はてなブログでは、目次を簡単に挿入することができます。
デフォルトの目次もシンプルで良いのですが、もっと見やすくしたいと思い、細かいところのカスタマイズをおこないました。少し変えるだけでもグッと見やすくなります。
- 目次の枠・角・背景色の変更
- 目次タイトル文字・配置・境界線の変更
- 先頭のマーク・太字の変更
- 下線を消す
 くうか
くうか目次のこれらのカスタマイズをおこないました。ぜひ参考にしてみてください。
- はてなブログの目次をカスタマイズしたい
- シンプルな目次のカスタマイズを探している
\ こちらもおすすめ /
はてなブログでカスタマイズをする際の注意点
はてなブログカスタマイズ箇所は、【デザイン】>【カスタマイズ】>【デザインCSS】です。
- カスタマイズは自己責任のもとにおこなってください
- 作業前に必ず元のCSSをコピペしてメモ帳等にバックアップを取りましょう
- 元からあるCSSコードは消さないようにしましょう



以上の点に注意してカスタマイズしましょう。
はてなブログの目次カスタマイズ【シンプル・おしゃれ】
はてなブログのデザインテーマ「UnderShirt」を利用している環境です。
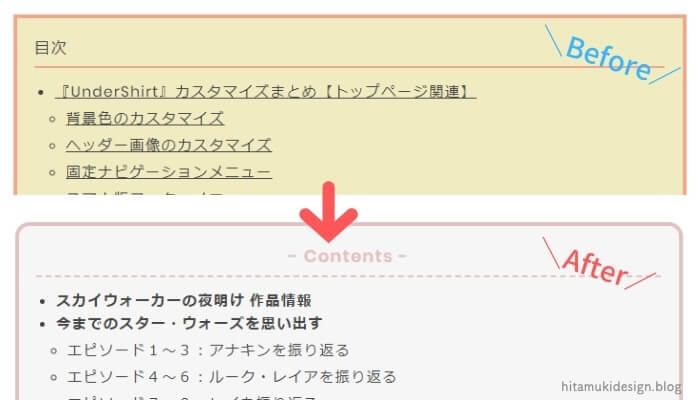
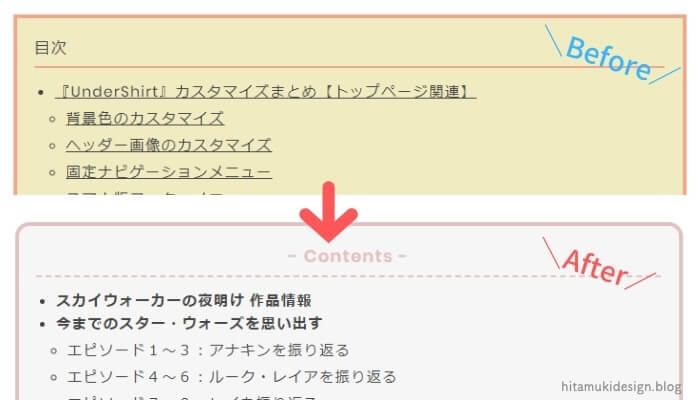
目次カスタマイズのビフォーアフターです。


それほど変えておらず、細かい部分を修正して見やすくしています。
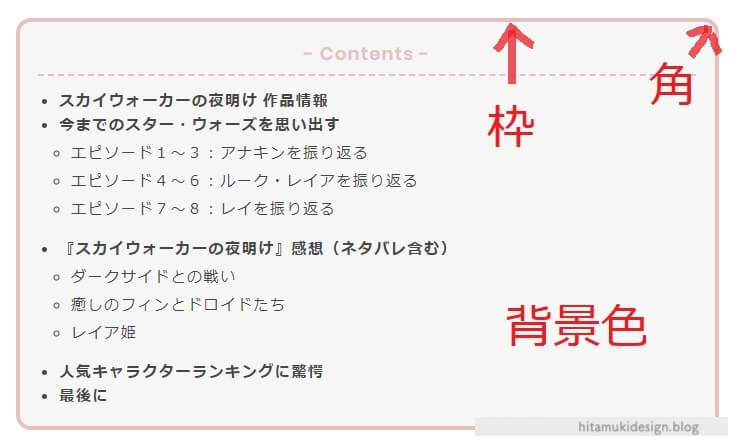
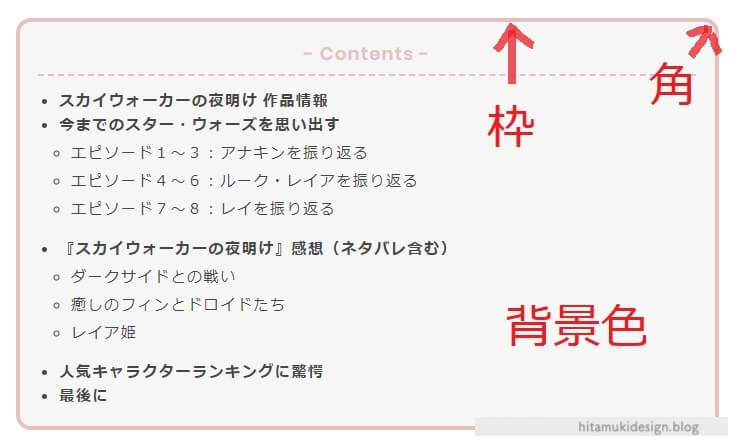
目次の枠を太くする・角を丸くする・背景色の設定
まず目次の大まかなデザインをカスタマイズしています。
- 目次を囲んでいる枠の線の太さや色を変えたい場合の設定
- 目次内の背景色を変えたい場合の設定
- 目次を囲んでいる枠の角を丸くしたい場合の設定


以下、コードです。
.entry-content .table-of-contents {
border-top:4px solid #e4c1c0; /* 目次枠線太さと色*/
border-left:4px solid #e4c1c0;
border-right:4px solid #e4c1c0;
border-bottom:4px solid #e4c1c0;
background:#f6f6f6; /* 目次内背景色 */
border-radius:15px; /* 角を丸くする */
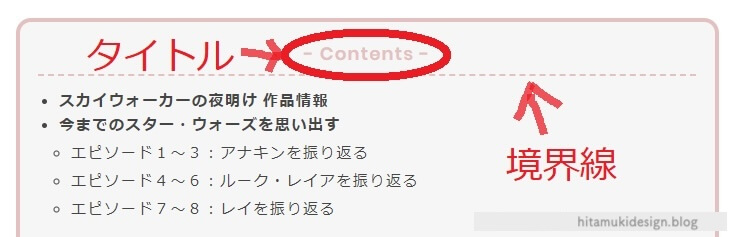
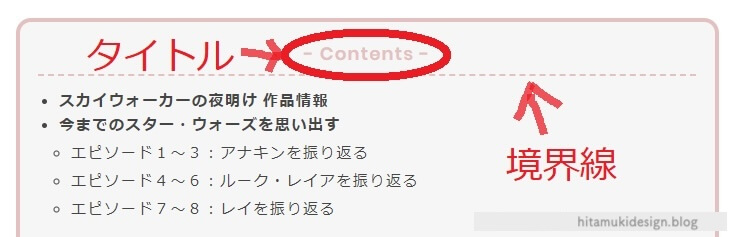
}目次のタイトル文字を変更する・中央寄せにする・境界線を点線にする
目次の最初にあるタイトル周りのカスタマイズです。
- 目次のタイトル文字をデフォルトから変更
- タイトルを中央寄せにする
- 境界線の太さと色を設定し、点線に変更


以下、コードです。
.entry-content .table-of-contents::before {
display:block;
content:”- Contents -“;/* 目次のタイトル文字 */
font-size: 18px;/* 文字サイズ */
color:#e4c1c0;/* 文字の色 */
font-weight: bold; /* 太字 */
text-align:center; /* 中央寄せ */
border-bottom: 2px dashed #e4c1c0; /* 目次内境界線の太さと色・点線 */
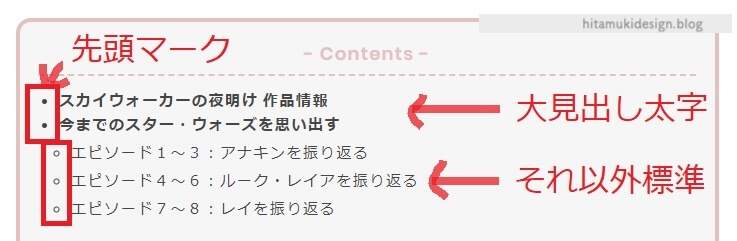
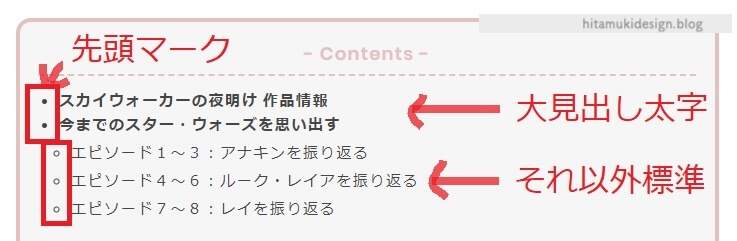
}目次の先頭のマーク・文字の太字を変更する
デザインテーマ「UnderShirt」では、目次の先頭マークが数字になっています。
変えたい場合は以下のカスタマイズを行います。
大見出し・中見出し・小見出しまで設定しました。
list-style-typeの設定値は【disc】黒丸、【circle】白丸、【square】黒四角です。
逆に数字にしたい場合は【decimal】。
消したい場合は【none】。


見やすいかな?と思い、大見出しだけ太字にしています。
以下、コードです。
.entry-content .table-of-contents li{
list-style-type:disc; /* 大見出し:黒丸 */
font-weight: bold; /* 太字 */
}
.entry-content .table-of-contents li ul li{
list-style-type:circle; /* 中見出し:白丸 */
font-weight: normal; /* 文字標準 */
}
.entry-content .table-of-contents li ul li ul li{
list-style-type:square; /* 小見出し:黒四角 */
font-weight: normal; /* 文字標準 */
}サルワカさんの記事に設定値が詳細に書かれています。
目次のリンクの下線を消す
「UnderShirt」では目次に下線もついていて、少々読みづらいなぁと以前から感じていたので下線を消しました。
以下、コードです。
ul.table-of-contents a{
text-decoration: none; /* リンク下線なし */
} はてなブログの目次の色違いデザインを紹介(コピペOK)
簡単ではありますが、デザインがほんの少し違うバージョンも試しに作ってみたので載せておきます。
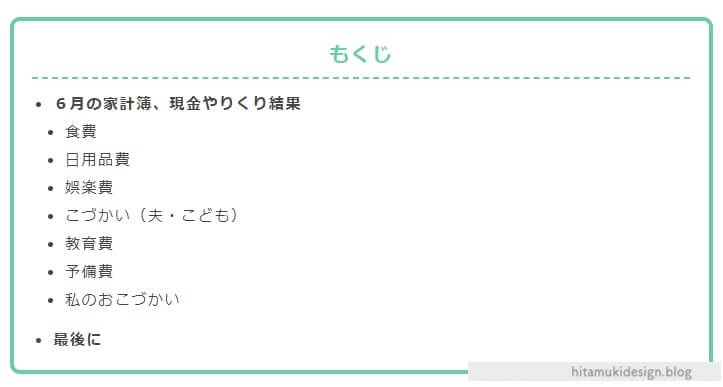
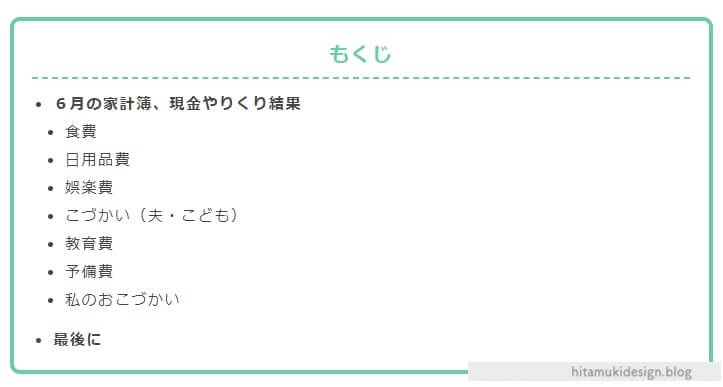
枠グリーン・タイトル”もくじ”・角を丸く


以下、コードです。
.entry-content .table-of-contents {
border-top:4px solid #66cdaa; /* 目次枠線太さと色 */
border-left:4px solid #66cdaa;
border-right:4px solid #66cdaa;
border-bottom:4px solid #66cdaa;
background:#fff; /* 目次内背景色 */
border-radius:10px; /* 角を丸くする */
}
.entry-content .table-of-contents::before {
display:block;
content:”もくじ”;
font-size: 20px;/* 文字サイズ */
color:#66cdaa; /*文字の色 */
font-weight: bold; /* 太字 */
text-align:center; /* 中央寄せ */
border-bottom: 2px dashed #66cdaa; /* 目次内境界線の太さと色下線 */
/*border-bottom: none;*/
}
/* リストの先頭マーク */
.entry-content .table-of-contents li{
list-style-type:disc; /* 大見出し:黒丸 */
font-weight: bold; /* 太字 */
}
.entry-content .table-of-contents li ul li{
font-weight: normal; /* 文字標準 */
}
.entry-content .table-of-contents li ul li ul li{
font-weight: normal; /* 文字標準 */
}
ul.table-of-contents a{
text-decoration: none; /* リンク下線なし */
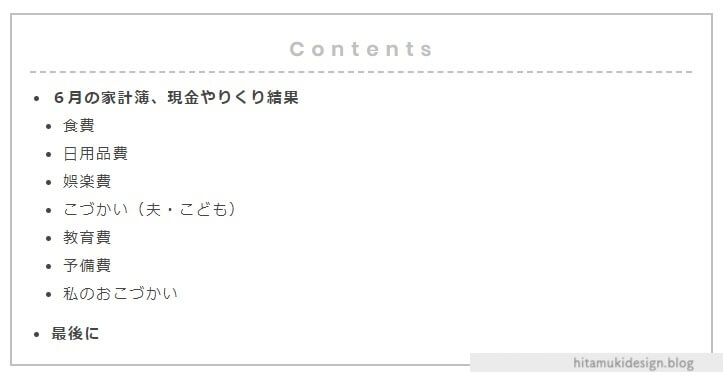
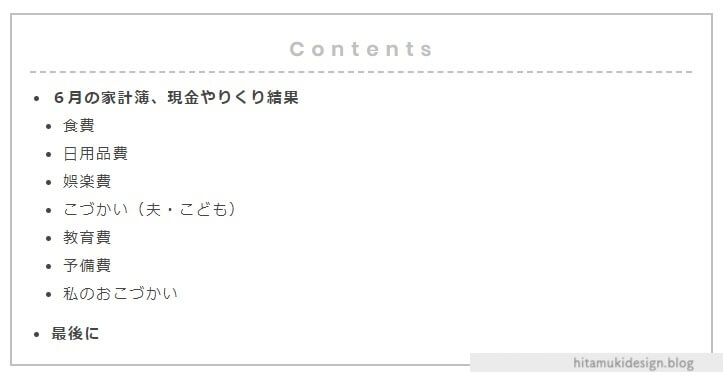
}枠グレー・タイトル”Contents”・角は丸くしない


以下、コードです。
.entry-content .table-of-contents {
border-top:2px solid silver; /* 目次枠線太さと色 */
border-left:2px solid silver;
border-right:2px solid silver;
border-bottom:2px solid silver;
background:#fff; /* 目次内背景色 */
}
.entry-content .table-of-contents::before {
display:block;
content:”C o n t e n t s”;
font-size: 20px;/* 文字サイズ */
color:silver; /*文字の色 */
font-weight: bold; /* 太字 */
text-align:center; /* 中央寄せ */
border-bottom: 2px dashed silver; /* 目次内境界線の太さと色下線 */
}
/* リストの先頭マーク */
.entry-content .table-of-contents li{
list-style-type:disc; /* 大見出し:黒丸 */
font-weight: bold; /* 太字 */
}
.entry-content .table-of-contents li ul li{
font-weight: normal; /* 文字標準 */
}
.entry-content .table-of-contents li ul li ul li{
font-weight: normal; /* 文字標準 */
}
ul.table-of-contents a{
text-decoration: none; /* リンク下線なし */
}はてなブログで目次をシンプルにカスタマイズしてみよう
目次の細かい部分をシンプルに、自分好みにカスタマイズしてみました。
私としては、以前よりだいぶ見やすくなったなと思っています。
リンクの下線を消すのと、太字にするだけでもかなり見やすくなりますね。
角を丸くしたり、目次のタイトルを変えるのはお好みで(*^^)v



個人的に目次はけっこう見るので、見やすいと嬉しい!
参考記事:ぱぴこさんの目次カスタマイズ


コメント