この記事では、はてなブログのデザインテーマ「UnderShirt」(アンダーシャツ)のカスタマイズをまとめました。
UnderShirtはシンプルで、カスタマイズ次第でガラッと印象が変わるテーマです。
 くうか
くうかシンプルなテーマを自分好みにかわいらしくカスタマイズしたので、ぜひ参考にしてください。
- はてなブログUnderShirtのカスタマイズがしたい
- トップページにメニューを付けたい
\ こちらもおすすめ /
はてなブログ「UnderShirt」トップページのカスタマイズ
UnderShirtの、まずはトップページのカスタマイズから解説していきます。
はてなブログのテーマストアはこちら
Minimalismの頃の当ブログ。シンプルでスマートなところが好きでした。


そしてUnderShirtは見た目がガラッと変わり、カード型のデザインになります。


このデザインが気になったきっかけはスミカさんのブログ。見た瞬間、「このブログ素敵!」とビビッときました。(※現在はワードプレスへ移行されています)
そしてしばらく経ち、またビビッときたブログに出会いました。ぱぴこさんのブログです。洗練されたデザインで、細部までこだわりを感じます。(※現在はワードプレスへ移行されています)



お二方ともはてなブログ時代は「UnderShirt」を使用されていて素敵だったので、私も同じテーマを選ばせていただきました。
では今回のテーマの変更に伴い、おこなったカスタマイズを解説していきます。
カスタマイズは自己責任でお願いします。事前に必ずバックアップを取ることをおすすめします。(私はメモ帳にコピペしています)
ヘッダー画像のカスタマイズ
Minimalismの時と同じく、【1000×200】ピクセルのサイズでCanvaにて作成しました。


デザイン設定>ヘッダ>タイトル画像でその画像をアップロードし、適用する。
タイトル文字も画像に入れていたので、表示設定のオプションは【画像だけ表示】を選択。


デザイン設定>デザインCSSのところに、余白がやたら大きいので小さめに設定
/* ヘッダーの余白を小さくする */
#blog-title {
padding: 5px;
}5pxなのは、固定ナビゲーションメニューが1番上にあるため、このサイズがちょうど良かったからです。



ご自分のブログに合わせて調整してください。
レスポンシブデザインにしていますので、スマホでは画像が切れてしまいます。
以下の記事にてCSSが紹介されています。
参考記事
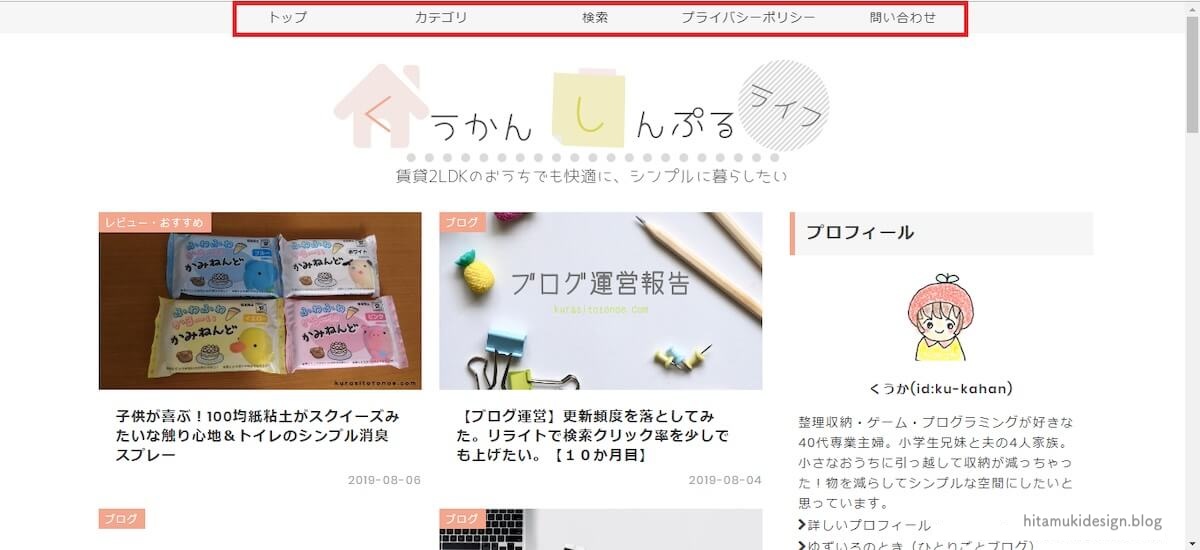
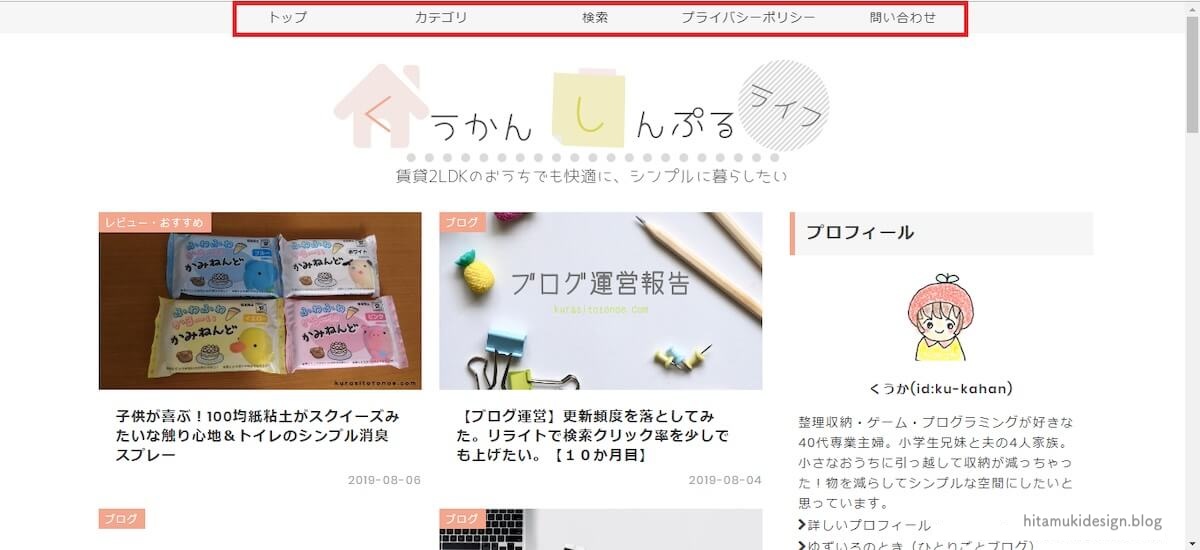
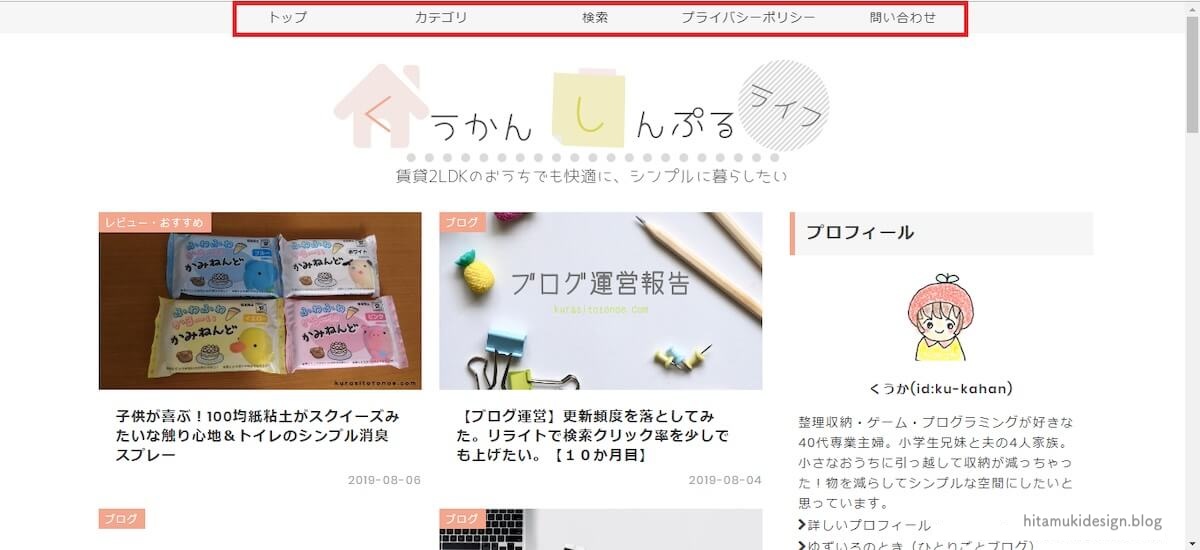
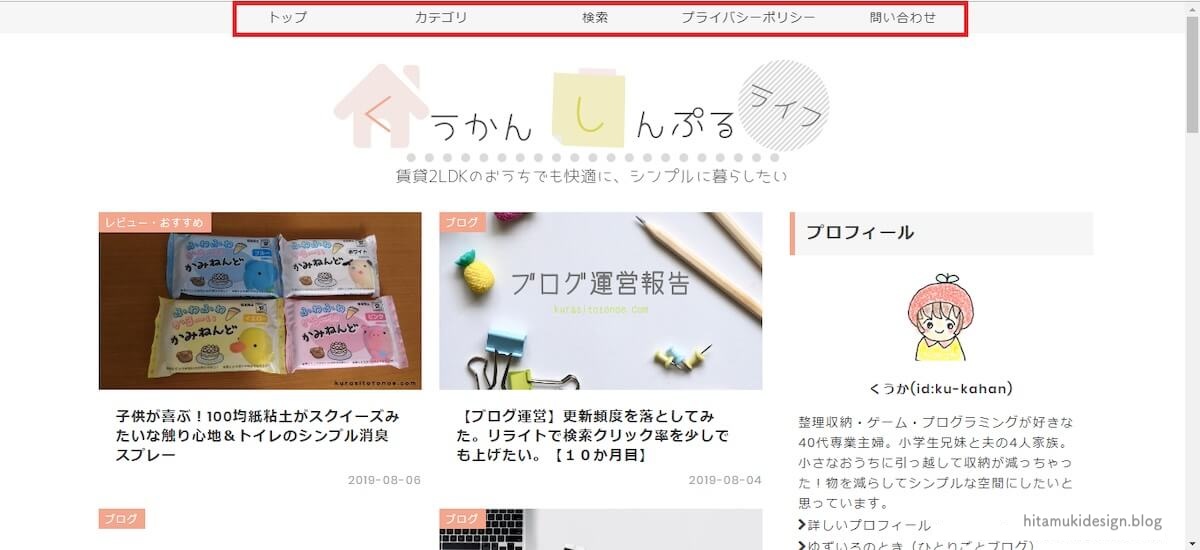
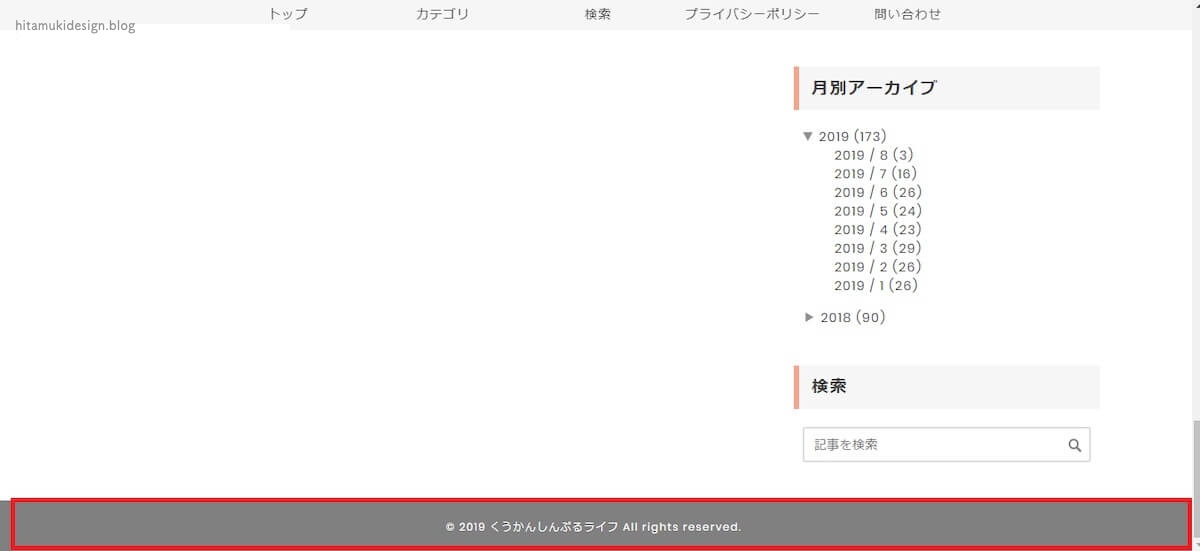
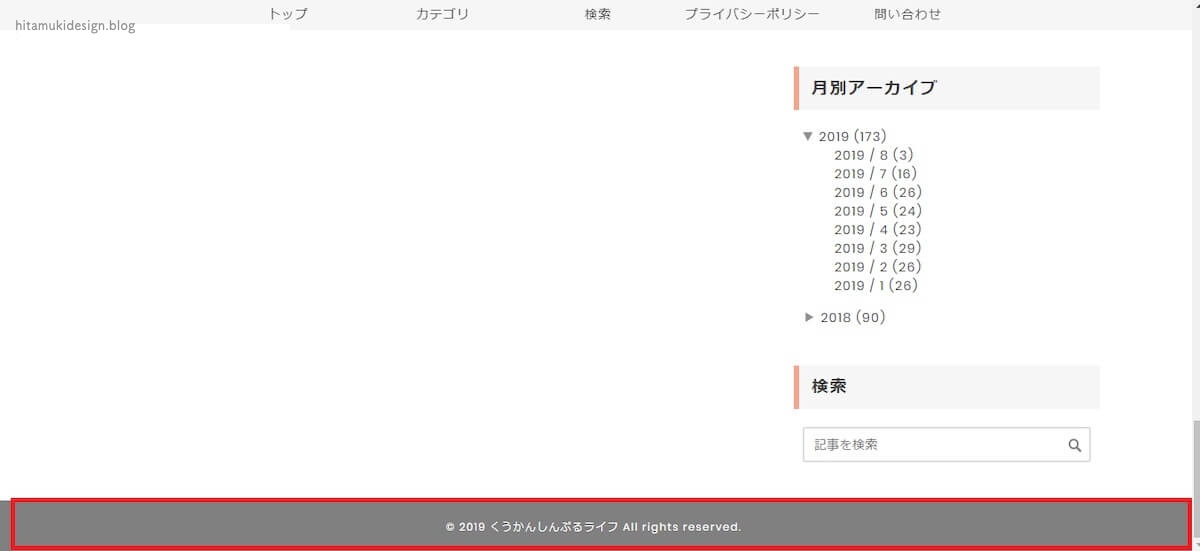
PC版固定ナビゲーションメニュー
PCで画面上部にナビゲーションメニューが固定されて便利です。
参考記事
メニューの内容は自分の好きなようにカスタマイズできるので、
- トップ
- カテゴリ
- 検索
- プライバシーポリシー
- 問い合わせ
にしてみました。


検索・プライバシーポリシー・問い合わせは固定ページで作成してあるので、作成済のページとリンクさせるだけです。
固定ナビ:検索
検索はMinimalismのカスタマイズまとめ記事にも記載しましたが、サイドバー以外にも検索できると便利かなと思い固定ページで設置しました。


検索ボックスのhtml文です。(※CSSではありません)
<div class=”hatena-module hatena-module-search-box”>
<div class=”hatena-module-body”><form class=”search-form” role=”search” action=”https://www.kurasitotonoe.com/search” method=”get”><input class=”search-module-input” name=”q” required=”” type=”text” value=”” placeholder=”記事を検索” /> <input class=”search-module-button” type=”submit” value=”検索” /></form></div>PCは大丈夫なのですが、スマホではちょっと表示が崩れています。サイドバーのhtmlからコピペしてきただけなのですが…。原因がわかったら修正します。
固定ナビ:カテゴリ
カテゴリはリストを使って設定できるようになっています。参照サイトの通りにやればできると思います。
CSSで私が変えたところは各箇所の幅のサイズの部分ですね。
width: 170px;/*1階層目の幅*/
width:160px;/*2階層目の幅*/カテゴリ名のサイズに合わせてこの幅にしました。
1層目と2層目で幅サイズが違うのは、こうするときれいに揃ってドロップダウンするからです。
同じ幅にするとずれてしまいます。


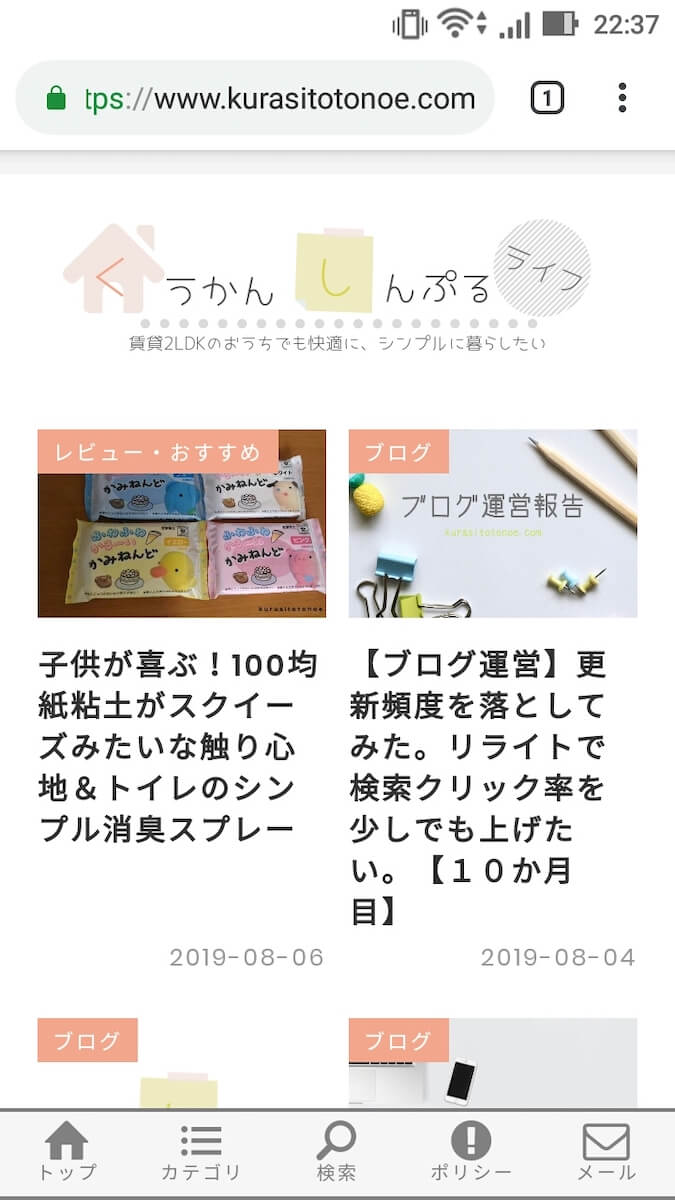
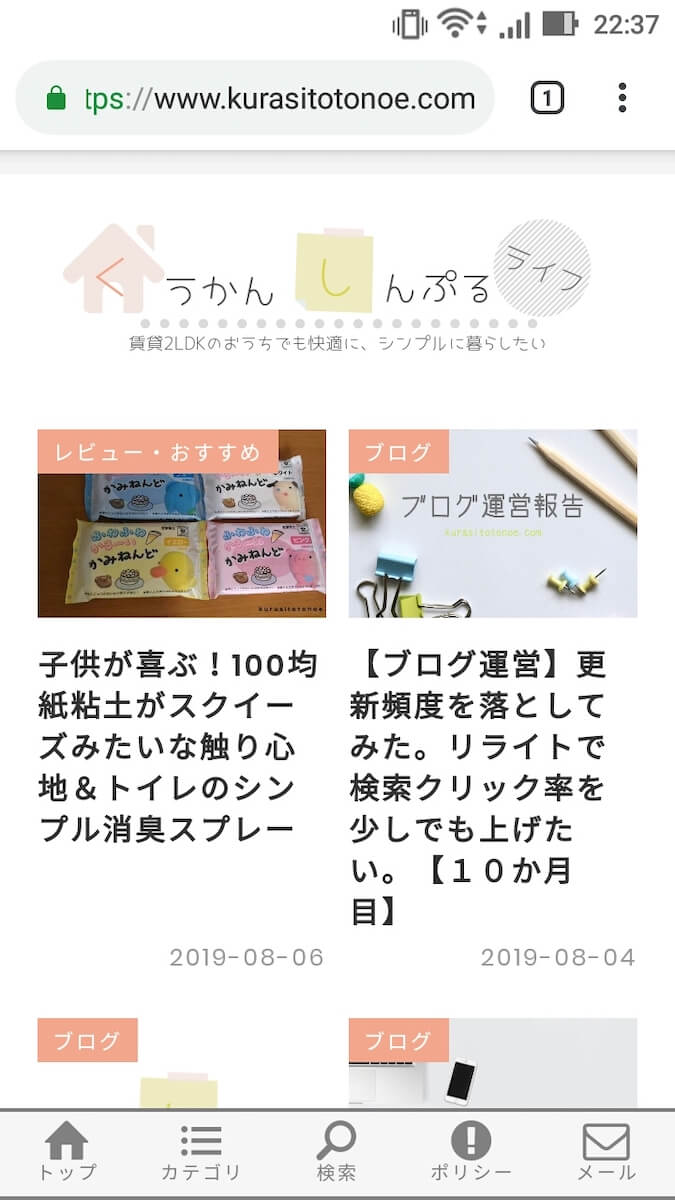
スマホ版フッターメニュー
スマホ版のフッターメニューも同じサイト様から参照させていただきました。Minimalismの時にも使わせていただきました^^
参考記事
フッターメニューもPC版のナビゲーションメニューと同じ項目に


カテゴリ部分は2列にするカスタマイズを追加


CSSで幅を指定している部分を【width: 100%;】から【width: 50%;】に変更すると2列になります。
※2020/03/11追加
後述しているフッターのカスタマイズを入れていると、フッターメニューの分フッターが隠れてしまいます。それを直すコードです。
/*スマホの時だけ*/
@media(max-width: 767px){
/*ボトムメニュー付けたのでフッタを底上げする*/
#copyright{margin-bottom:48px;} /* footerからcopyrightに変える */
}ピックアップ記事カスタマイズ
トップページに、ピックアップ記事のアイキャッチを4つ並べるカスタマイズです。





まとめ記事やサイトマップになるような記事を載せると効果的かもしれませんね。
参考にさせていただいた記事です。ほぼそのまま使わせて頂いてますのでコードの記載は控えます。
このおすすめ4記事は個別の記事ページには表示されないので、検索等で記事に直接飛んできた方には見えません、残念ながら(^^ゞ
そしてさらにその、おすすめ記事・新着記事の上に見出しを付けるカスタマイズ


こちらはニケッチャさんの記事を参考にさせて頂きました。(ブログ記事がなくなっていたのでリンクなしです)



おしゃれになるので気に入っていたカスタマイズです♪
カード型デザインに関するカスタマイズ
UnderShirtのカード型のデザインを、自分好みにするカスタマイズです。
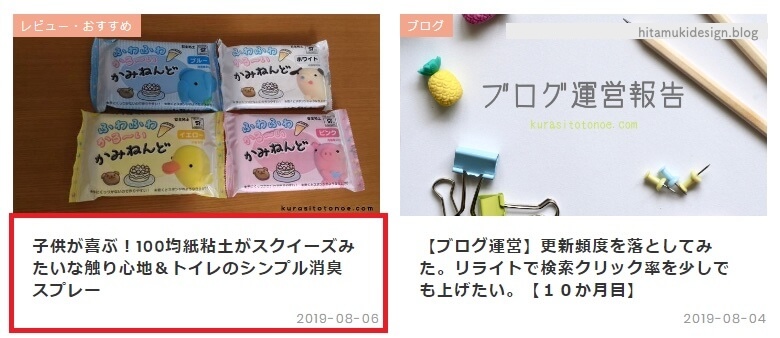
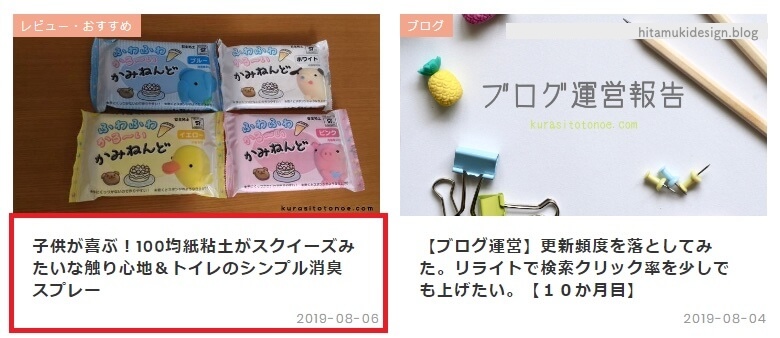
記事カードの説明文を表示しない
トップページの記事カードに、記事の説明文は表示せず記事タイトルのみを表示します。


CSSにこの文を追加します。
/* ブログ説明文を表示しない */
.archive-entry-body .entry-description {
display: none;
}見た目がすっきりします。
記事カードのカテゴリー・日付の位置変更
カテゴリーをアイキャッチ内に乗せるカスタマイズ


これめちゃくちゃカッコ良くなります!ぱぴこさんの記事が秀逸です。参照させていただきました。
さらに日付の位置を右端にするカスタマイズ


右端だとバランスが良いような気がします。CSSに追加。
/* 日付の位置変更 */
.page-archive .archive-entry .date{
position: absolute;
bottom: 0px;
right: 0px;
}↑このカスタマイズはさんざん探しても見つけられず、自力でひねり出しました。コピペOKです。
※2020/03/11追加
現在はカテゴリ名の角を丸くしているので、丸ご希望の方は以下のCSSを追加してください
/* カテゴリー位置 */
.page-archive .archive-entry .categories {
position: absolute;
top:-3px;
left:5px;
}
/* 背景とテキストの色変更・角を丸くする場合 */
.categories a {
background: #e4c1c0;/*背景色*/
color:#fff;/*テキスト色*/
border-radius: 10px;/*角を丸く*/
}カードに枠線を付ける(2019/09/18追加)
カードに枠線を付けてみました。
/*カードの枠線をつける*/
.archive-entry {
border: solid 2px #dcdcdc;
}サイドバーのタイトル装飾
サイドバーのタイトルを装飾しました。
記事内の大見出し(h2)と同じデザインにして統一感を出しました。
元々のサイドバーのタイトルを無効化しないとデザインが崩れるようです。
プロフィール
プロフィールの部分ははてなのモジュールを使わず、htmlで作りました。
はてなのプロフィールモジュールにもhtmlは書けますが、ウィンドウが小さすぎるんだっ!
自作イラストはフォトライフからリンクさせているだけです。
フッター
以前と同じカスタマイズです。


参考記事
はてなブログ「UnderShirt」記事内のカスタマイズ
UnderShirtの記事ページでのカスタマイズを解説します。
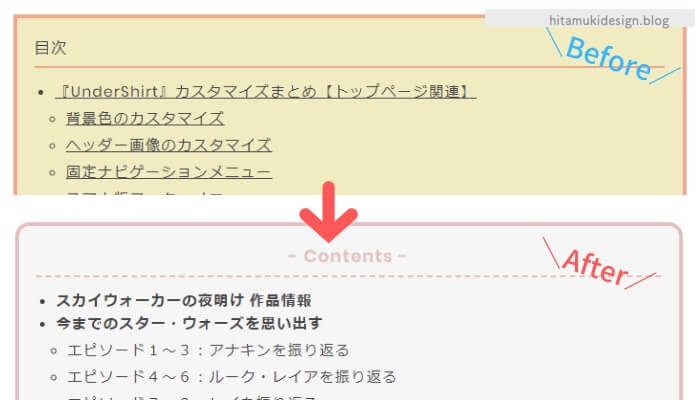
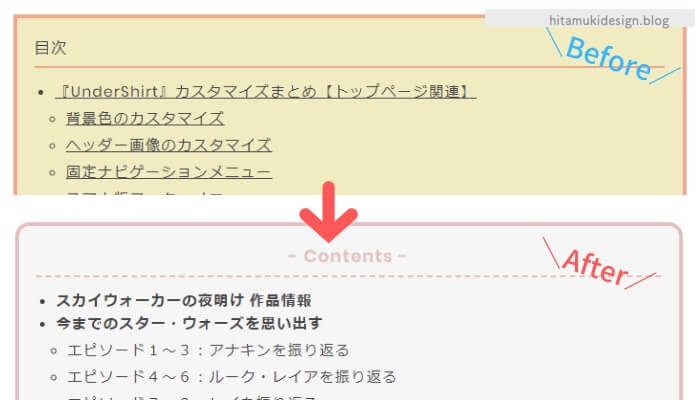
目次のカスタマイズ
目次のデザインは迷走して、最終的にシンプルな目次に落ち着きました。


こちらの記事に詳細を書いています


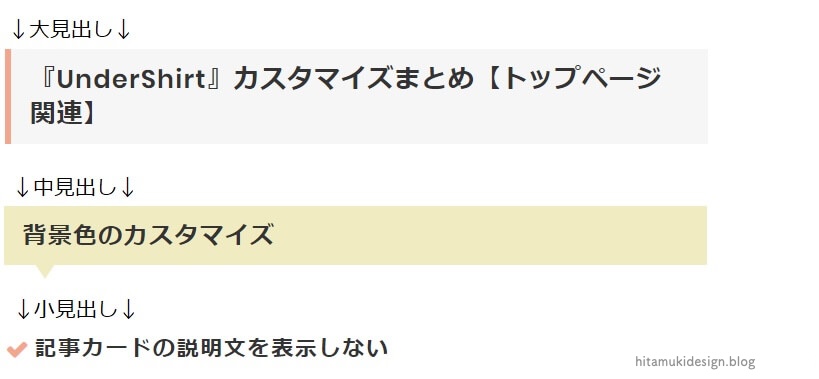
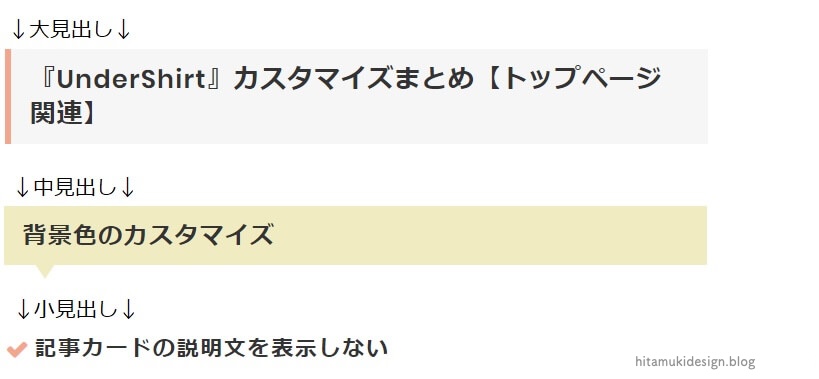
見出しのカスタマイズ


h2、h3、h4の見出しをカスタマイズしました。
記事フォントサイズ変更
UnderShirtも、デフォルトではフォントが小さめです。少々見づらさを感じたので、CSSで17pxに変更しました。
/* 記事のフォントサイズ変更 */
.entry-content {
font-size:17px;
}あまりに大きすぎるとスマホで1行に文字数があまり入らなくなりそうなので、この位でいいかなと思います。
フォントの種類はそのままです。
デフォルトでもおしゃれなフォントですよね。英語の部分とか特に。でも顔文字にすると崩れますね。笑
囲み枠カスタマイズ
今のところ2種類の囲み枠を作りました。




タブ付きのボックスと、ただのボックス。
サルワカさんのボックスデザインが種類も多く可愛いです
次へ・前へボタンカスタマイズ
デフォルトでは白なので、色を付けただけのカスタマイズです。


CSSに追加。
/* 前へ次へボタン背景色 */
.pager-next a,.pager-prev a{
background: #f0ebc0;
border-radius: 10px;/*角を丸くしたい場合はこの行も入れる*/
}フォローボタン・シェアボタン
シェアボタンは記事上・記事下に配置。 フォローボタンは記事下とプロフィールに配置。


大きめのボタンの方がクリックされるかもしれない…と思い、大きめのボタンに。
参考にさせていただいたサイト様、SSL未対応なのでリンクを貼るのは控えます。すみません(^^;
UnderShirtと関係ないけどNot foundページカスタマイズ
ブログを続けていると、記事を削除したり、記事のURLを変更することも時々あります。
私はわかりづらいURLをいくつかカスタムURLに変更しました。
すると、検索からその記事を探してくれた方は、はてなブログの404 Not foundのページに遷移されてしまいます。
多くの方はそこで離脱してしまう可能性があるかもしれない。
そこでカスタマイズしたNot Foundのページを用意して、トップページやおすすめの記事へ促すメッセージを表示し、少しでも離脱を回避できたらとカスタマイズしました。


参考にさせて頂きました!
ほぼそのまま使わせていただいて、メッセージを少し変えただけです。ありがとうございました!
はてなブログでカード型テーマ「UnderShirt」をカスタマイズしよう
はてなブログテーマ「UnderShirt」で今までおこなったカスタマイズをまとめました。
ほぼ参照サイト様からのコピペばかりですが、自分で考えてカスタマイズした部分もあり、苦労した分だけブログに愛着がわきました^^
UnderShirtはカード型のシンプルなテーマで、カスタマイズのしがいがありますね。



私のカスタマイズが参考になったら嬉しいです♪



コメント