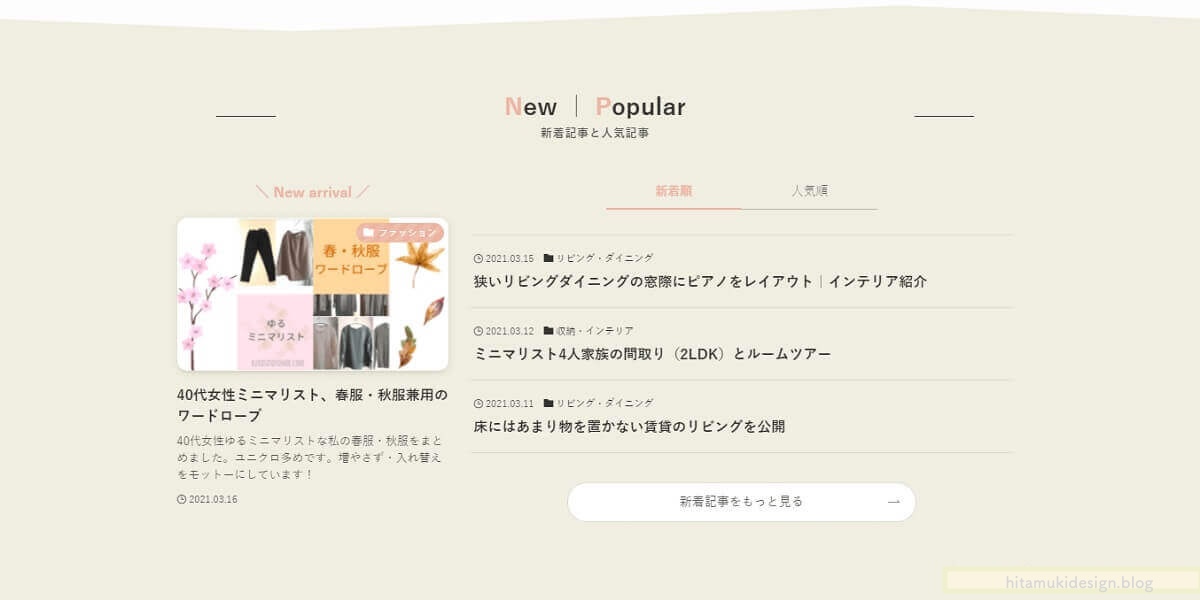
③最新1記事のみカード型+タブブロックで新着・人気同時表示
私のメインサイト「くうかんしんぷるライフ」の新着記事のレイアウト、バージョン2です。


バージョン1とほぼ同じですが、唯一違う部分が右カラムにタブを使用し人気記事を追加したこと。
なぜ人気記事を入れたかというと、
フルワイドブロックを導入してサイドバーを非表示にしたからです。
サイドバーに人気記事を入れていたので、トップページでも見られるほうがいいかなー?と。



でも人気記事は隠しキャラのように配置しました。笑(見たい人だけ見てねという弱めの思い)
右側のカラムに「タブ」ブロックで、新着・人気記事の投稿リストを入れています。
列数は、
- PC:2
- タブレット:2
- モバイル:1
とする。
横幅の割合は設定していない。
左側のカラムに投稿リストブロックを追加する。
- 表示する投稿数:1
- レイアウト:カード型
- 表示順序:新着順
- 抜粋文:お好みで(当ブログはPC・スマホともに40)
タブブロックを追加し、「新着順」「人気順」のタブにする。
新着順タブに投稿リストブロックを追加する
- 表示する投稿数:4(お好みで)
- レイアウト:テキスト型
- 表示順序:新着順
- 抜粋文:0
人気順タブに投稿リストブロックを追加する
- 表示する投稿数:3(お好みで)
- レイアウト:リスト型
- 表示順序:人気順
- 抜粋文:0
レイアウトは新着順とぱっと見で見分けがつくようにリスト型にしています。
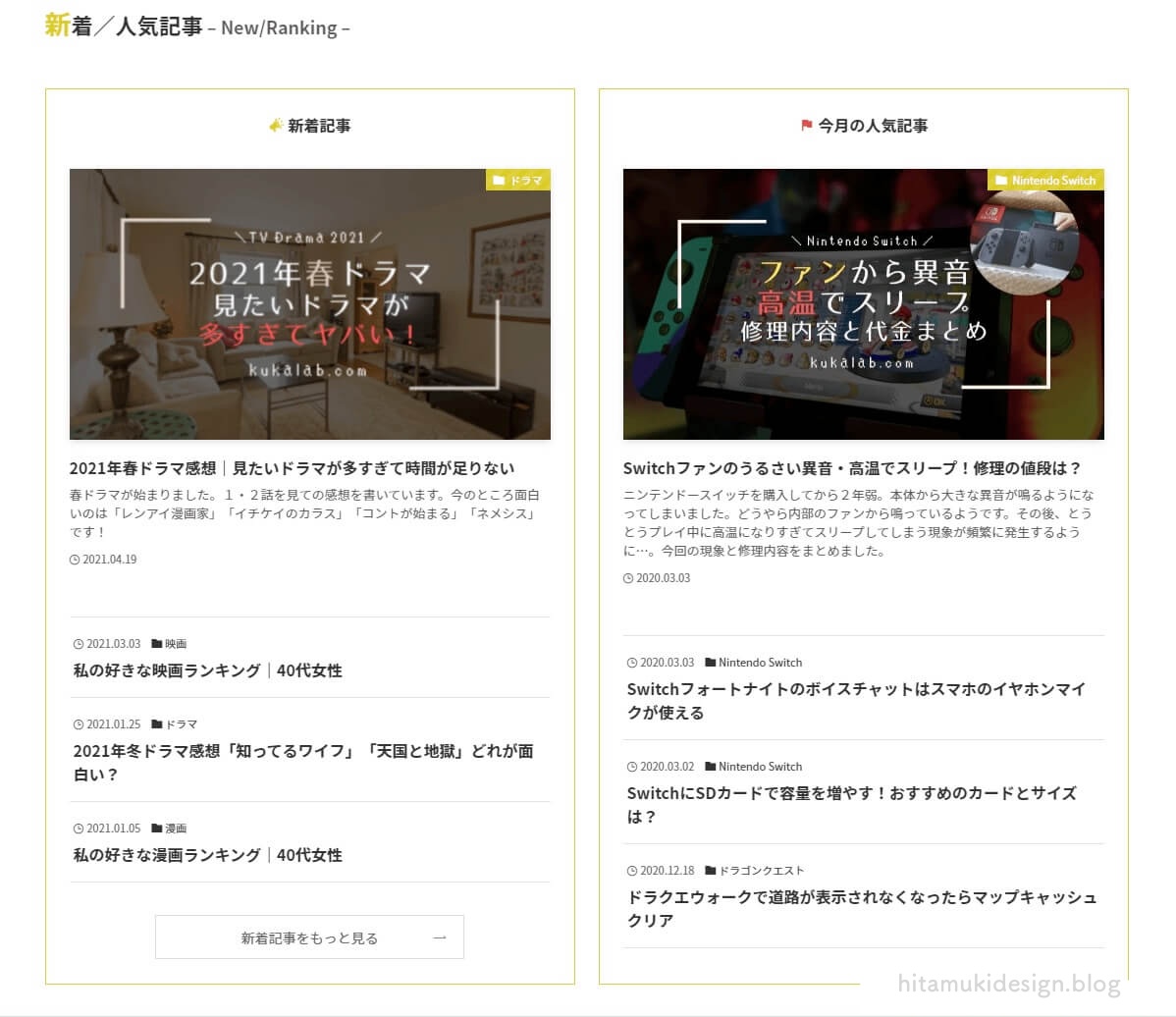
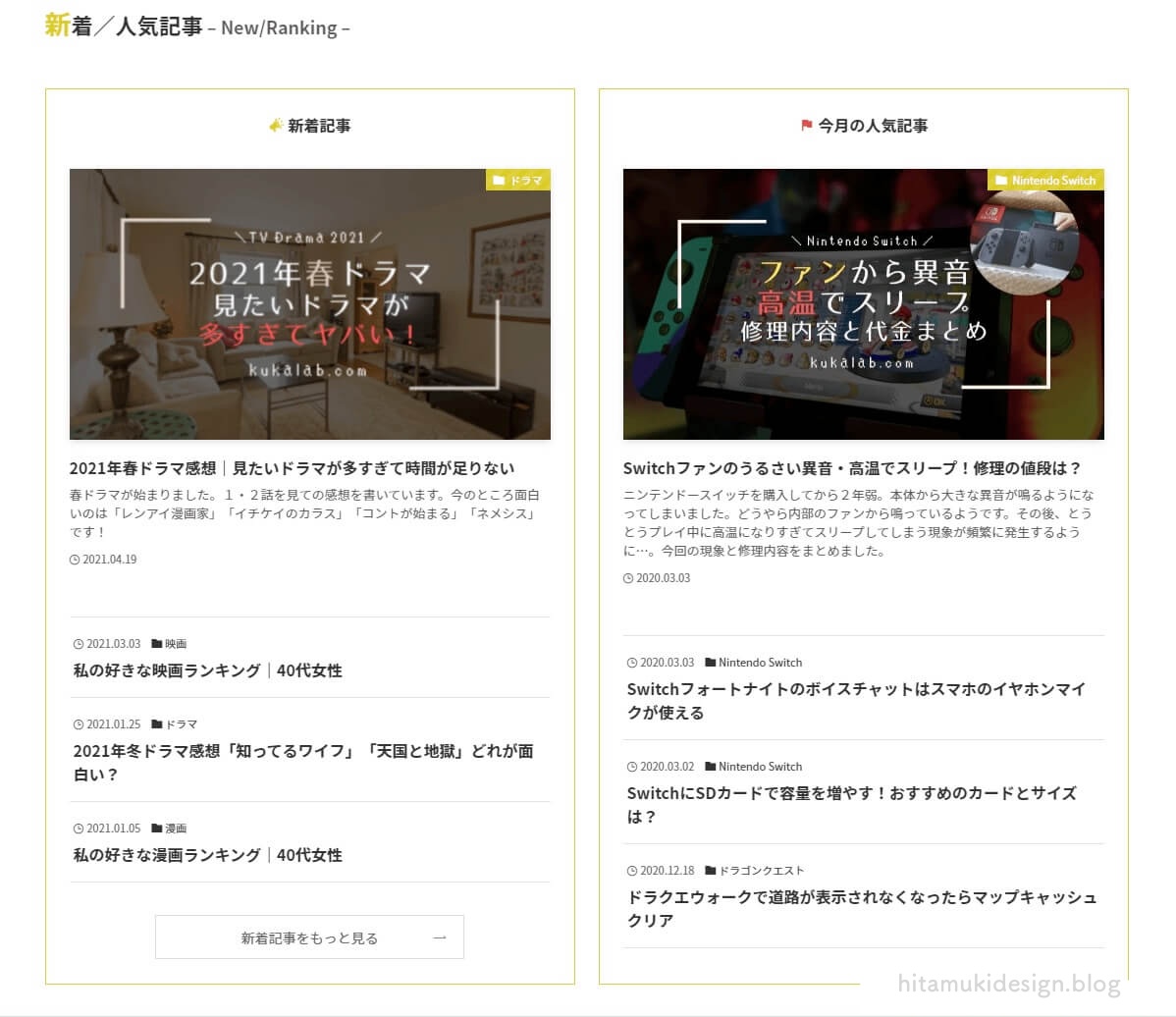
④タテ型レイアウトで新着・人気記事を同時表示
姉妹サイト「スキマ時間ラボ」で使用したことのあるデザインの1つがこちらです。


今まではカラムを横に使ったヨコ表示でしたが、今回はタテに使ってみました。
単純に1つのカラムに投稿リストブロックを2つ(カード型・テキスト型)入れています。
ベースはフルワイドブロックなので、タテに2つ並べてもそれほど窮屈に感じません。
人気記事の方もテキスト型表示の部分はCSSを使っていますが、新着記事と同じCSSが使えます。



なので、1つCSSを作っておくと他でも使い回しすることができますよ。
⑤デバイスコントロールを使ったPCとスマホでの表示分け
姉妹サイトで使用したことのあるデザインをもう1つ。


最新の1記事めを、
- PCサイズでは「リスト型」
- スマホサイズでは「カード型」
と、デバイスによって表示を変えています。
- 1記事めをリスト型にしてみたかった
- しかしスマホでリスト型だと表示が小さく見づらいので、スマホではカード型にしたかった
理由は以上の通り。
メインサイトとはまた違うデザインに挑戦したかったのもあります。



このデザインの実現方法をここから解説していきます。
SWELLではPCとスマホで表示を変えることができる【デバイスコントロール】という機能があります。
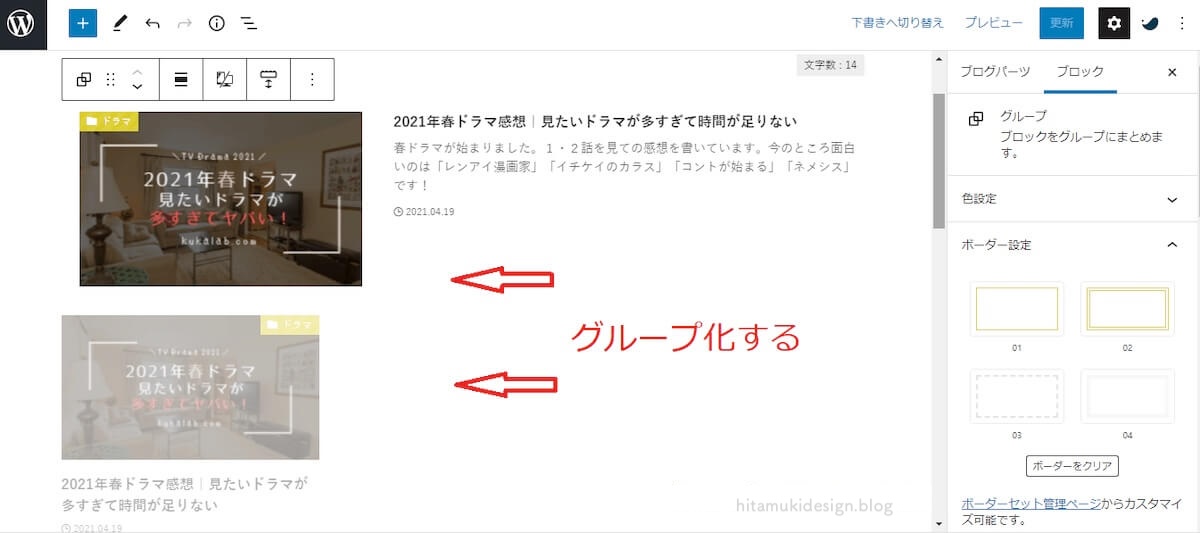
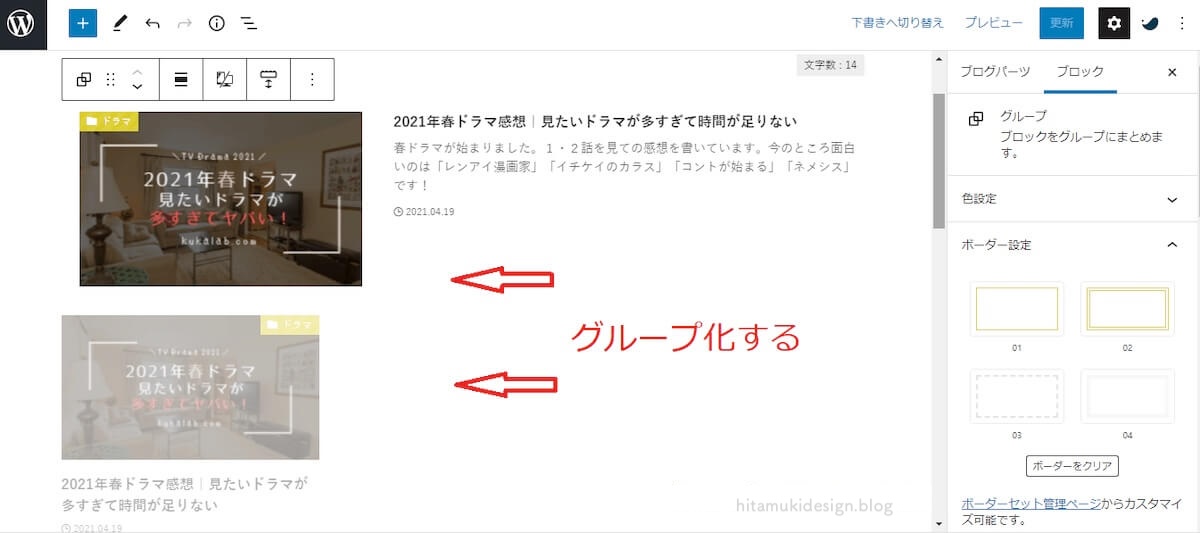
PCとスマホで表示を変える方法(デバイスコントロール)
まずPCで表示させたい「リスト型」の投稿リストブロックを追加し、設定を行う。
続いて、スマホで表示させたい「カード型」の投稿リストブロックを追加し、設定を行う。
2つの投稿リストを複数選択し、ツールバーの【オプション】(点が縦に3つの部分)→【グループ化】する。


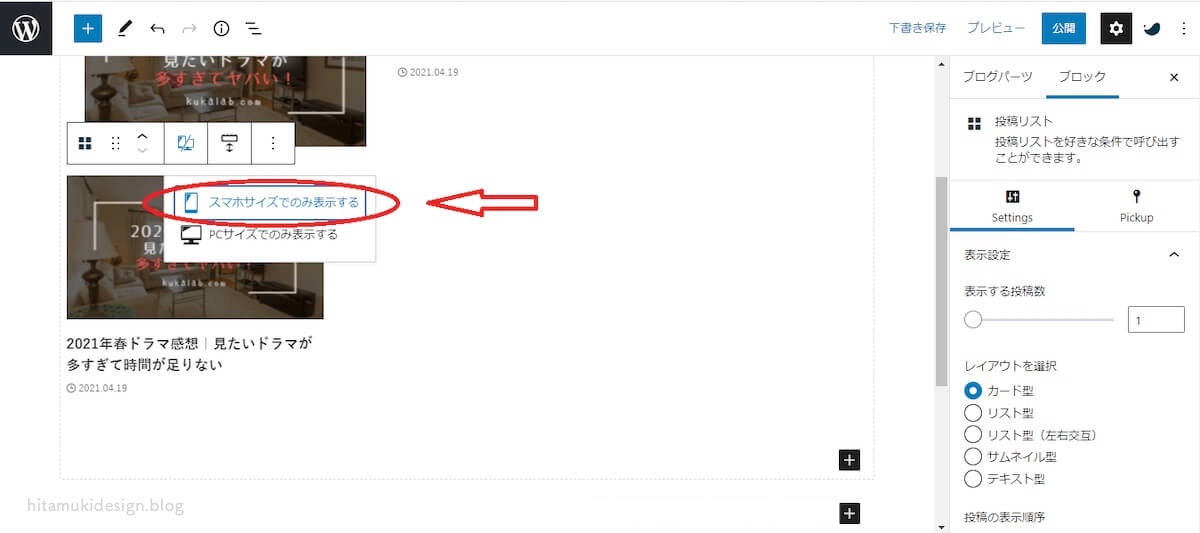
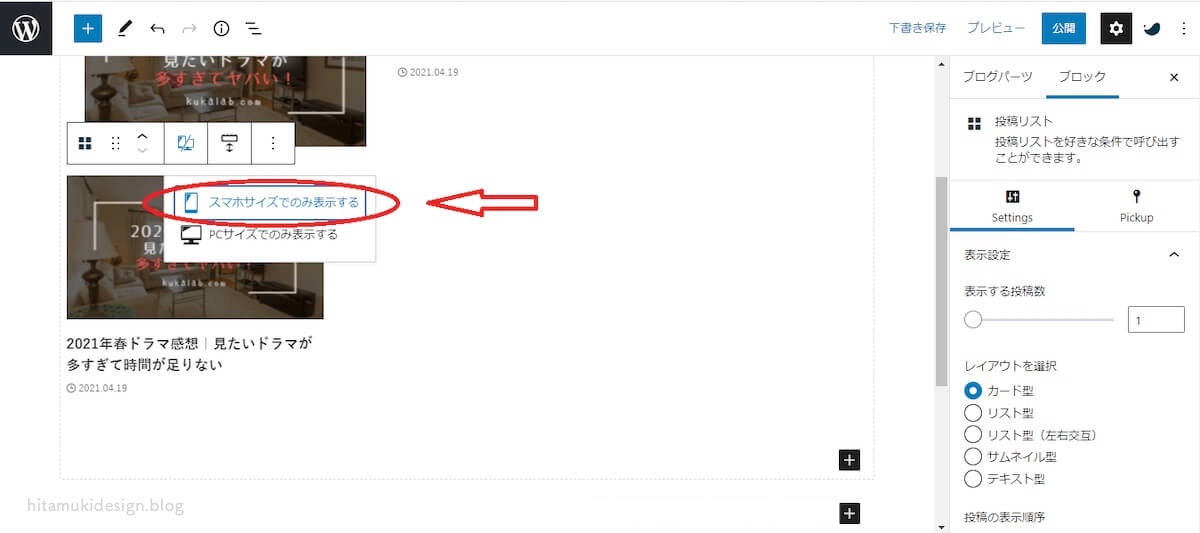
「リスト型」の投稿リストを、ツールバーの【デバイスコントロール】→【PCサイズでのみ表示する】にする。


続いて「カード型」の投稿リストを、ツールバーの【デバイスコントロール】→【スマホサイズでのみ表示する】にする。


2記事目以降の表示方法は今までと同じです。
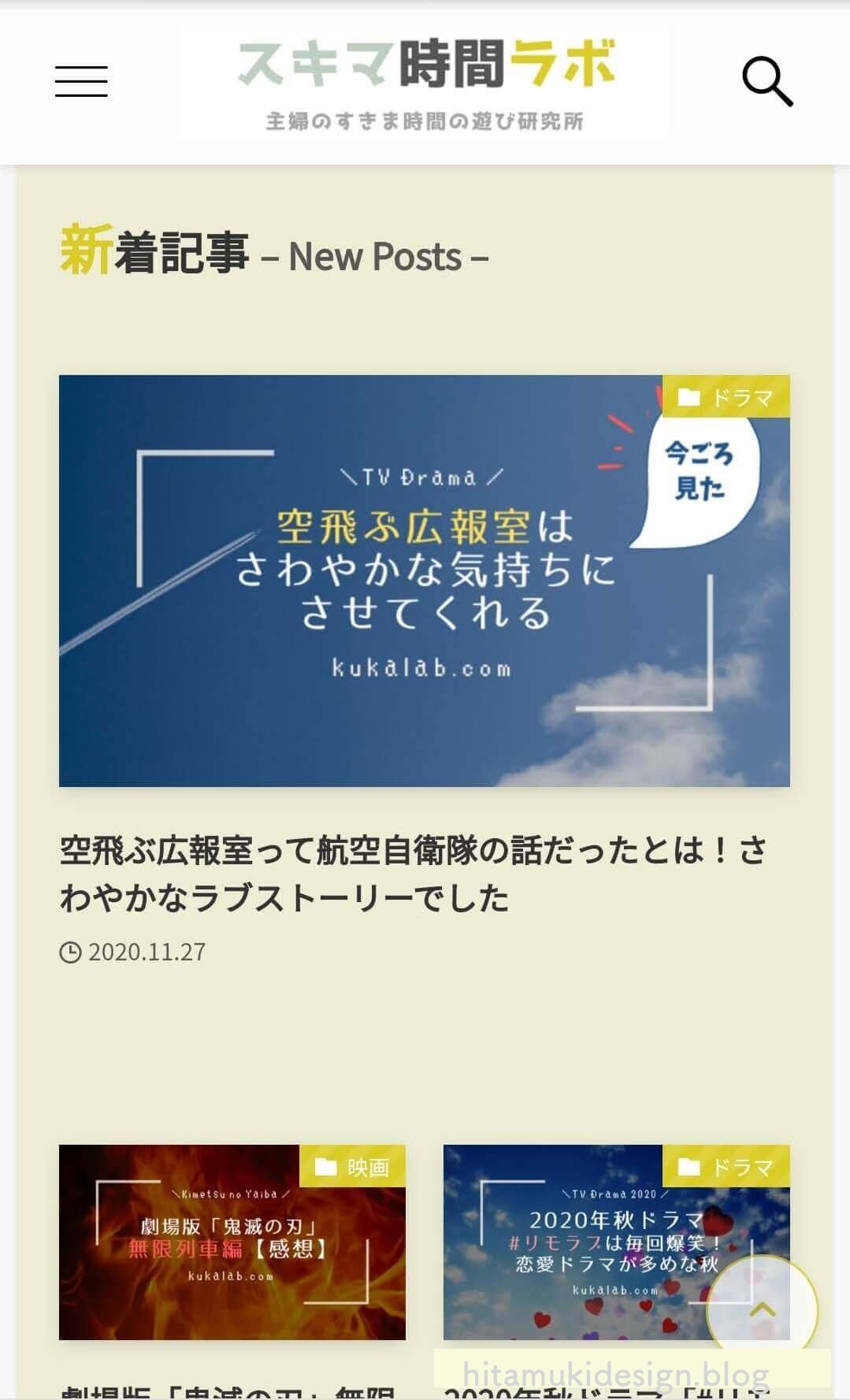
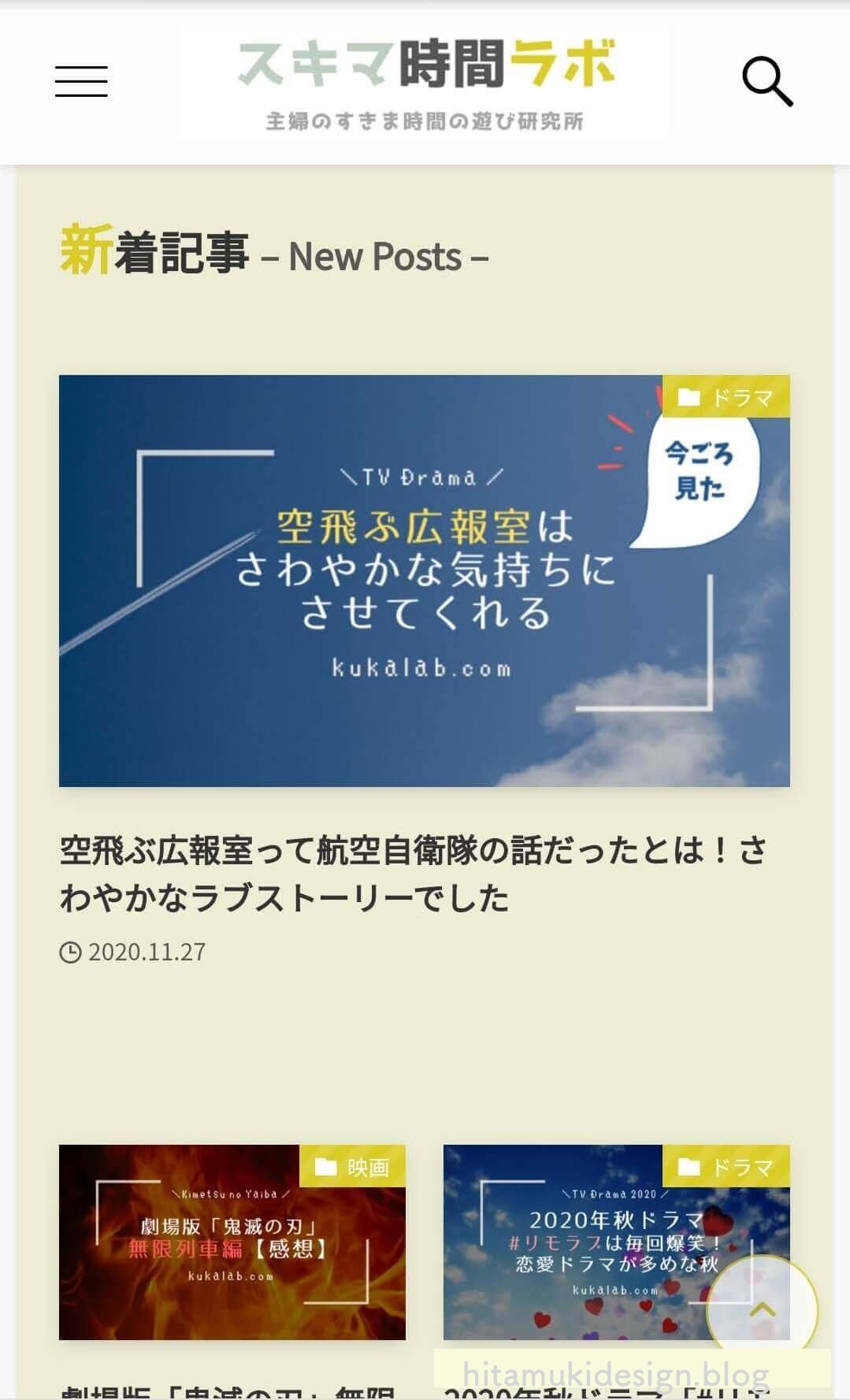
そしてスマホでの表示はこうなる


1記事めは、カード型で1列表示。
2記事め以降は、カード型で2列表示。



うん。1記事めが目立っていい感じ。
SWELLを使っている皆さんの投稿リストのデザインアイデア紹介
SWELLを使っている方の、投稿リストを使った「これ素敵!」と思ったアイデアを紹介します。


ブログ名:コビガジェライフ
管理人:こびぃさん()
こびぃさんの新着記事エリアは、
- 最新記事:リスト型
- 2記事目以降:テキスト型
となっています。
カラムの半分を使っているエリアですが、コンパクトにまとまっていて、なおかつトップページ全体の雰囲気ととっても合っています。



おっしゃれ~!!


ブログ名:しゃり。チャンネル
管理人:しゃりさん()
しゃりさんの新着記事エリアは、
- 最新記事:大きなカード型
- 2記事目以降:小さなカード型
となっています。
最新記事がものすごく目を引きます。
サイドバーがあるので、1列のカード型でも大きすぎることもなく、しっくりきています。



素敵なアイキャッチが映えてる♪
【まとめ】SWELLの投稿リストブロックは超優秀だった
WordPressテーマSWELLの「投稿リスト」ブロックは、トップページだけでなく、記事の一覧を表示させたい場合に色んな場所で使うことができます。
基本の機能だけでも高機能で超優秀!
その投稿リストにカラムを利用すると、レイアウトの幅が広がります。
気に入ったアイデアがあれば真似てチャレンジするもよし、自分で新たにレイアウトを考えるのもよし。
私は雑念が入らないお風呂の中で、ブログのデザインをよくひらめきます。



これからも新たなアイデアが生まれてくるかもしれない。
…お風呂でね。笑
\当ブログの利用テーマとレンタルサーバーはこちら/





コメント