WordPressテーマSWELLでは、サイトやブログのファーストビューを飾る「メインビジュアル」を設定することができます。
写真等、画像を入れるだけならすぐに設定することができますが、どうせなら人と違うデザインにしてみたいと思いませんか?
- メインビジュアルにメニューを入れる
- メインビジュアルに動きを付ける
以上のことをプラグインやCanvaを使って作っているので、プログラミングがわからない方でもできますよ。
 くうか
くうか私のメインブログのメインビジュアルの設定方法を、わかりやすく解説していきます。
- くうかんしんぷるライフのメインビジュアルの設定方法を知りたい
- メインビジュアルにブログパーツを使う方法を知りたい
- トップページ内に飛べるページ内リンクの使い方を知りたい
- アニメーションの使い方を知りたい
\ こちらもおすすめ /
\ 今すぐ公式サイトへ行く /
SWELLのメインビジュアルの機能
メインビジュアルとは公式サイトの設定方法にも書いてある通り、トップページを開いた時に最初に目に飛んでくるエリアのことです。



サイトの個性が出せるエリアですね。
SWELLのメインビジュアルには、
- 画像1枚を表示
- 画像複数枚をスライド表示
- 動画
を、入れていくことができます。
通常の設定では、任意のテキストを表示させたり、ボタンでリンクを追加することが可能です。
詳しい設定内容はSWELL公式マニュアルが1番!なので、この記事ではブログパーツでメニューを入れる方法や、アニメーションを追加する方法を解説していきます。



ブログパーツを使うと、凝ったメインビジュアルにすることができますよ。
SWELLでメインビジュアルにメニューやアニメーションを入れる方法
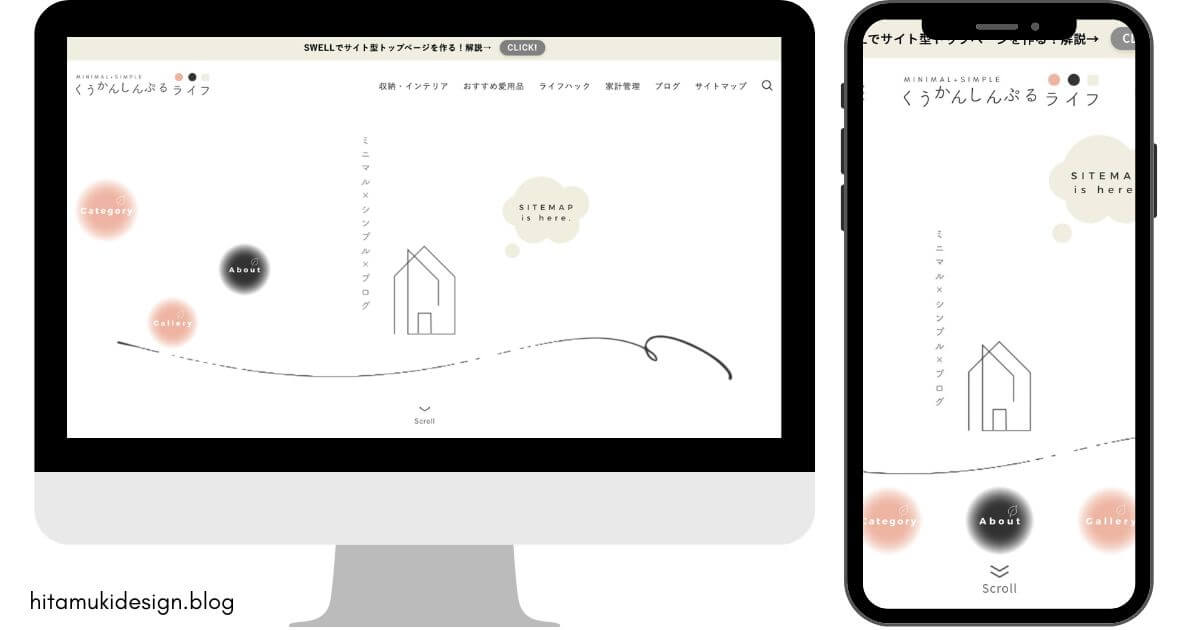
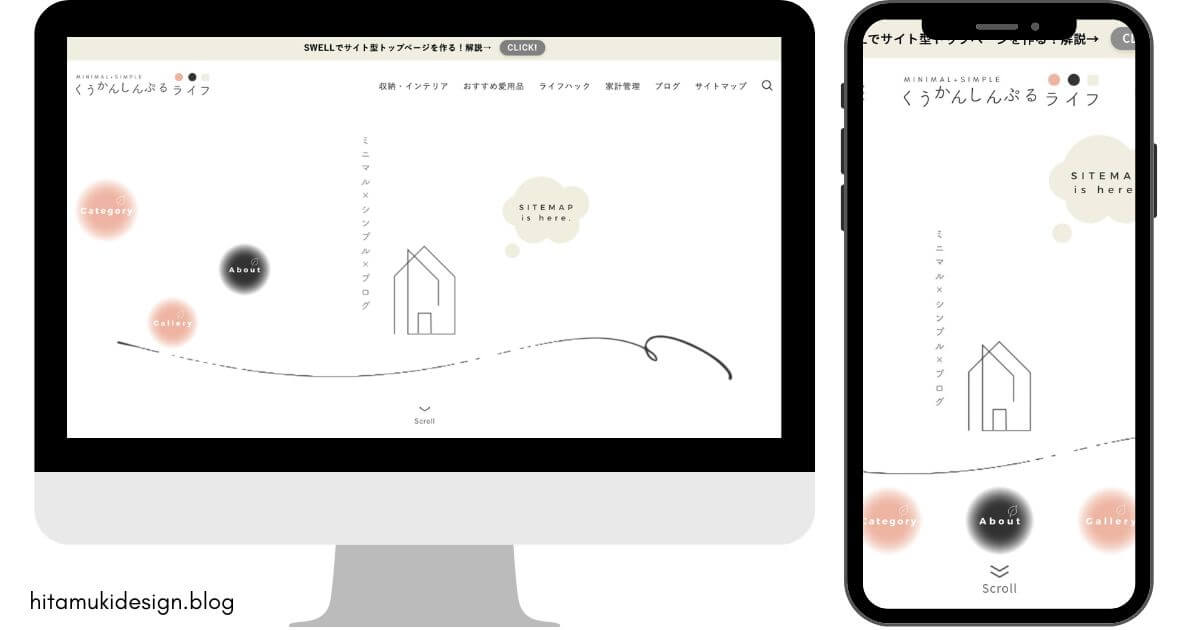
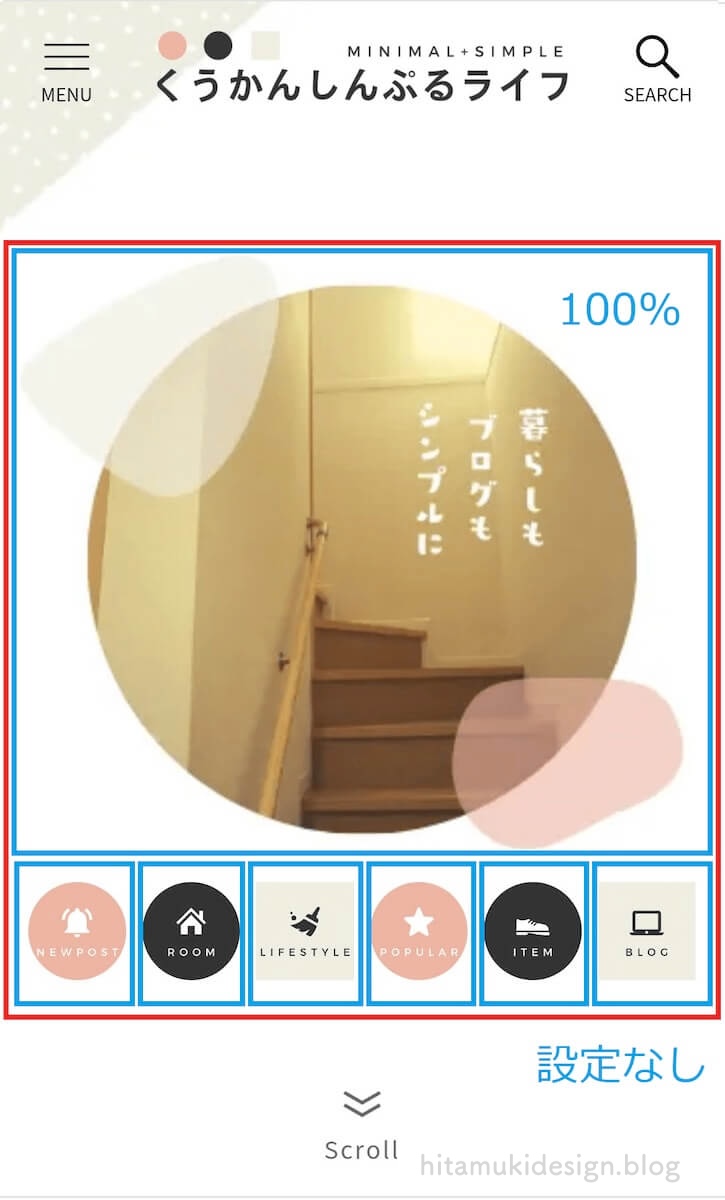
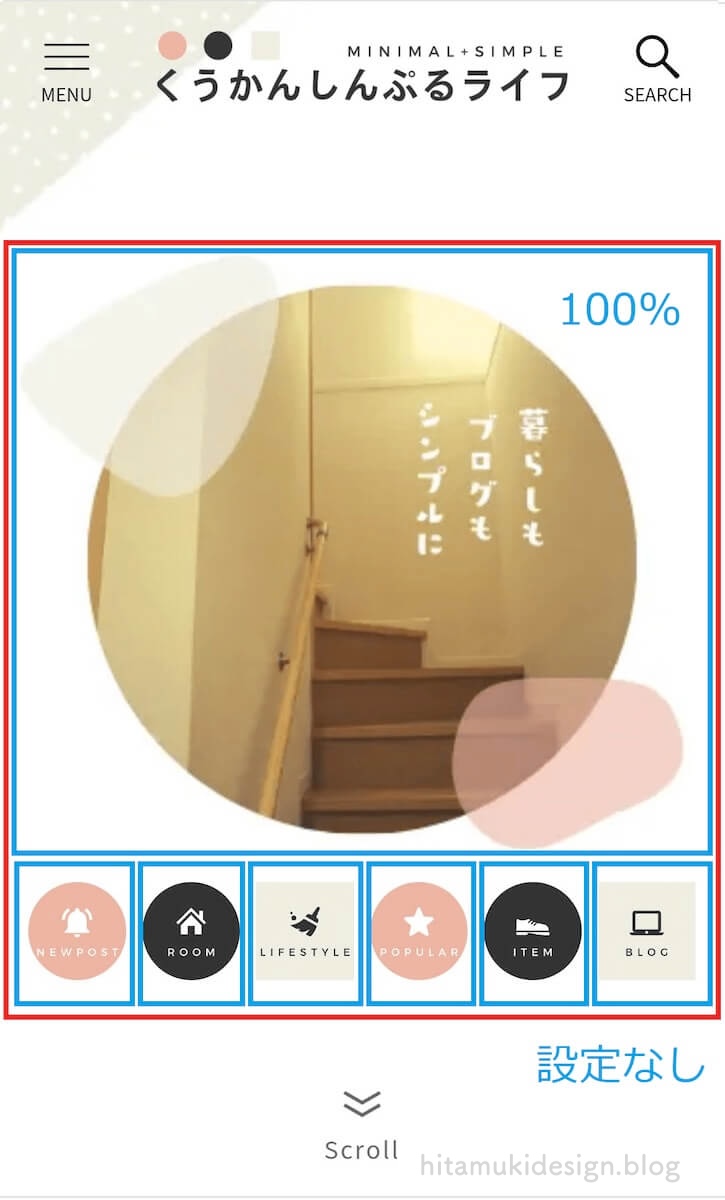
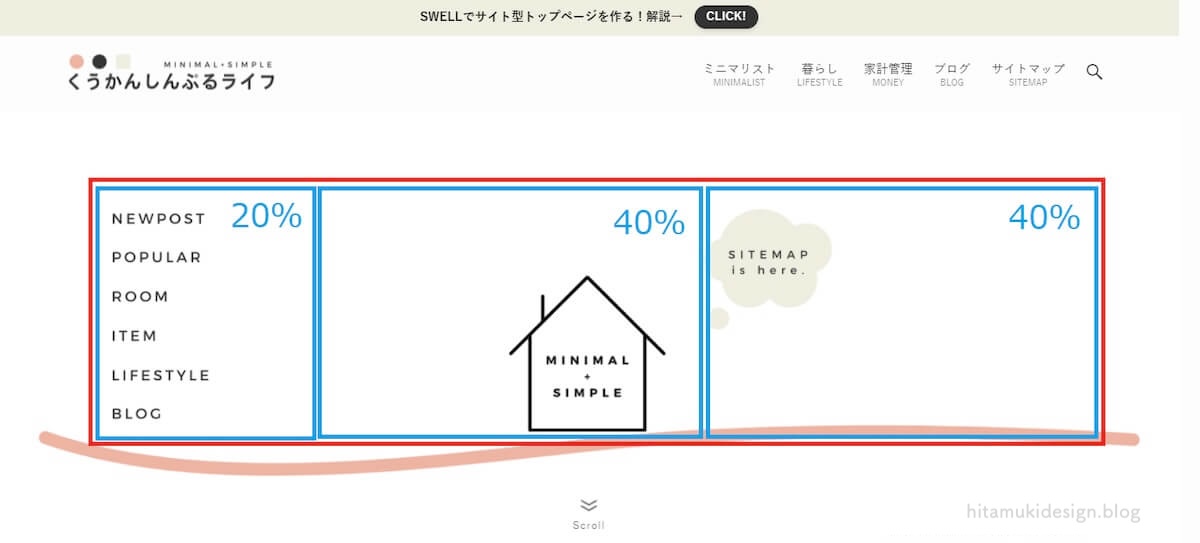
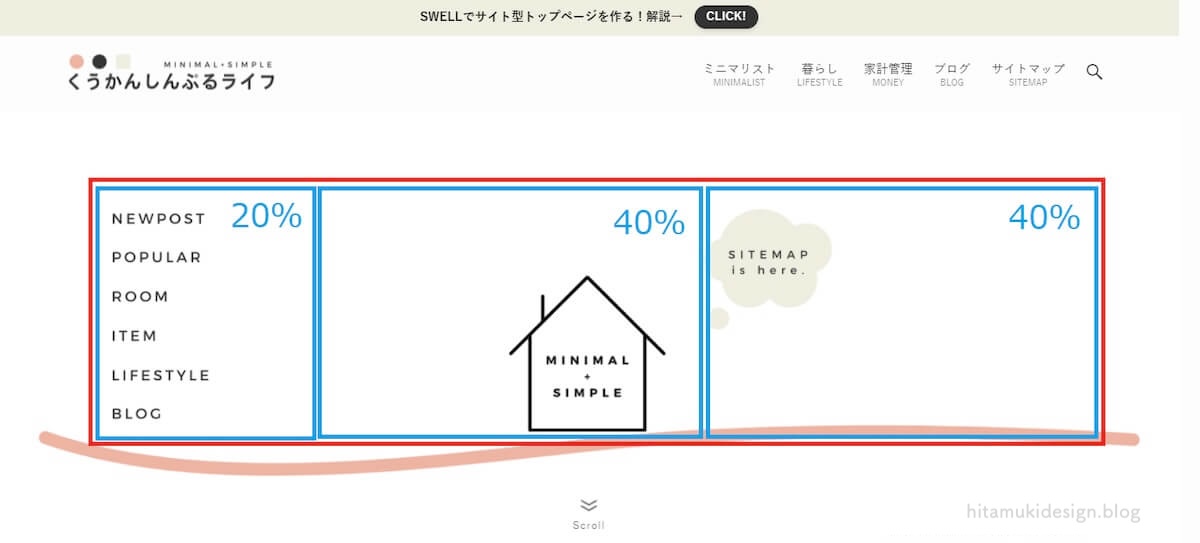
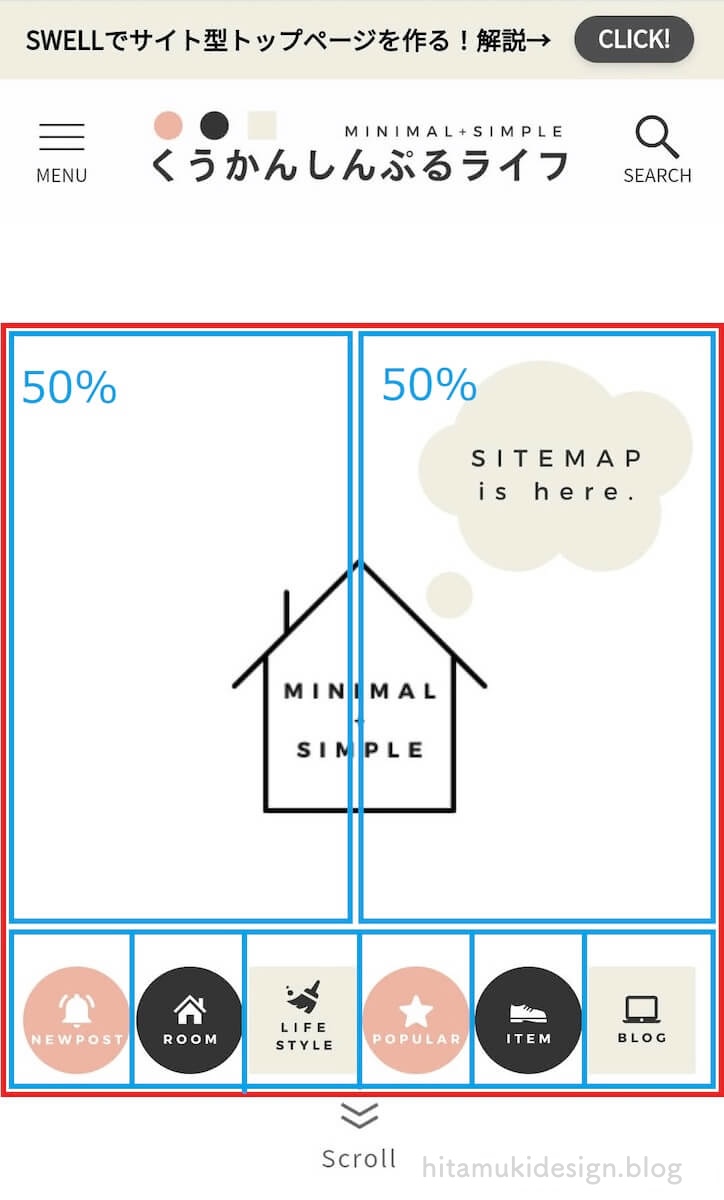
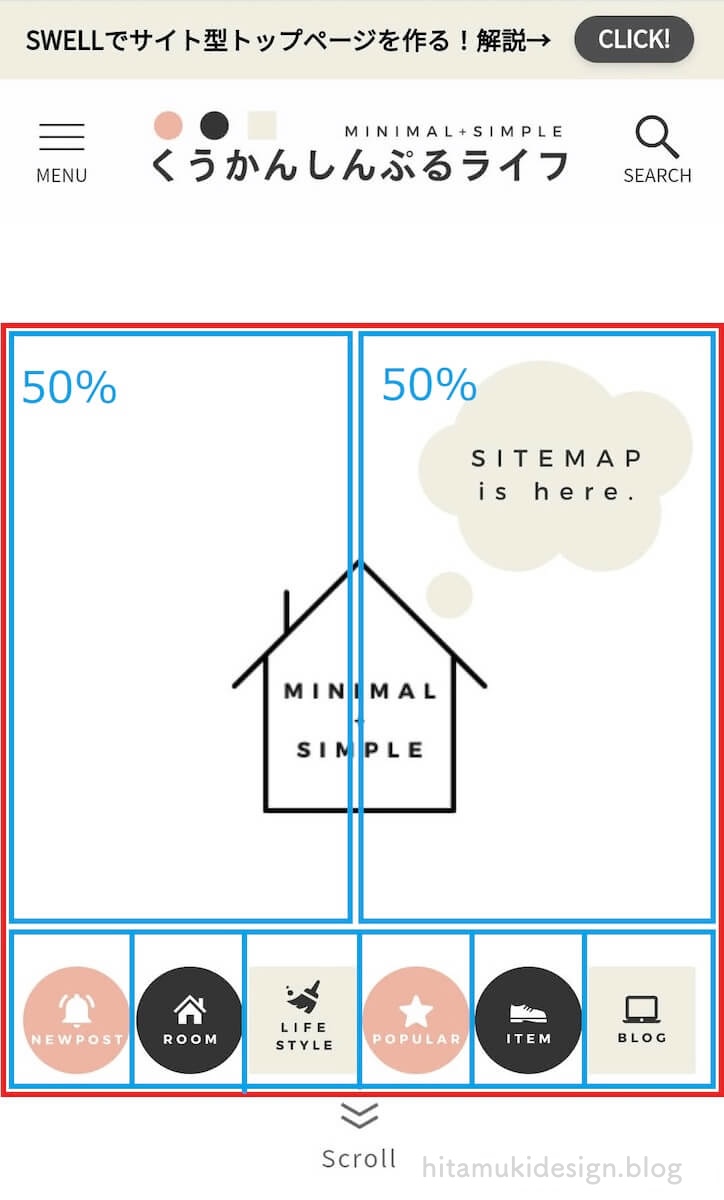
私のメインブログ「くうかんしんぷるライフ」のメインビジュアルがこちら。


かすれた線が右から左へ引かれるというアニメーション付き(Canva使用)。
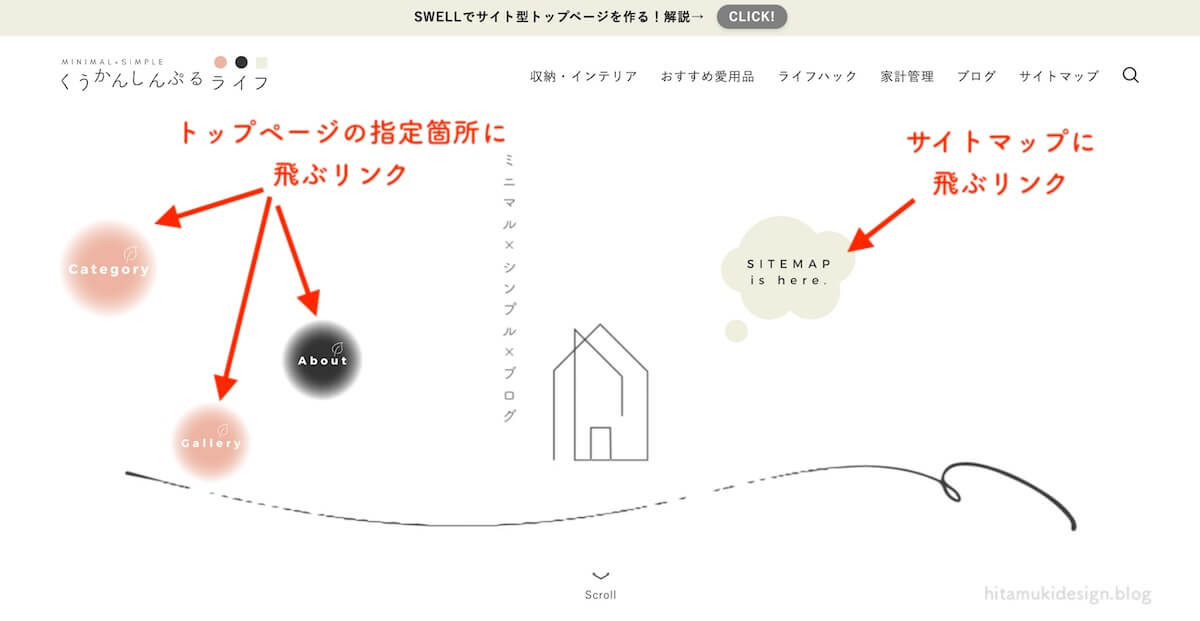
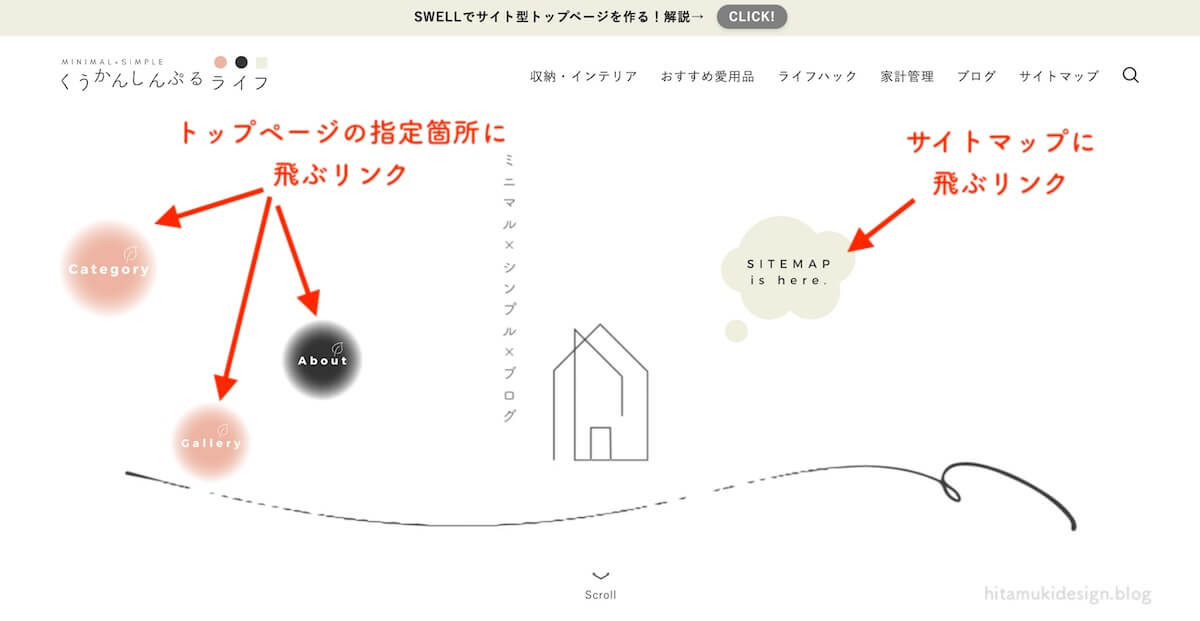
SWELL独自ブロックのブログパーツを使って、「各エリアへのリンク画像」・「サイトマップへのリンク画像(アニメーション付き)」を配置しています。


さりげなく飾りのようで実はリンクという、でも実は飾りなイメージで置いています。(え?)
メインビジュアルは、サイトのファーストビュー。
個性を出せる部分ではあるのですが、ユーザーに必ずスクロールさせてしまうという点がずっと気になっていまして…



ファーストビューで見たいエリアに飛べるようにしたらどうかな?
と考え、トップページの各エリアに飛ぶことができるトップメニューを入れてみました。
では実際にそれをどう実現しているかというと、
- トップメニューをブログパーツで作る
- リッチカラムブロックを利用する
- ページ内リンクを設定する
- メインビジュアルの背景動画をCanvaで作る
- カスタマイザーでメインビジュアルの設定をおこなう
となります。
ブログパーツがメインビジュアルで使えるようになったおかげで、私でも実現することができるように…♪
サイトによって調整が多少違ってくるとは思いますが、メインブログの例を以下解説していきます。



チャレンジしてみたい方はぜひ最後まで読んでみてくださいね。
①トップメニューをブログパーツで作る
【リッチカラム】ブロックを使用したトップメニューを作っていきます。
さらにPCとスマホで表示を変えるため、【デバイスコントロール】という機能も使っていきます。


- タイトルを付ける
- 用途はチェックなしでOK
STEP1で作ったブログパーツに【リッチカラム】ブロックを追加する。


そしてカラムの比率を100%になるように決めていく。
メインビジュアルにブログパーツを単に配置するだけでは、画面の中央に配置されてしまいます。
中央にメニューを配置したい場合は以下の設定はしなくても大丈夫です。
しかし今回のトップページでは、メニューは左側に表示させたいので設定していきます。
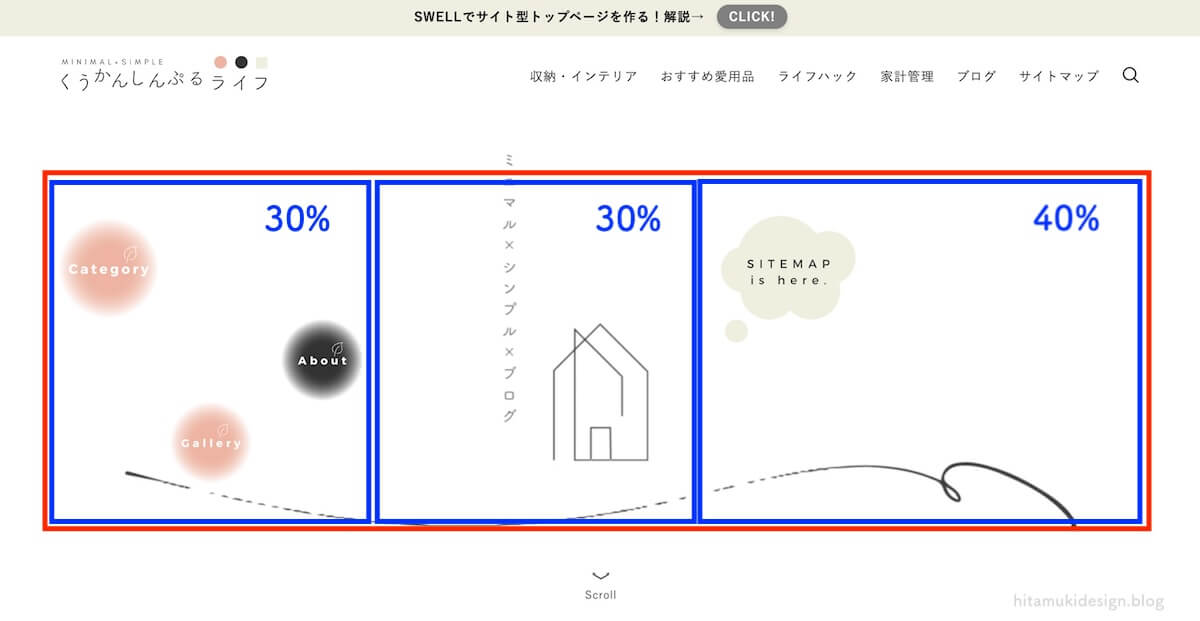
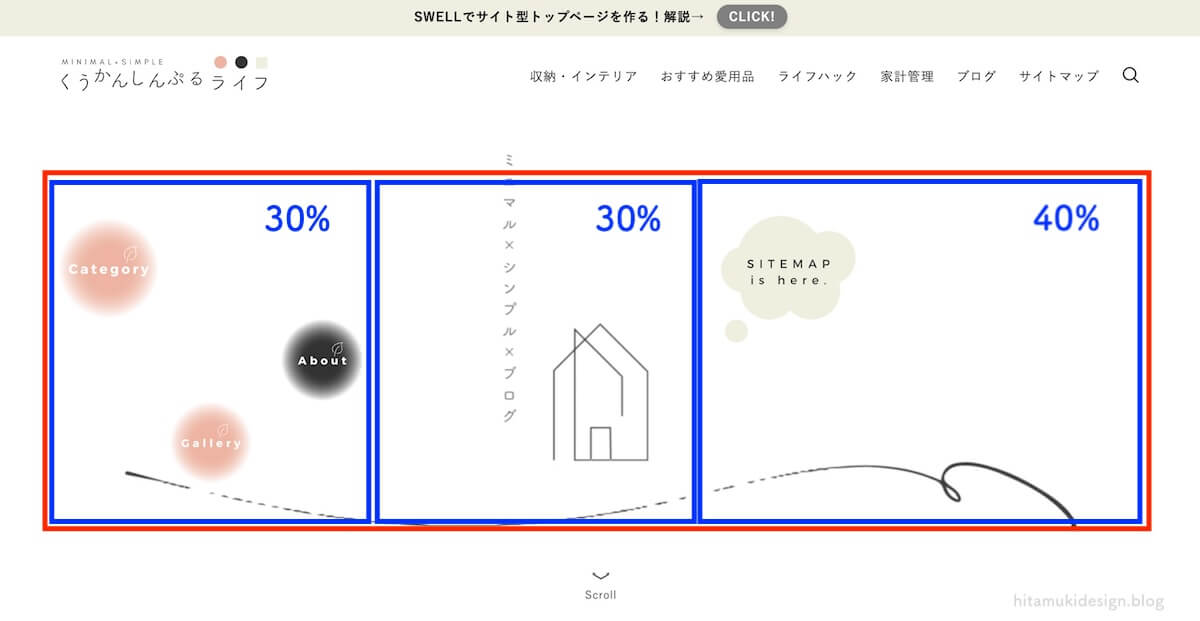
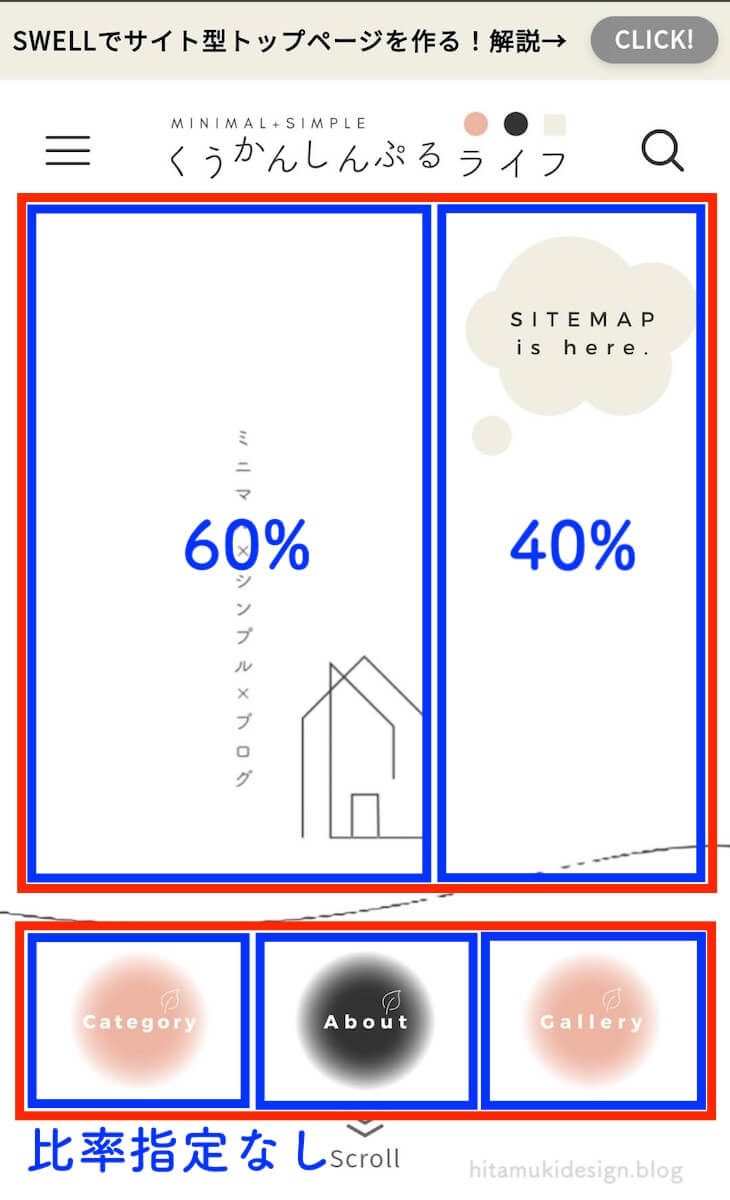
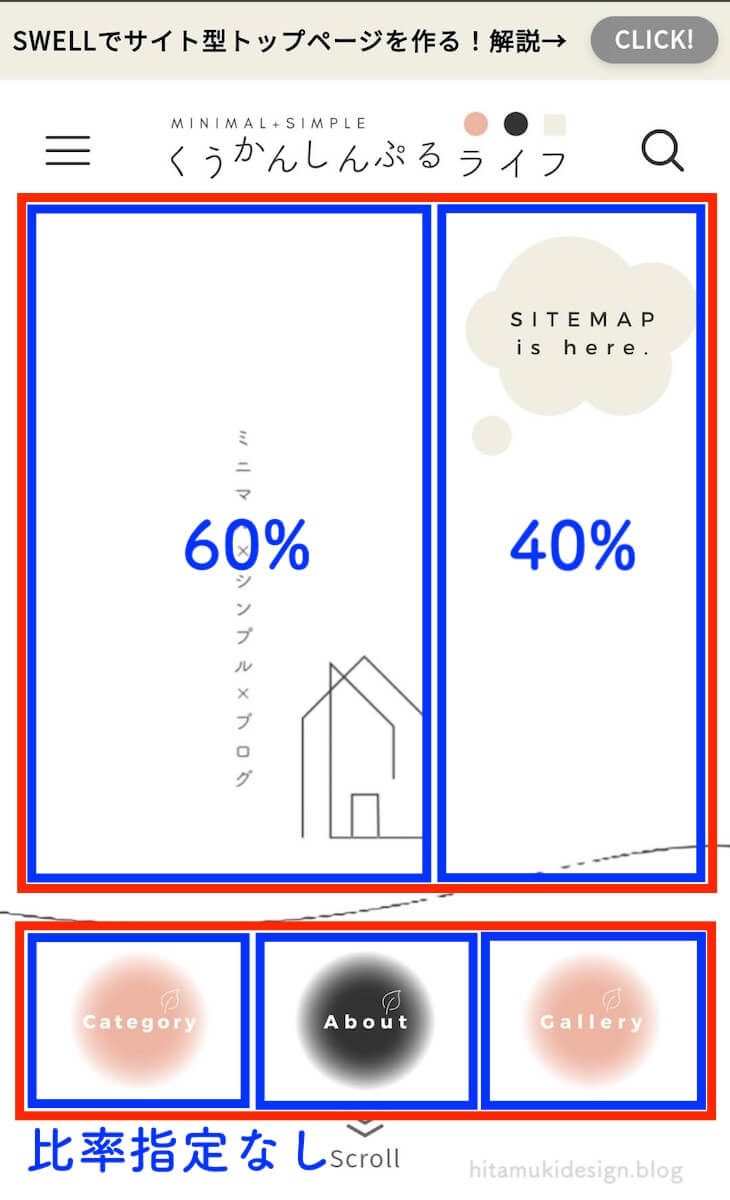
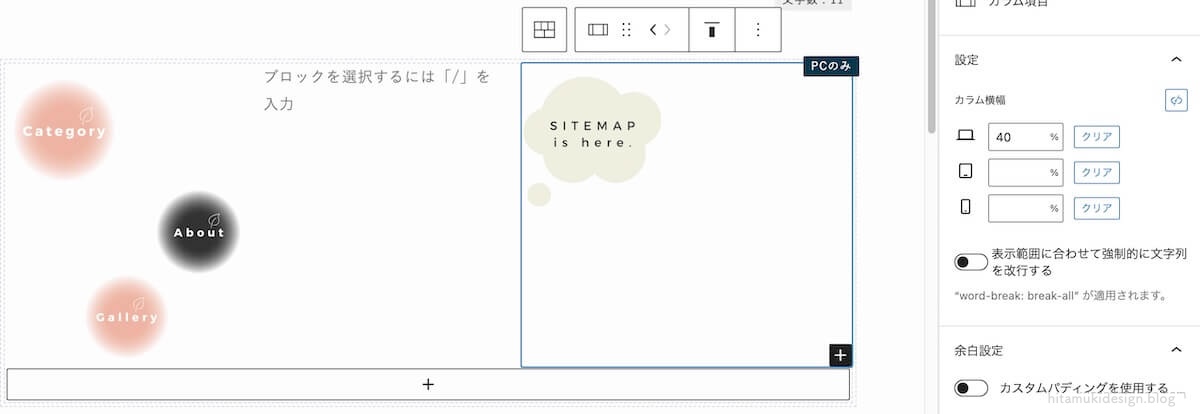
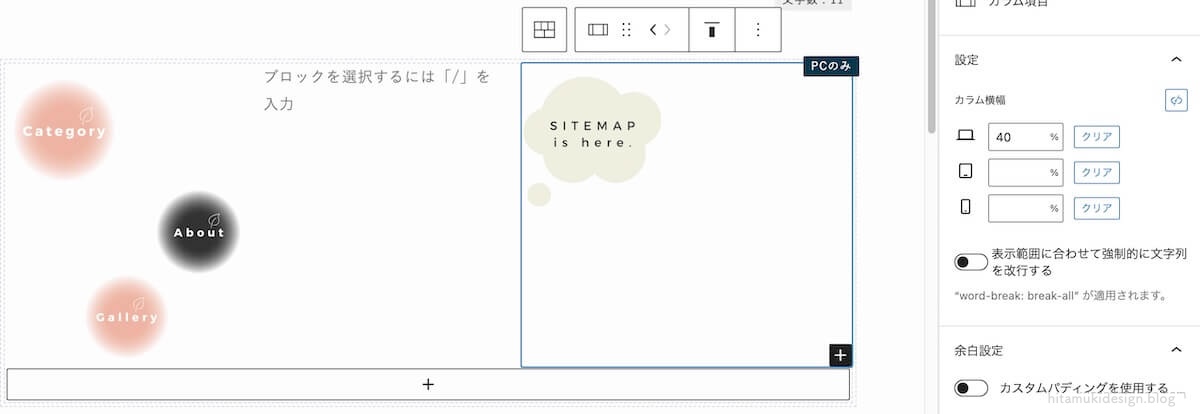
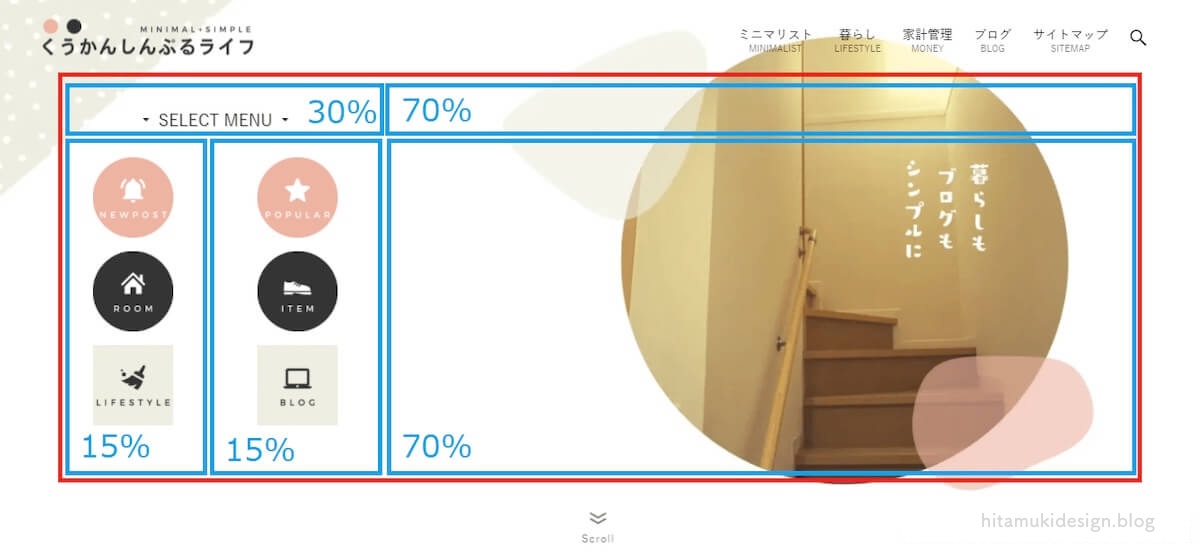
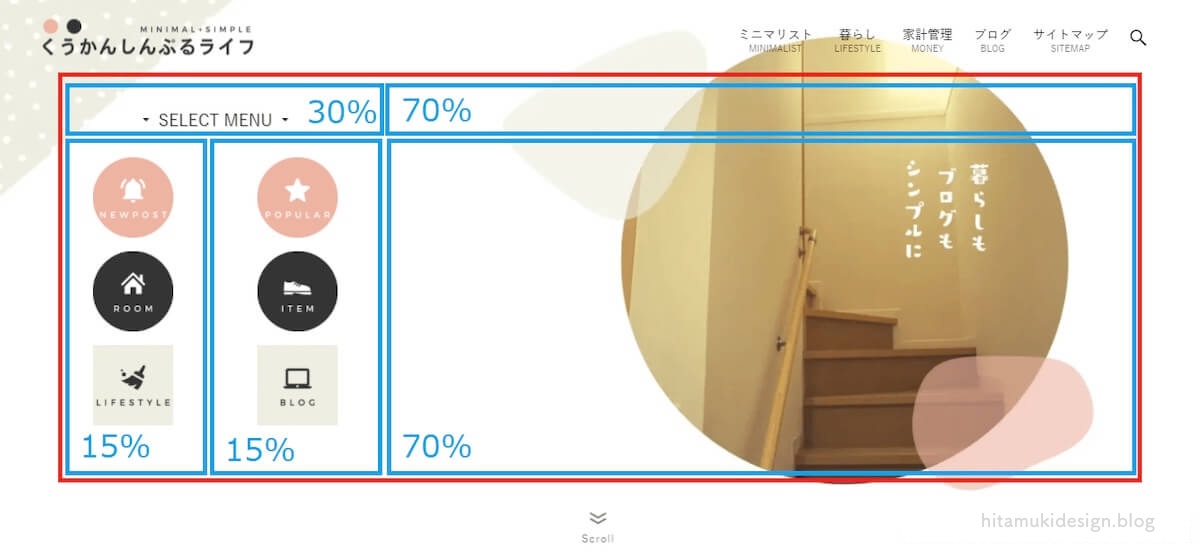
PC表示用カラムのイメージはこのようになります。


ということで、当ブログの場合は、PCのカラムの横幅を
- 30:30:40
の比率にする。(合計100になるように)
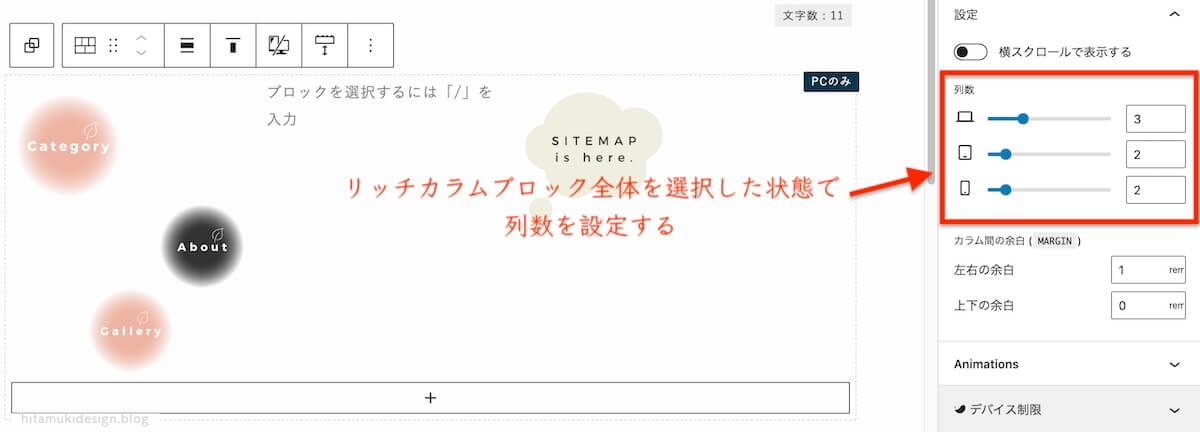
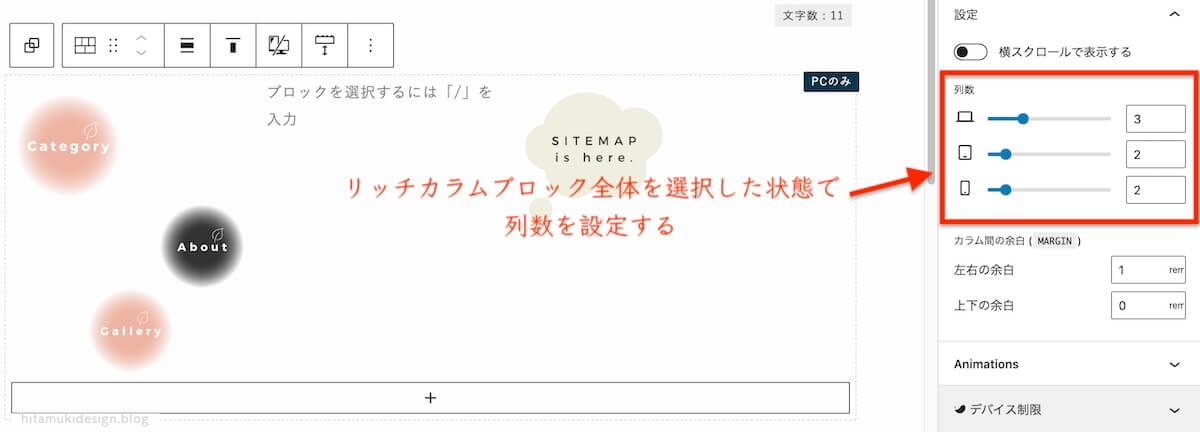
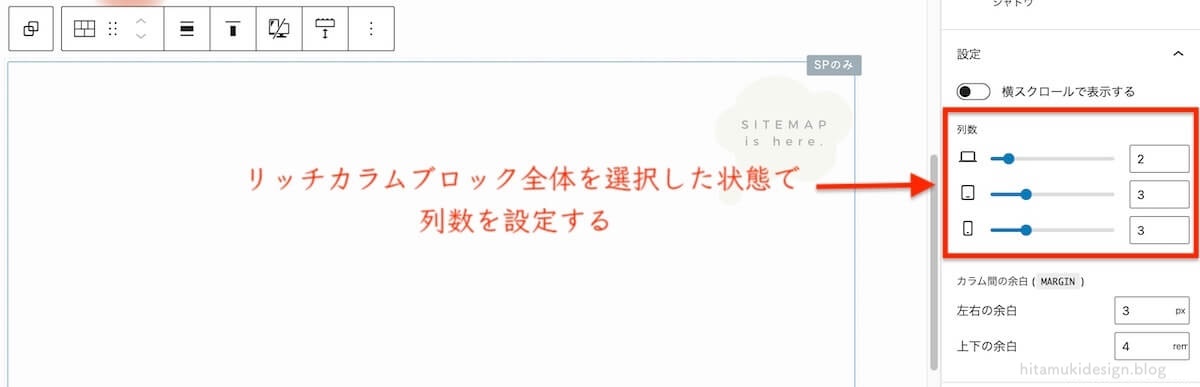
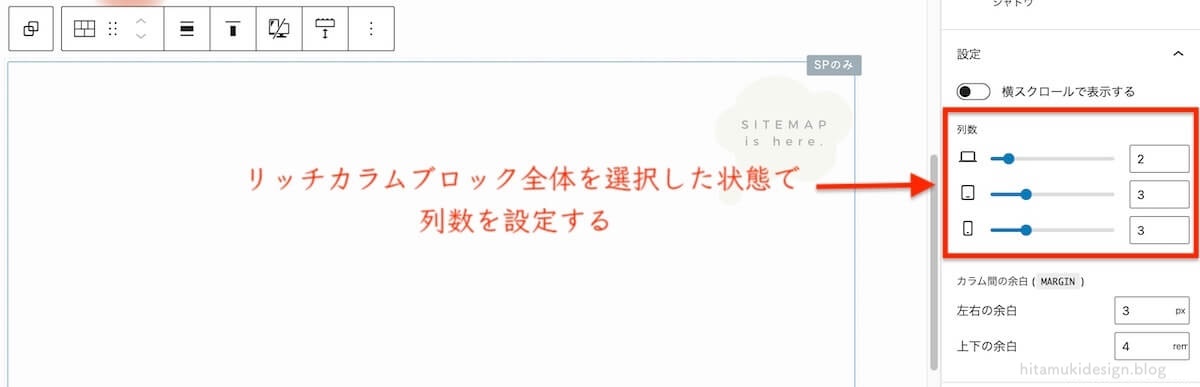
まずは最大の列数を設定しておきます。


リッチカラムブロック全体を選択した状態で、列数を入力していきます。
- PC:3列
- タブレット・スマホ:設定しなくて良い
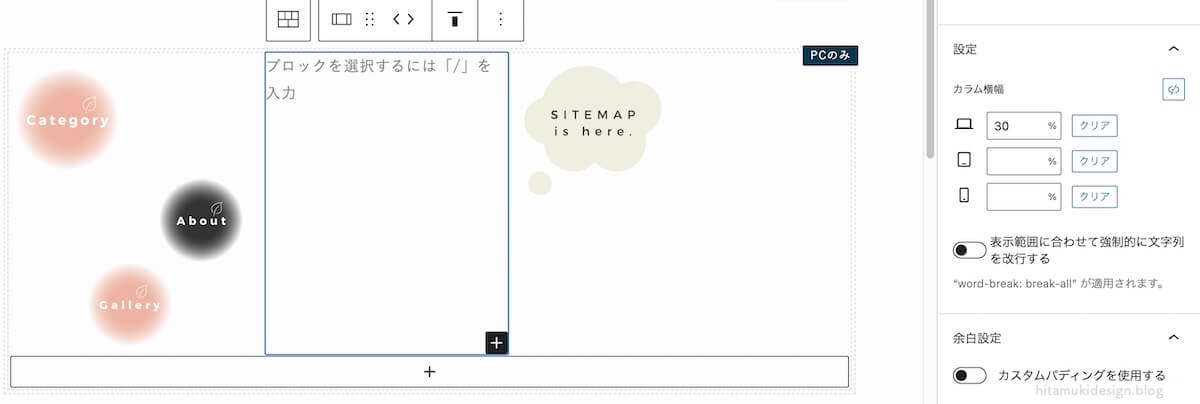
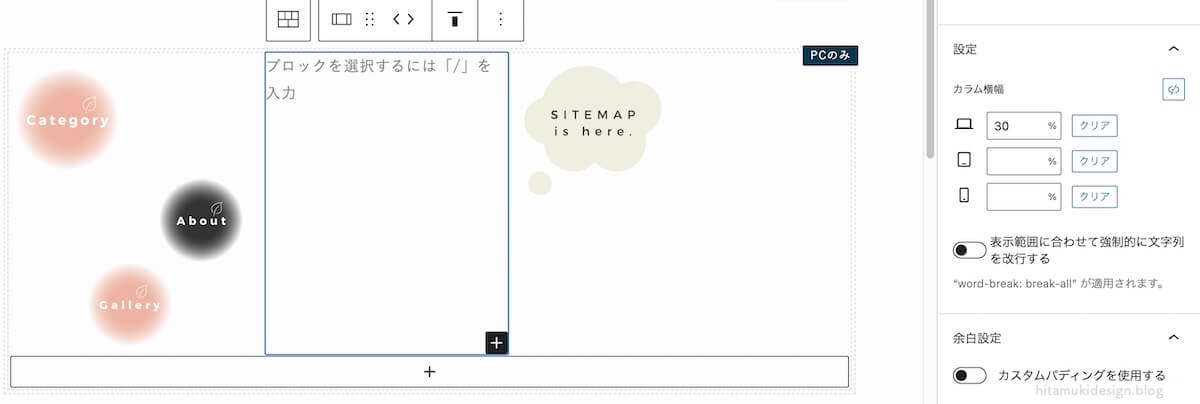
左カラム:
30%で縦に3つのメニュー画像を入れる。
( カラム横幅: PC30 | タブレット空欄|スマホ空欄)


変化を出したいので、画像を左寄せにしたり右寄せにしたり、サイズを変えたりしてみました。
真ん中カラム:30%で何も入れていないカラムを入れる。
(カラム横幅:PC30 | タブレット空欄|スマホ空欄)


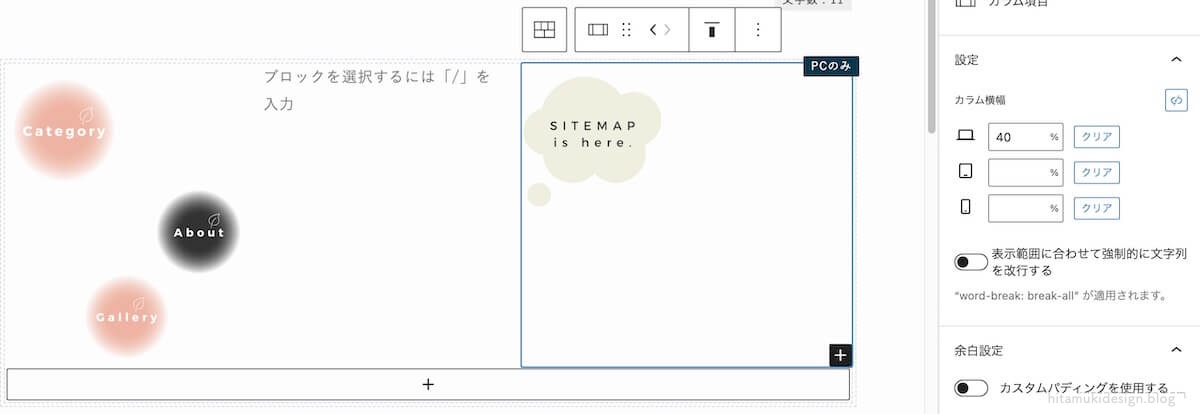
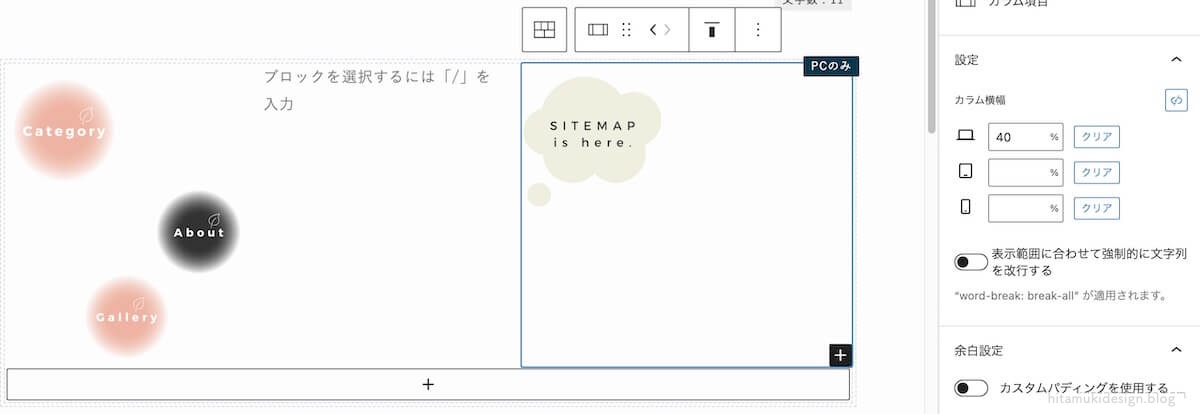
右カラム:40%でサイトマップ画像を入れ、左寄せにする。
(カラム横幅:PC40 | タブレット空欄|スマホ空欄)


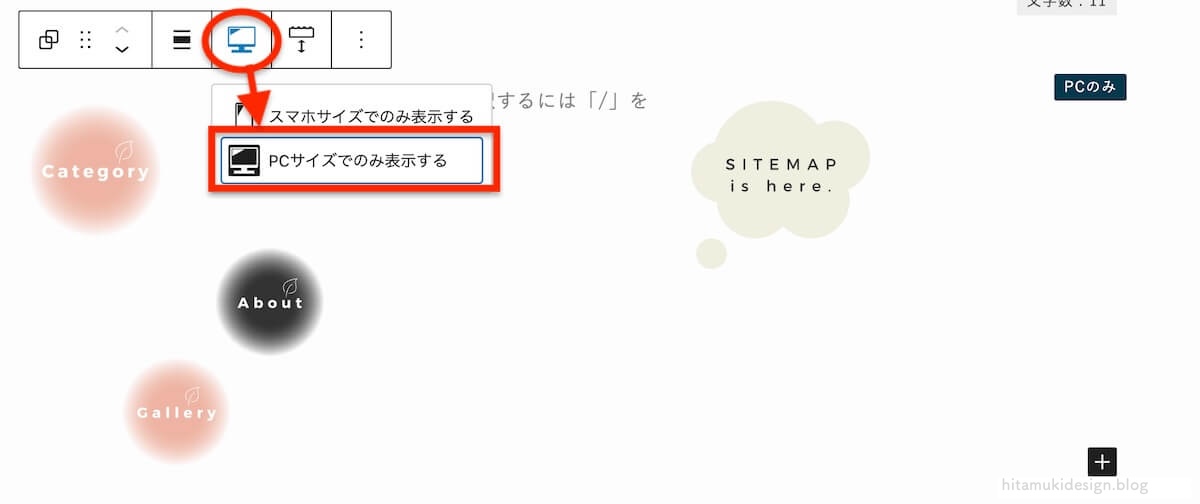
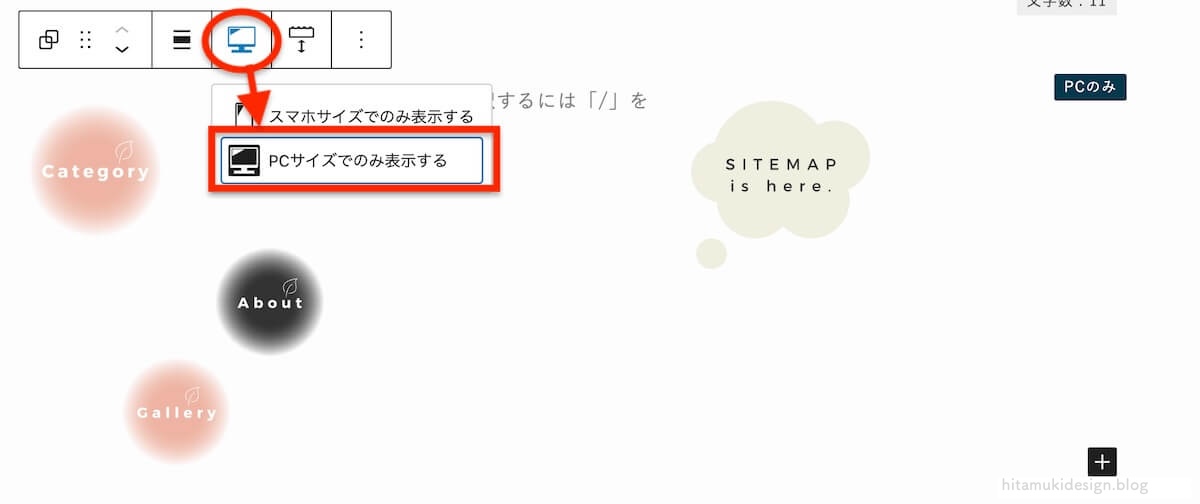
最後にリッチカラムブロック全体を選択→【グループ化】し、【デバイスコントロール】をPCサイズのみとする。


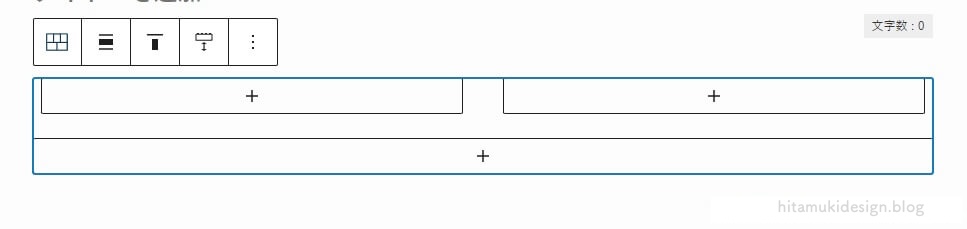
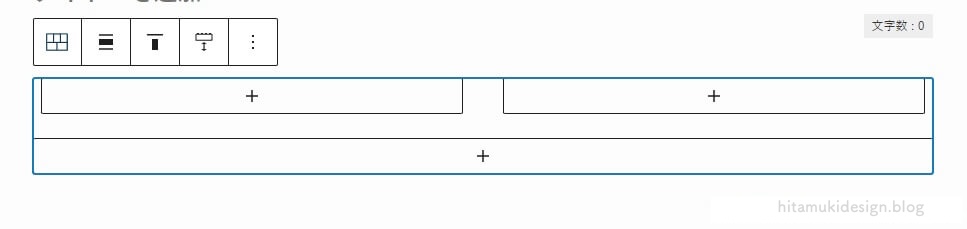
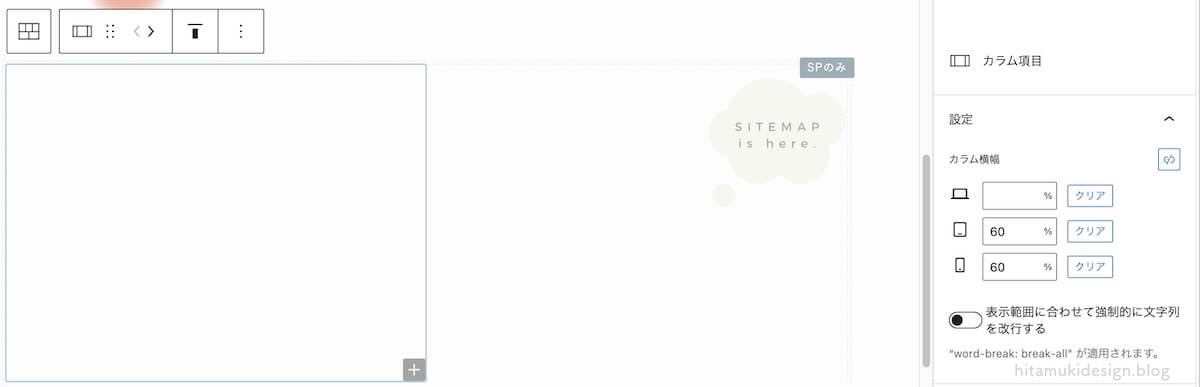
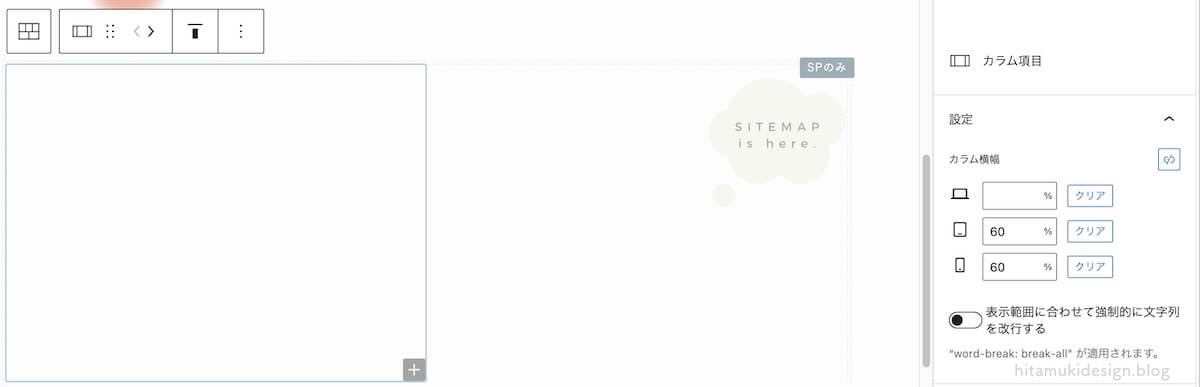
スマホ表示用カラムのイメージはこのようになります。


STEP2で作ったリッチカラムブロックの下に、もう1つ【リッチカラム】ブロックを追加する。


最大の列数を設定しておきます。
- PC:設定しなくて良い
- タブレット・スマホ:3列(画像を3つ横並びにするため)
1段目
左カラム:横幅60%で【スペーサー】ブロックを適当なサイズで入れる。
(カラム横幅:PC空欄 | タブレット60|スマホ60)


スマホによっては下部のメニューの位置がずれるため、このスペーサーが実は大事。
スペーサーの高さは通常はpx値で入れるけど、ここではvh値で設定しました。%で表示してくれるらしく、vhの方が良さそうだと判断。(参考までに当ブログでは47VH)
右カラム:横幅40%でサイトマップ画像を入れて、右寄せする。
(カラム横幅:PC空欄 | タブレット40|スマホ40)


2段目
横幅は指定せず、各カラムにメニュー画像を追加していく。


当ブログでは3つの画像を横並びにしました。
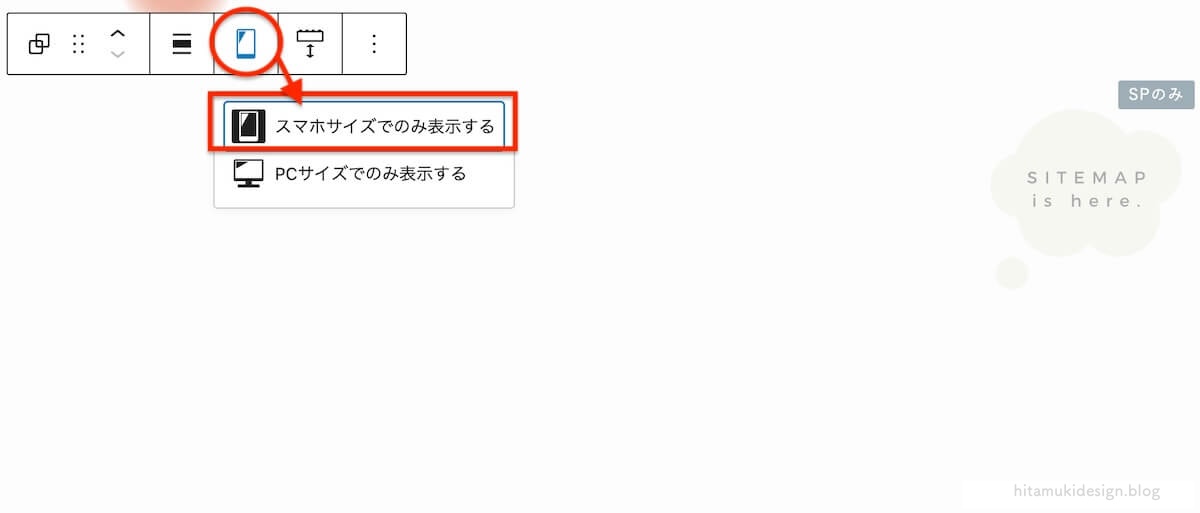
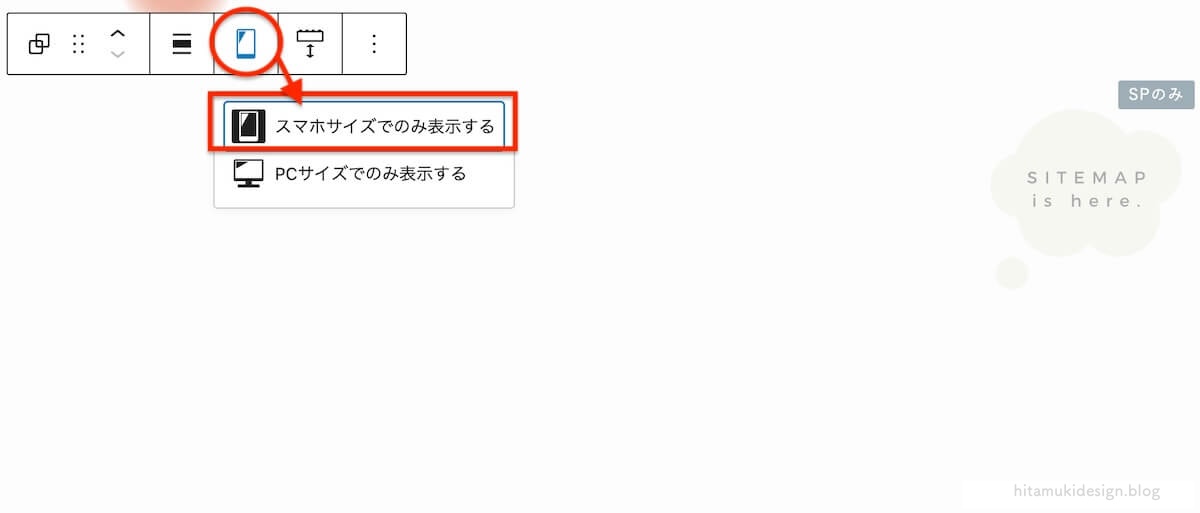
最後にリッチカラムブロック全体を選択→【グループ化】し、【デバイスコントロール】をスマホサイズのみとする。





これでPCとスマホでメニューの表示を分けることができました。
トップメニューでは、トップページ内の好きな項目へすぐさま移動できるように作ったものなので、各項目へ飛べるようにページ内リンク(アンカーリンク)を使用する。
※もちろん別ページへのリンクを使ってもOK
SWELLでのページ内リンクの使い方を以下記載。
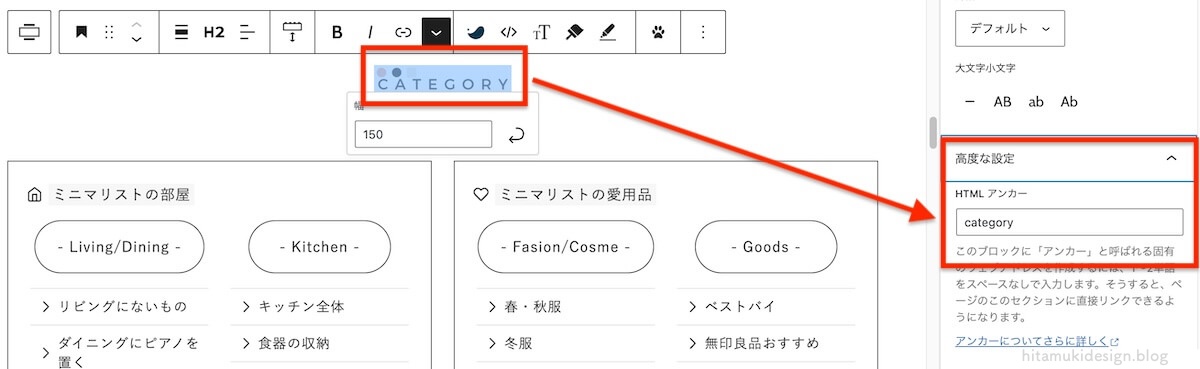
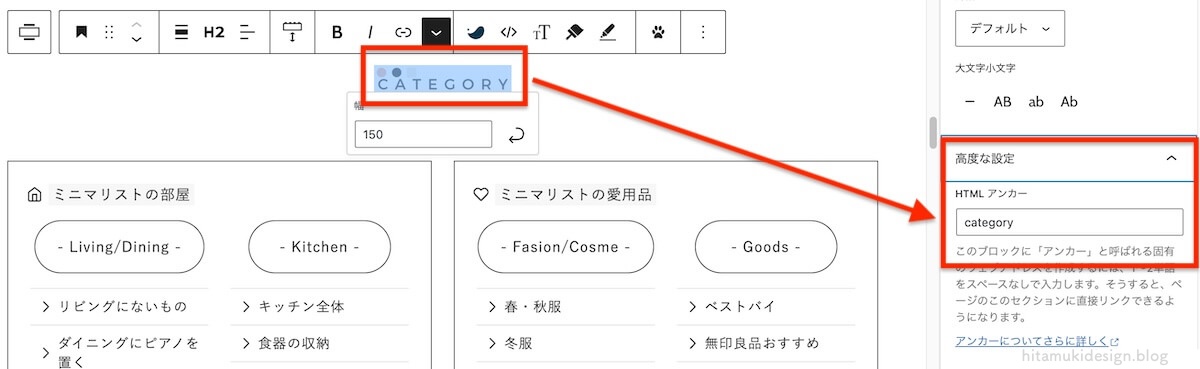
1あらかじめ飛ばしたいトップページ内の見出しの設定で【高度な設定】→【HTMLアンカー】にid(名前)を付けておく
ここでは「category」と入力。


2STEP2で追加した、ブログパーツ内のメニュー画像にリンク(シャープ+id)を入れる
(例:#category)


以上で完了。
ページ内リンクのさらなる使い道を知りたい方は、さとしんさんの記事を読んでみてくださいね。
今回は、サイトマップへと飛べるリンク画像にプラグインを使ってアニメーションを入れてみました。


シンプルにここだけ。



その方が強調されるかな?という狙い。
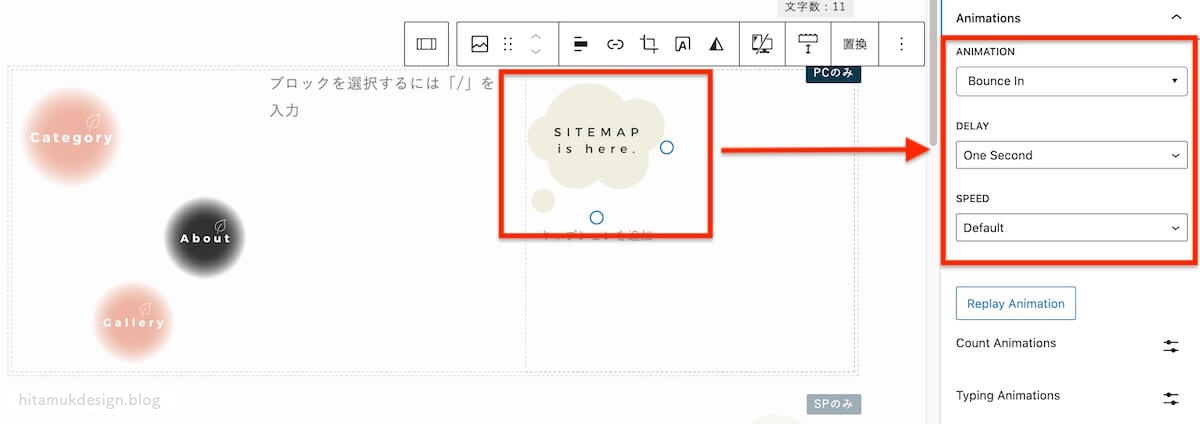
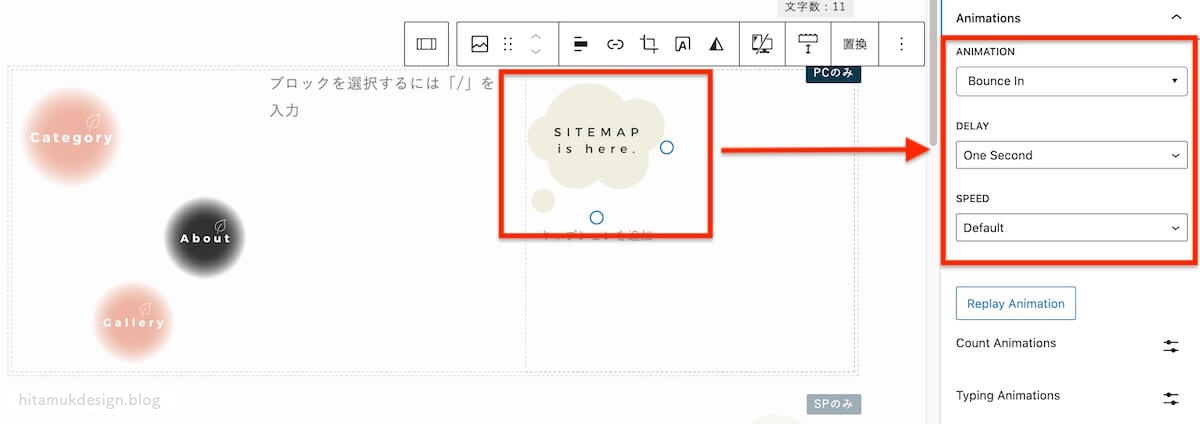
インストールすると、編集画面で以下のような設定項目が追加されます。


どのアニメーションにするかと、発動までの遅延時間を設定すればOKです。
- アニメーション:バウンスイン
- 遅延:1秒
- 速度:デフォルト
ヤモヲさんの記事にその他の設定まで詳しく書いてあります。
おまけ:過去のメインビジュアルの参考比率
過去に採用したメインビジュアルのカラム比率を、参考までに紹介します。
Ver1:はじめてメインビジュアルを設定した




写真の部分はメインビジュアルの背景画像です。
ver2:こちらは現在の1つ前のメインビジュアル




家のイラストに変更しました。



懐かしい。色々試してますね。
②メインビジュアルの背景動画をCanvaで作る(サイズ記載)
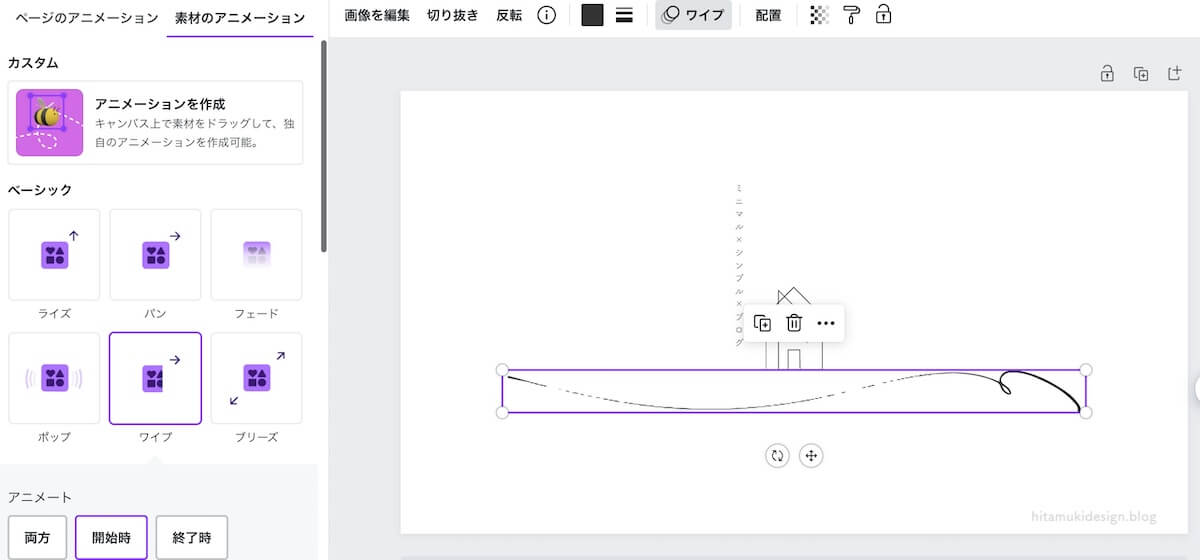
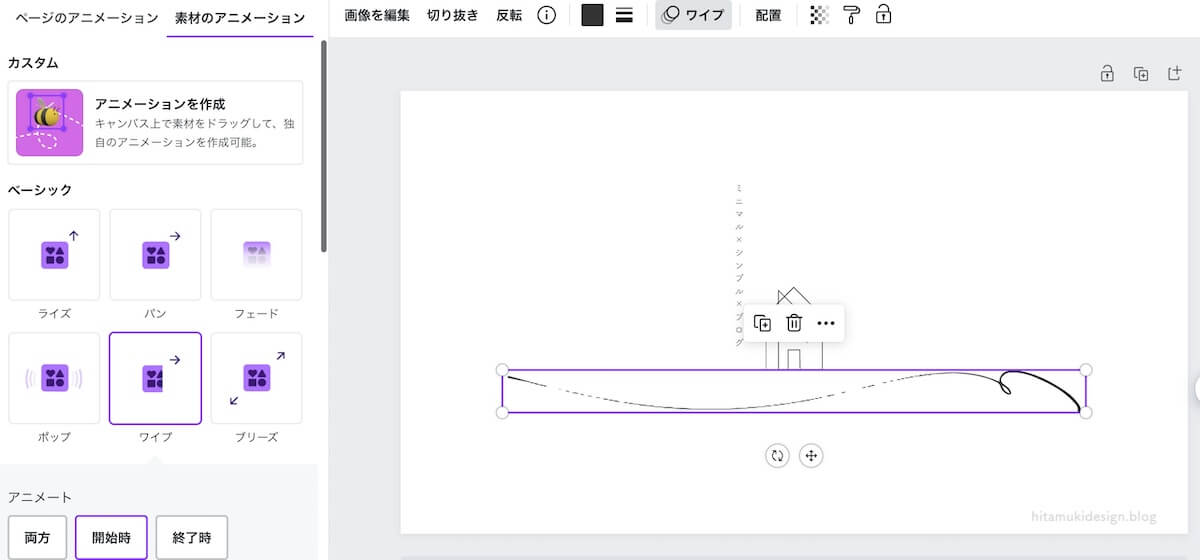
Canvaにて、かすれた線の部分のみアニメーションを付けました。


- タイミング:5秒
- ベーシック:ワイプ
- アニメート:開始時
- 速度(Pro版のみ):1番遅い
- 向き:←
完成するとこうなります。
mp4で保存しました。
メインビジュアルに写真だけを使う場合は特に作るという作業は必要ありませんが、圧縮はしておきましょう。
パンダでおなじみ。画質もさほど落ちないと思う。
さらにスマホで写真がきれいに表示されない場合は、画像のサイズを調整しましょう。
今回のメインビジュアルの動画サイズは、
- 1600×900(PC・タブレット・スマホ共通)
にしました。
参考記事



画像がぼやける場合…サイズが合ってない?
スマホによってはもしかしたら上手く表示できてないかもしれないので、ご自身の環境でよく確認してください。
\ 動画はCanvaProで作ってます /
③カスタマイザーでメインビジュアルの設定をおこなう
ブログパーツとメインビジュアル動画(または画像)が用意できたら、カスタマイザーで設定します。
特筆する設定項目は以下の通り。
| 設定項目 | 設定内容 |
|---|---|
| メインビジュアルの表示内容 | 動画 |
| 表示設定 | Scrollボタンを表示させるにチェック |
| メインビジュアルの高さ設定 | ウィンドウにフィットさせる |
| 動画1(PC) | 作成した動画を設定 |
| ブログパーツID1 | 作成したブログパーツのIDのみ入力 |
動画を設定すると、その動画が延々とループされます。
私が作ったアニメーションは、ループされると何だか違和感を感じてしまったので、ループを止めるコードを入れてあります。
Code Snippetsプラグインで、以下の記事で参考にさせていただいたコードを追加しました。
SWELLのメインビジュアルの動画のループを停止するカスタマイズ|非公式SWELL TIPS



メインビジュアルの設定は以上となります。詳しい内容はお好みで決めてくださいね。
【まとめ】SWELLでメインビジュアルにメニューやアニメーションを入れてみよう
SWELLでメインビジュアルにメニューやアニメーションを入れる方法のまとめ。
- トップメニューをブログパーツで作る
- リッチカラムブロックを利用する
- ページ内リンクを設定する
- メインビジュアルの背景動画をCanvaで作る
- カスタマイザーでメインビジュアルの設定をおこなう
ブログパーツを使えば、メインビジュアルにさらに機能を追加することができるので、気になったらぜひ色々なチャレンジをしてみてくださいね。



画像サイズの調整が1番大変でしたが、お気に入りのメインビジュアルが完成しました。
\当ブログの利用テーマとレンタルサーバーはこちら/



コメント