ブログ記事の表紙のような「アイキャッチ画像」。
アイキャッチとは”目を引く”という意味なので、記事を読んでもらうためにも設定した方が良いとされています。
SNSやピンタレストにシェアする場合にも適用され、私自身も素敵なアイキャッチに惹かれて読みに行くことは多々あります。
といっても、あまりにアイキャッチ画像に時間をかけ過ぎては本末転倒。
簡単におしゃれに作ることができるツールがあれば、どんどん利用していきたい。
 くうか
くうか今回は私のおすすめのツール「Canva」で、どうやってアイキャッチ画像を作っているかを解説していきます。
- ブログのアイキャッチを簡単に作る方法を知りたい
- おしゃれなアイキャッチを作りたい
\ こちらもおすすめ /
ブログのアイキャッチの作成におすすめなのはCanva
私はアイキャッチ画像の作成に、Canvaというツールを利用しています。
Webブラウザで使用することができるので、気軽に始められるところがいい。
おすすめするポイントは、2つ。
- 無料版でもアイキャッチなどのデザイン作成が可能
- テンプレートが豊富
私のようなデザイン初心者には「自分で描く・デザインする」ということがまだ難しいので、テンプレートがあると非常に心強い。



たくさんのブロガーも御用達のツールですよ。
さらに有料版を使うことで、
- 画像の透過が可能
- 画像のサイズ変更がいつでも可能
- フォント・素材・写真がすべて使える
- 背景リムーバが可能
- ストレージが無限に
などの恩恵があり、使い勝手アップ・助かる要素が爆上がりに。
有料版は1か月のお試し期間があるので、ぜひ試してみてください。
\ 詳しくみる /
Canvaで簡単!ブログのアイキャッチ画像の作り方
それではブログのアイキャッチをCanvaで作っていきたいと思います。
ログインは、
- メールアドレス
等、様々なアカウントでログインすることができるので、始めるのは比較的ハードルが低いです。
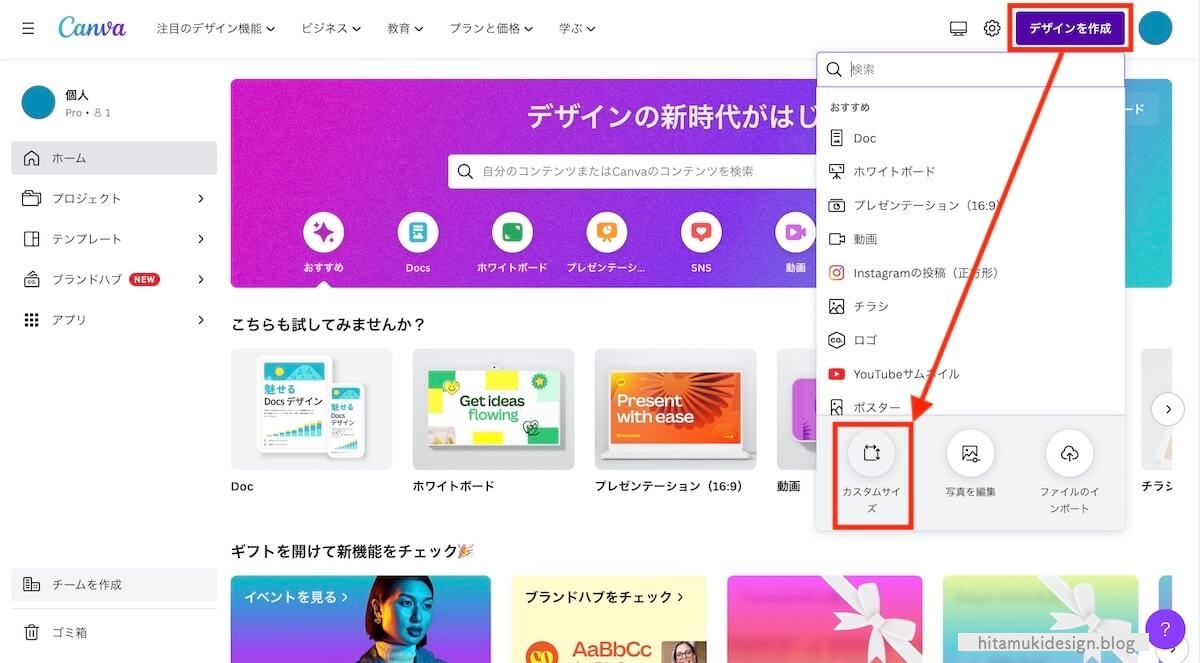
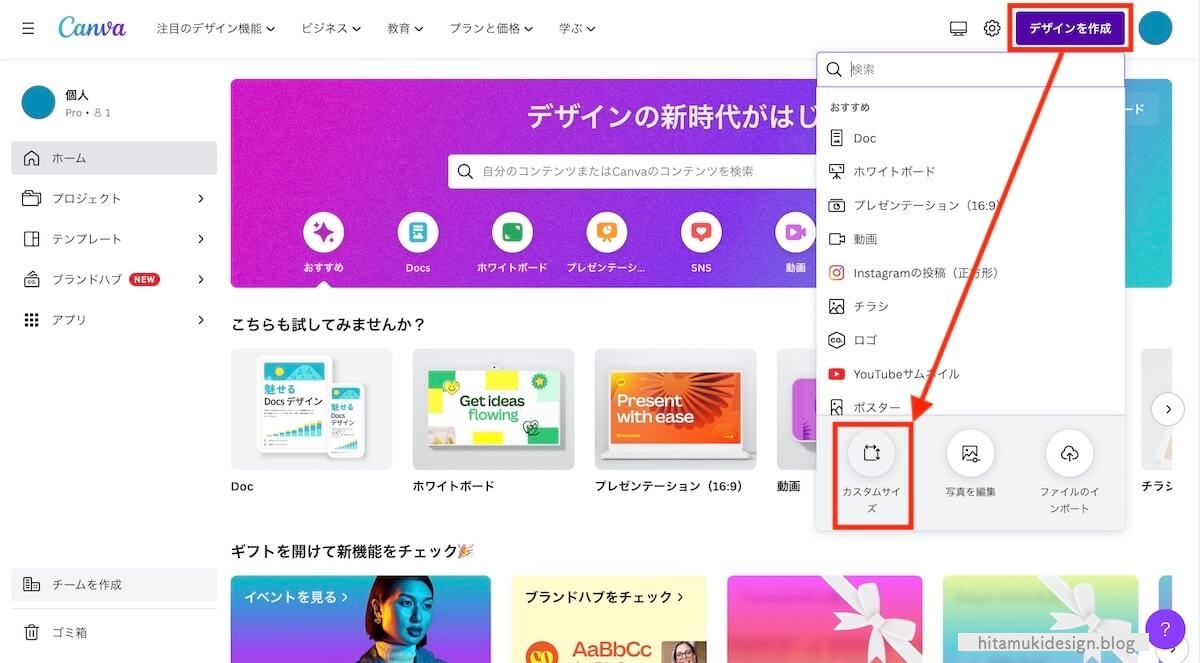
ログイン後、Canvaのホーム画面から、【デザイン作成】→【カスタムサイズ】を選択します。


アイキャッチ画像のサイズは?
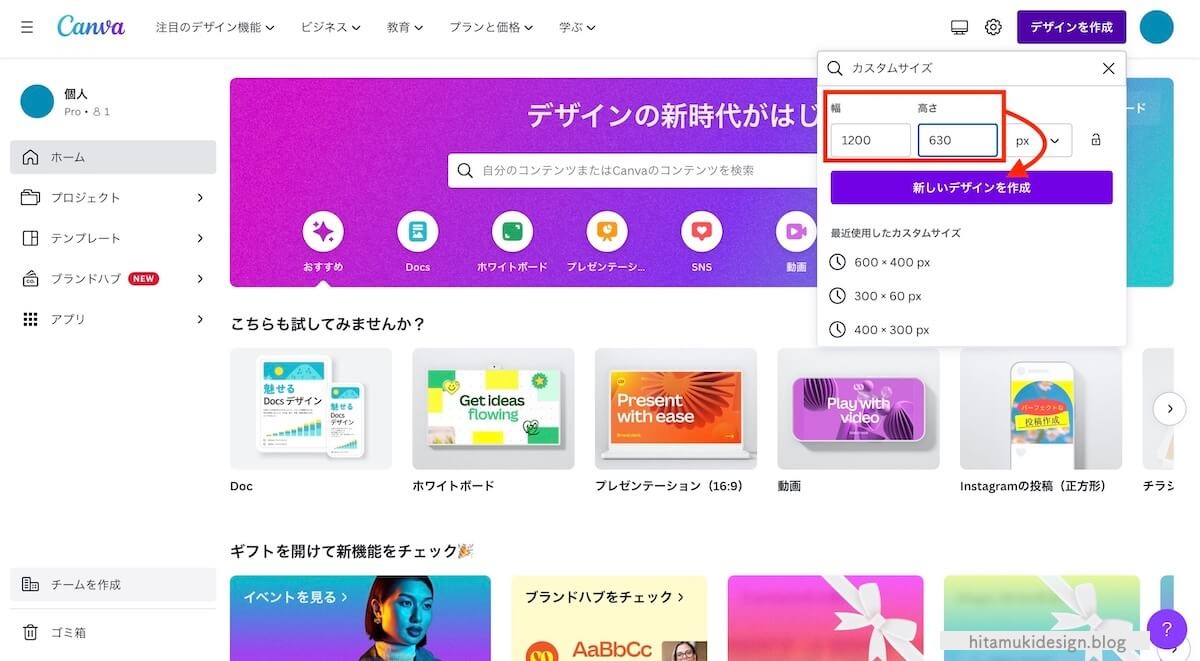
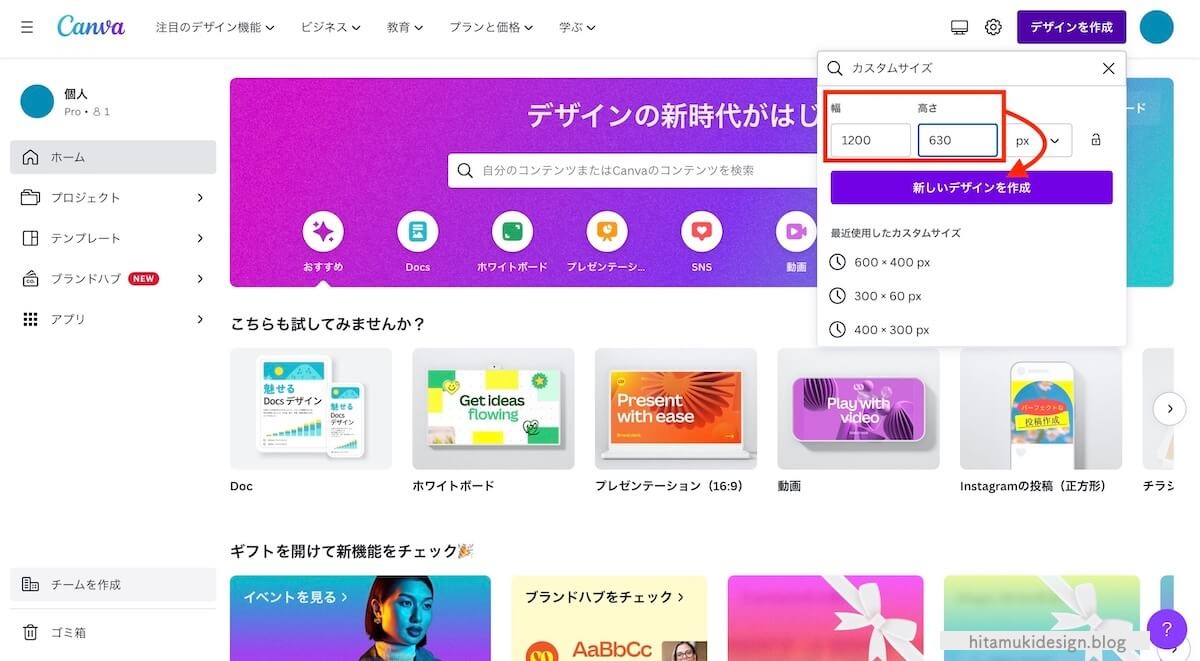
カスタムサイズを選ぶと、幅・高さを指定することができます。


アイキャッチ画像のサイズは、SNSで切れずに表示できる、
- 1200×630px
を採用しています。
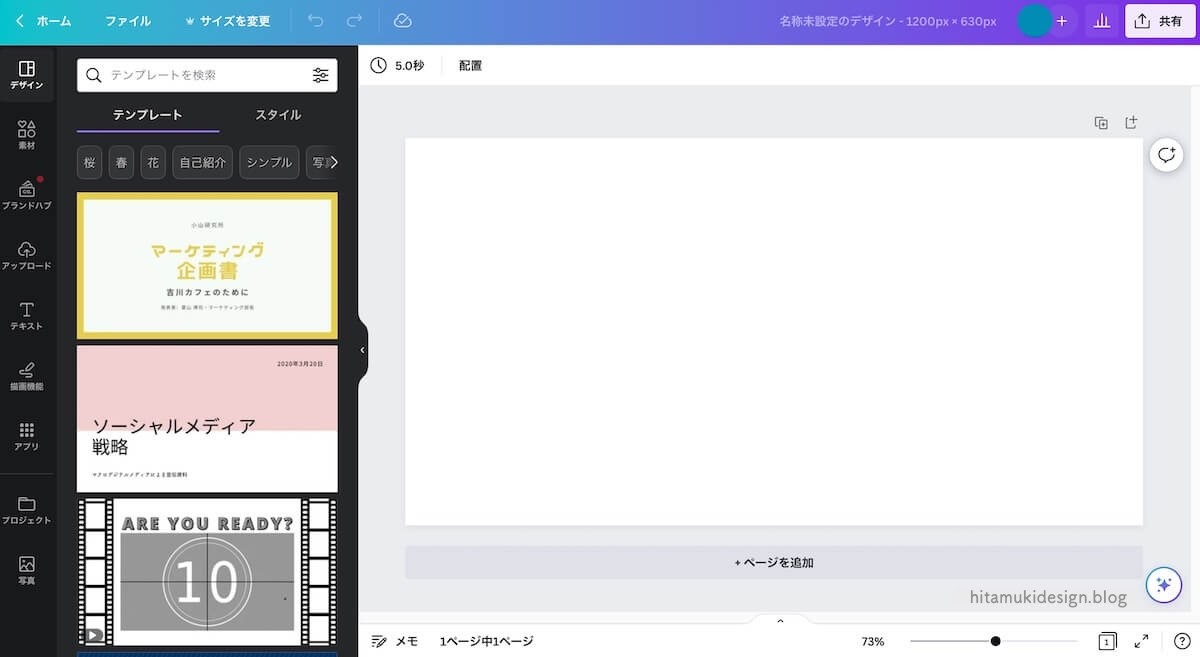
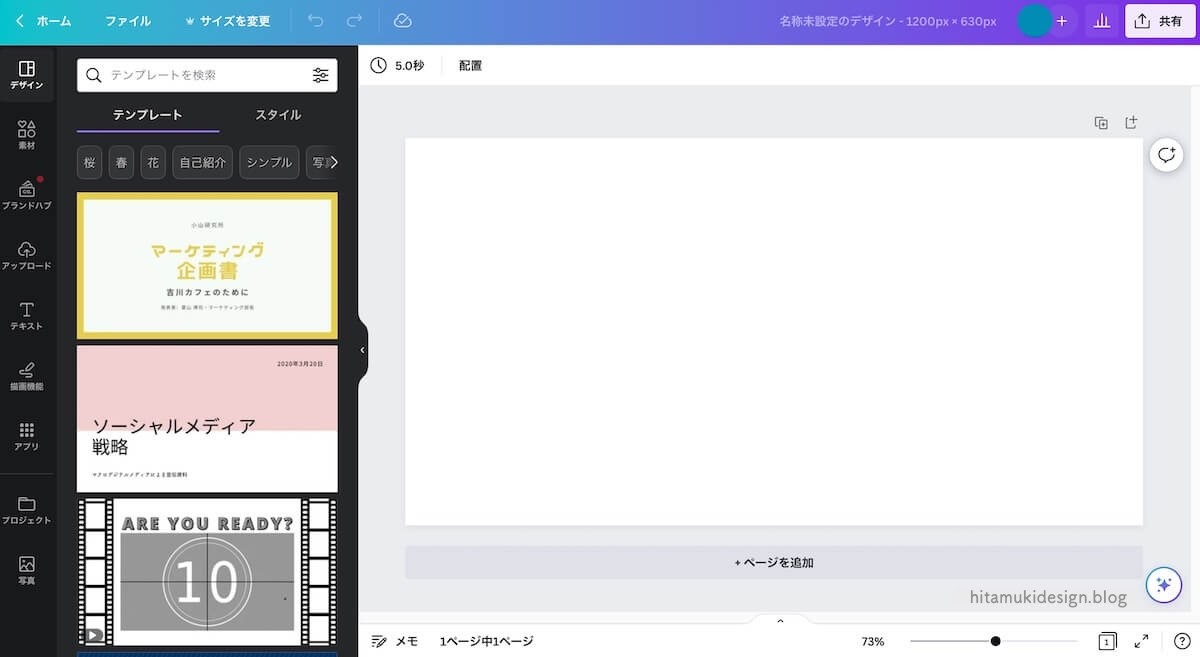
【新しいデザインを作成】を選択すると、以下のようなキャンバスの画面に切り替わります。





ここからアイキャッチを作っていきます。
【基本】Canvaのテンプレートで簡単にアイキャッチを作る
Canvaで用意されているテンプレートを使って、サクッと簡単に仕上がる基本的な方法です。
テンプレートならもともとおしゃれなデザインが既に完成しているので、テキストや色味を少し変えるだけでアイキャッチの完成…!
テンプレートを選択
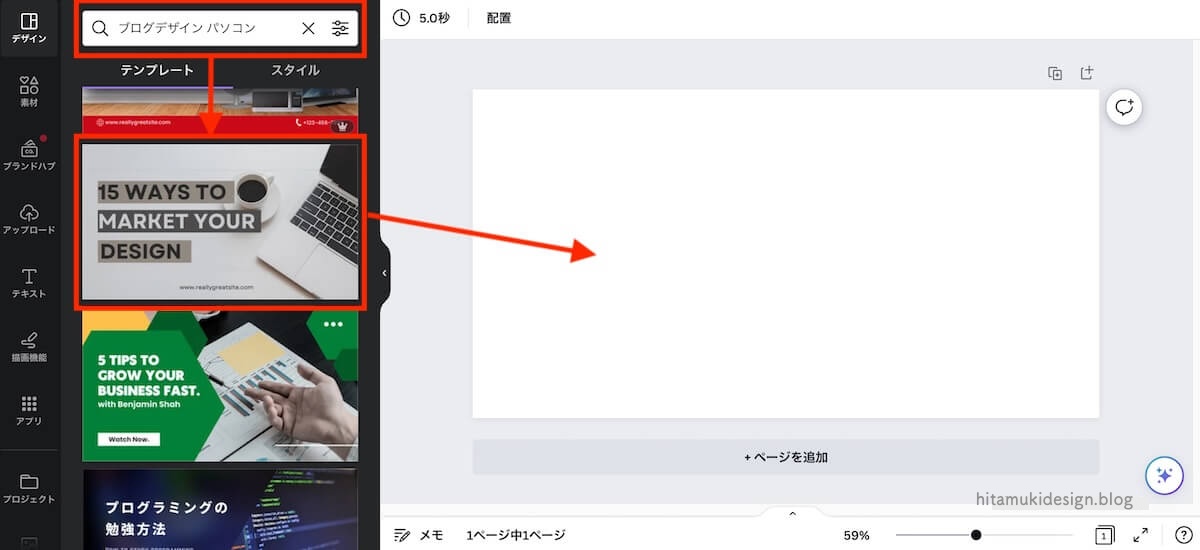
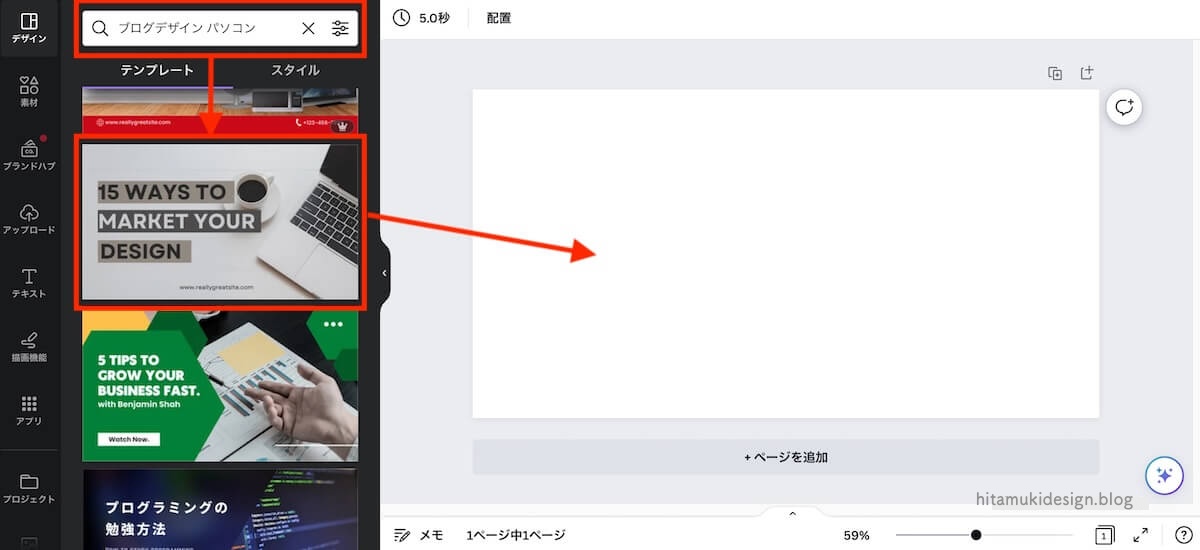
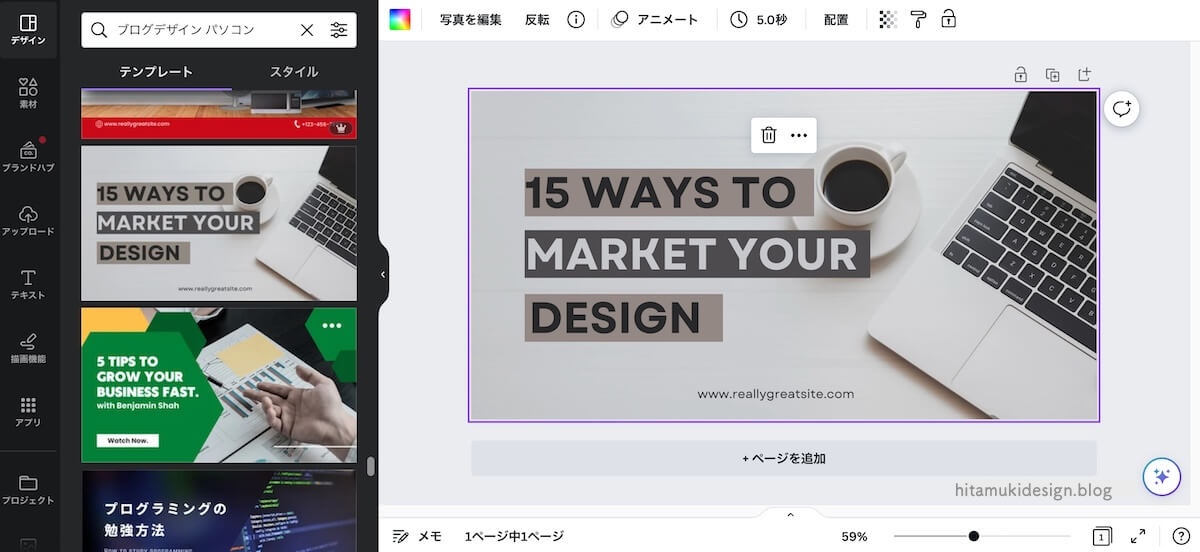
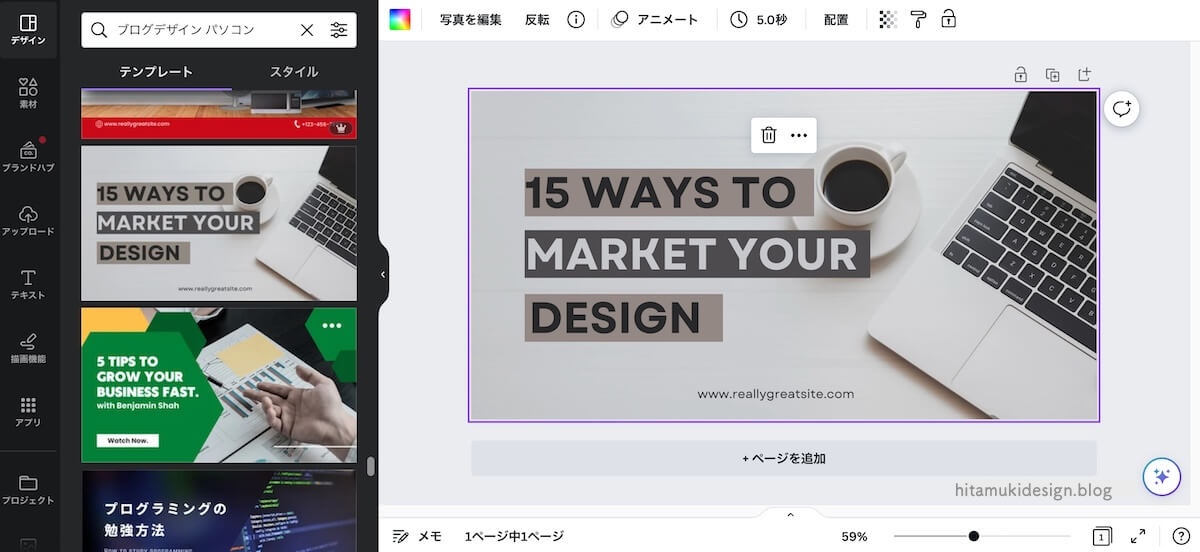
【デザイン】→【テンプレート】タブから好みのテンプレートを選ぶ。たくさんあるので、絞り込める要素があるなら検索して絞り込みます。
今回はブログ関係のアイキャッチを作るので、【ブログデザイン パソコン】で検索してみました。イメージする【色】で検索しても◯。


そして絞り込めたら、気に入ったテンプレートを選択します。


自動でキャンバスのサイズに調整してくれます。
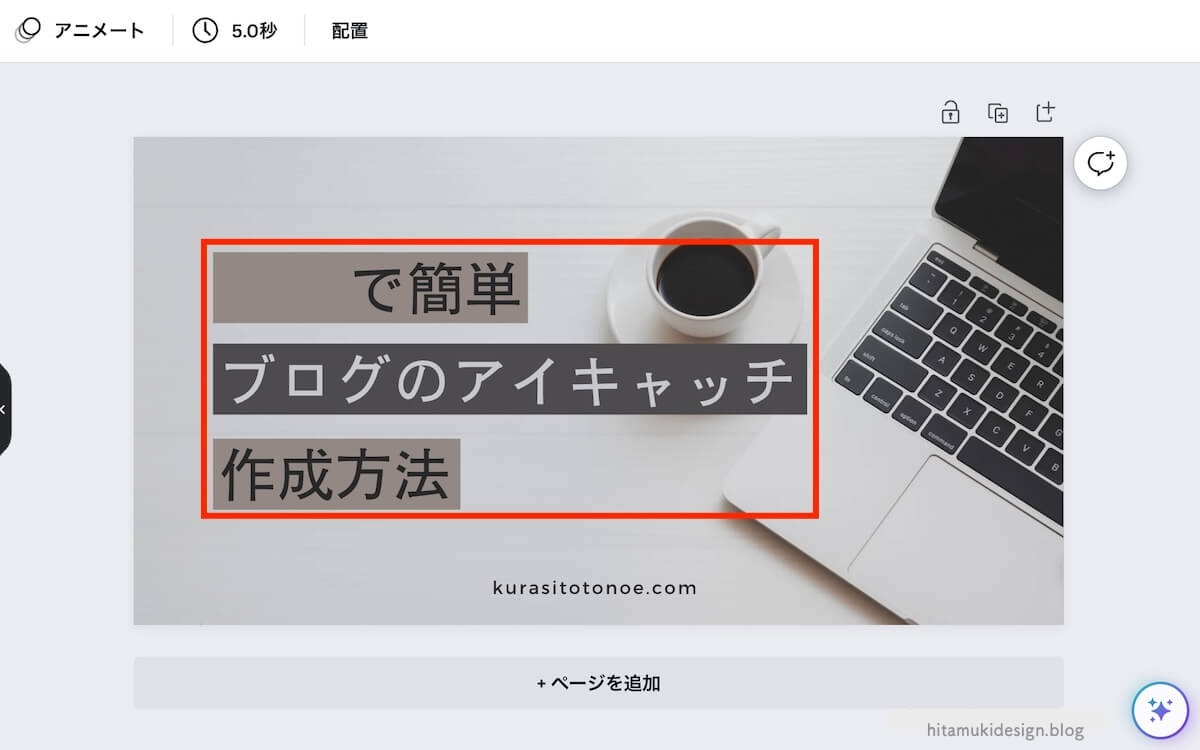
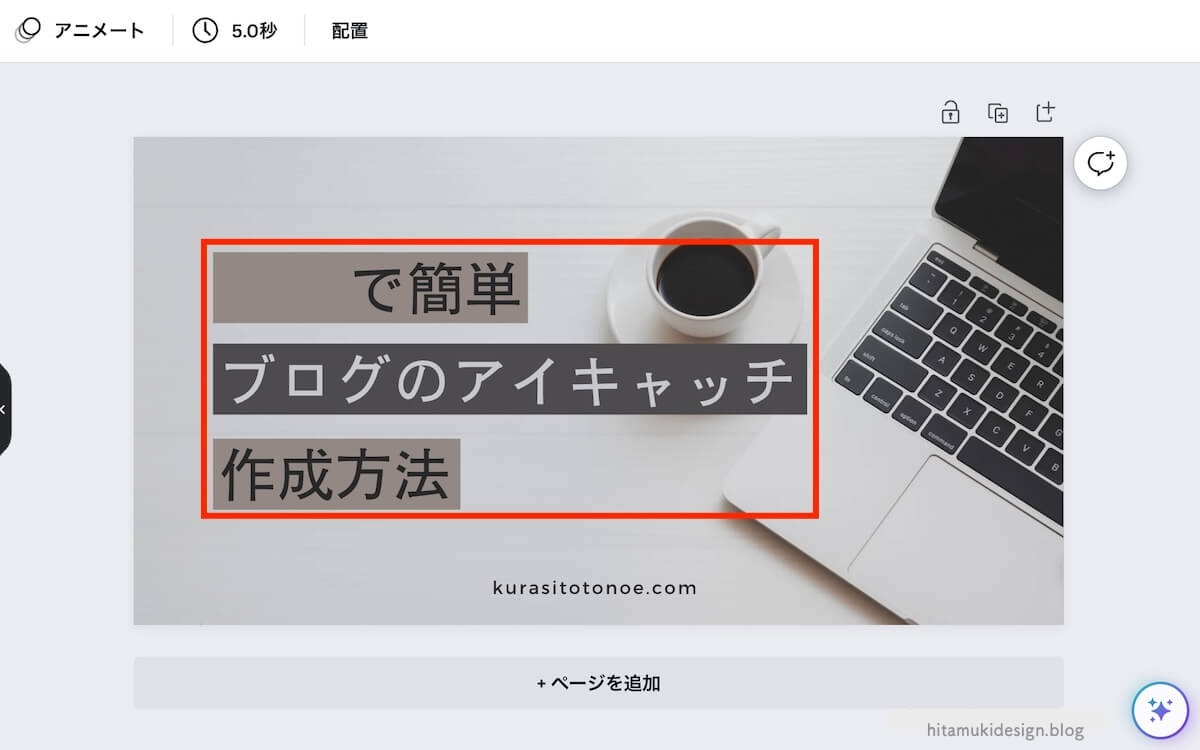
フォント周りを調整する
フォントの種類・色・サイズを、自身のブログでよく使うものに変更。


「モトヤゴシック w3」を使っています。
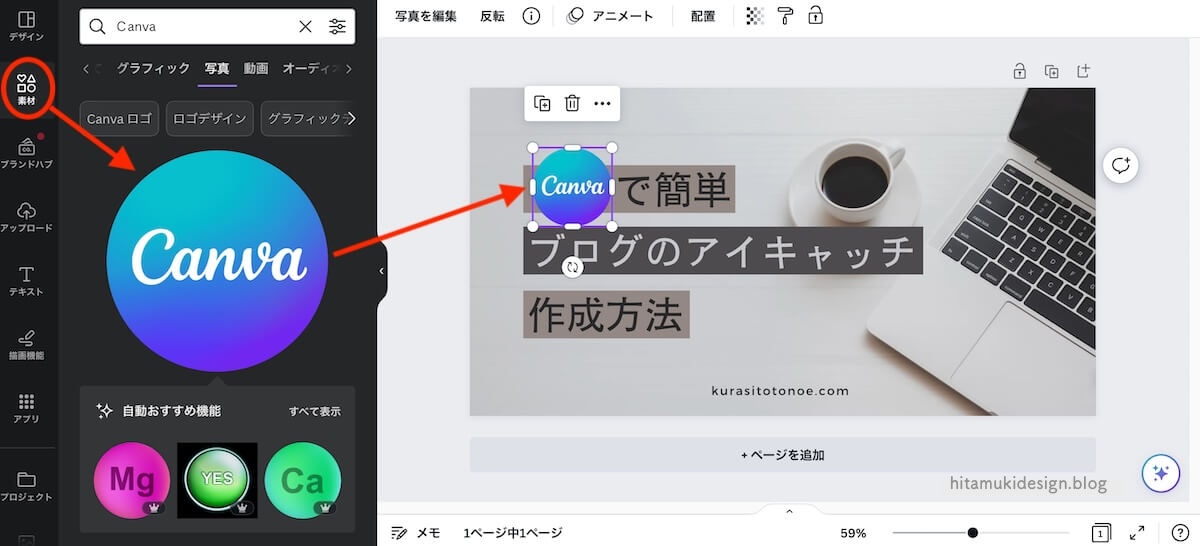
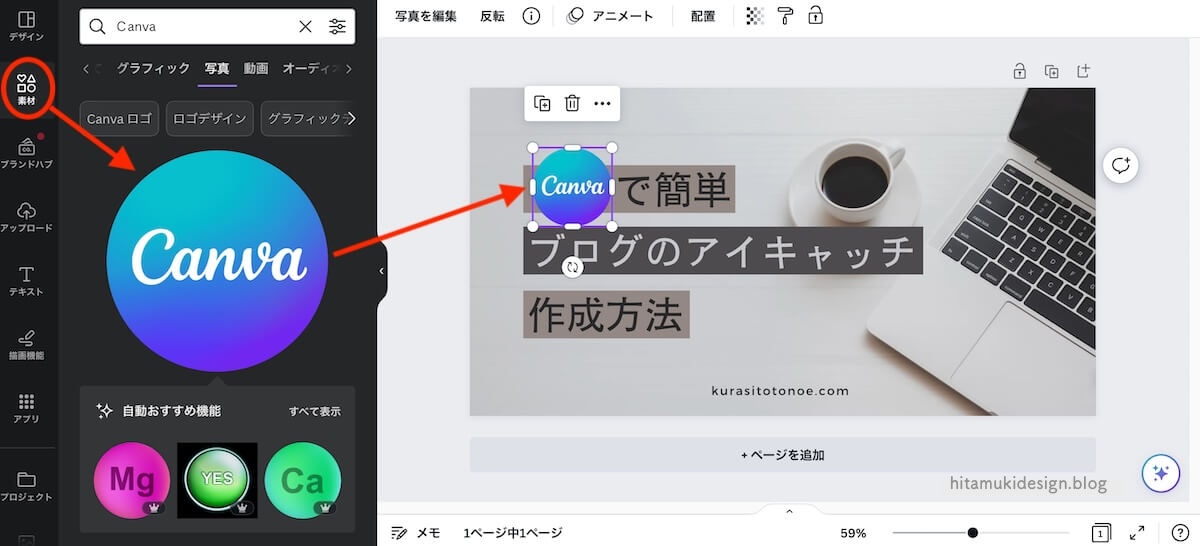
素材を追加する
タイトルの文字部分にわざと空白をあけておいたので、そこに素材を入れていきます。
【素材】→【Canvaで検索】で使いたいものが見つかったら選択。


Canvaを文字ではなく、ロゴにしてみました。
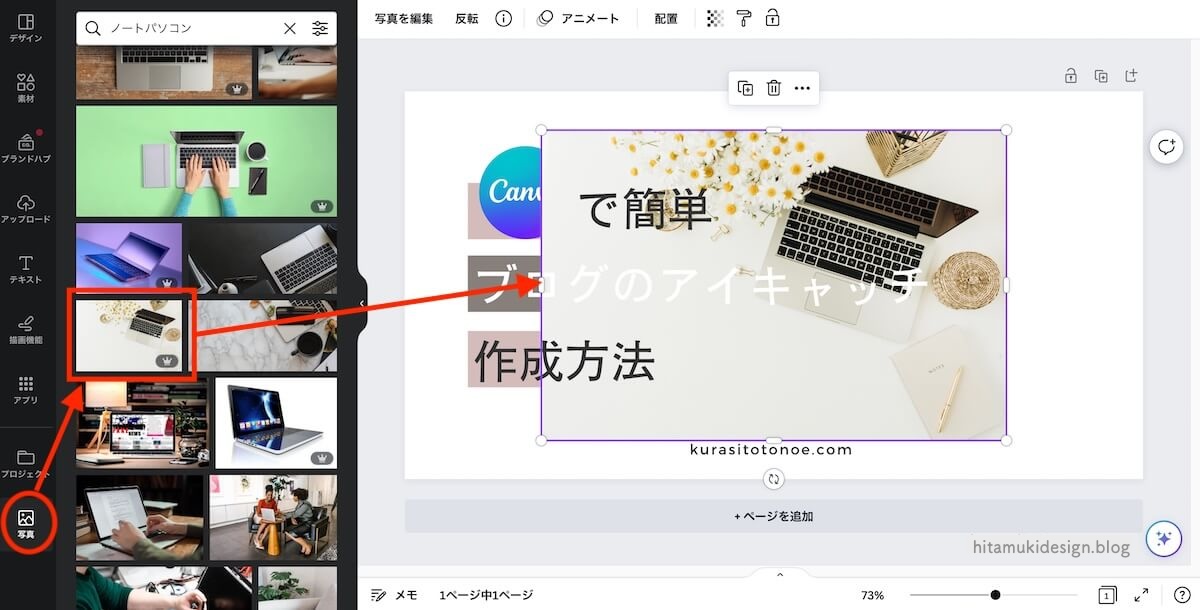
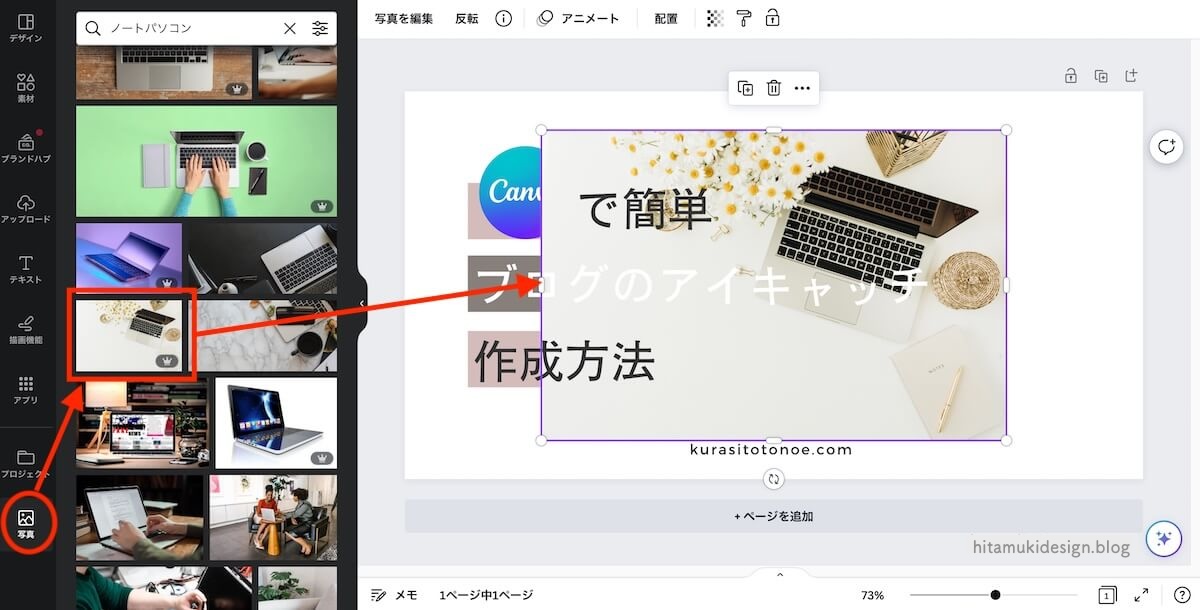
写真を変更する
テンプレートの写真は、少々クール過ぎるな…と思い削除し、他の写真を検索して変更しました。
【写真】→【ノートパソコンで検索】し、気に入ったものを選択。


女性らしい、優しいイメージの写真を選びましたが…すみません!無料の素材だけで作ろうと思っていたのに気づかずに有料の素材を選んでいました。(私は有料Pro会員)



フリー素材サイトからダウンロードして、Canvaにアップロードすることもできますよ。
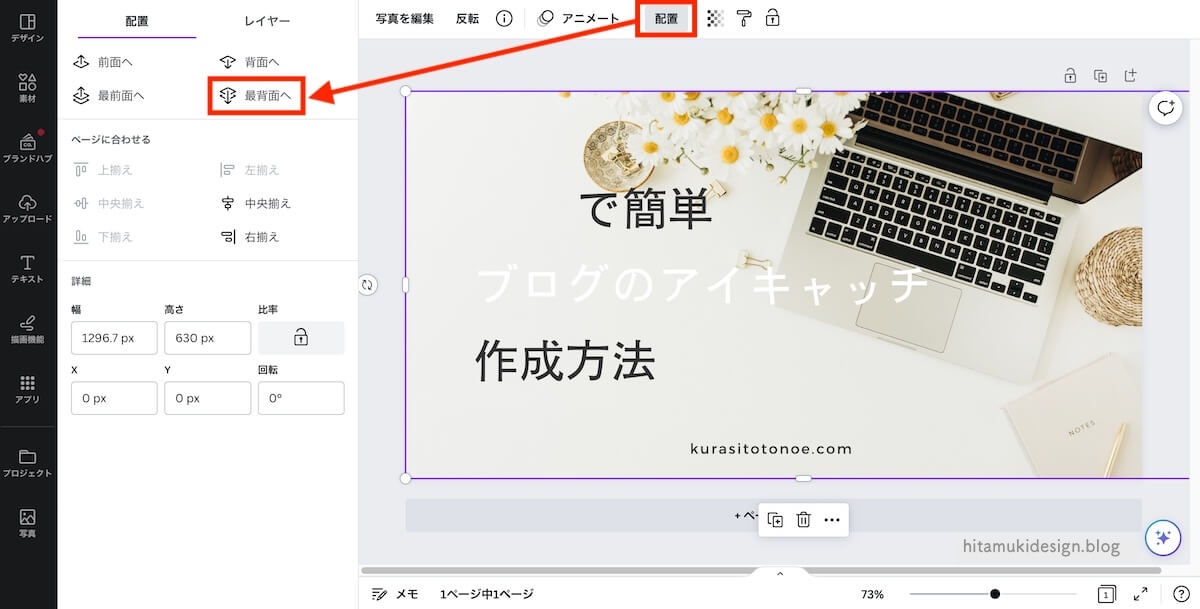
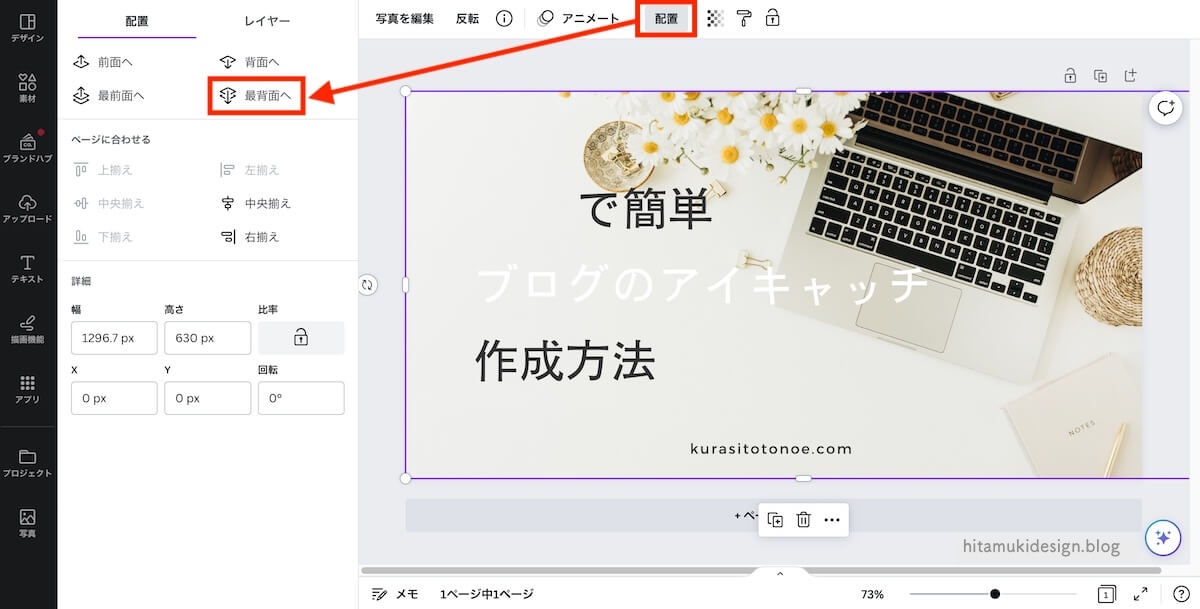
写真のサイズを調整し、配置を下にする
ドラッグして写真のサイズを変更し、上のバー内にある【配置】で【最背面へ】を選択し、文字部分より下にします。


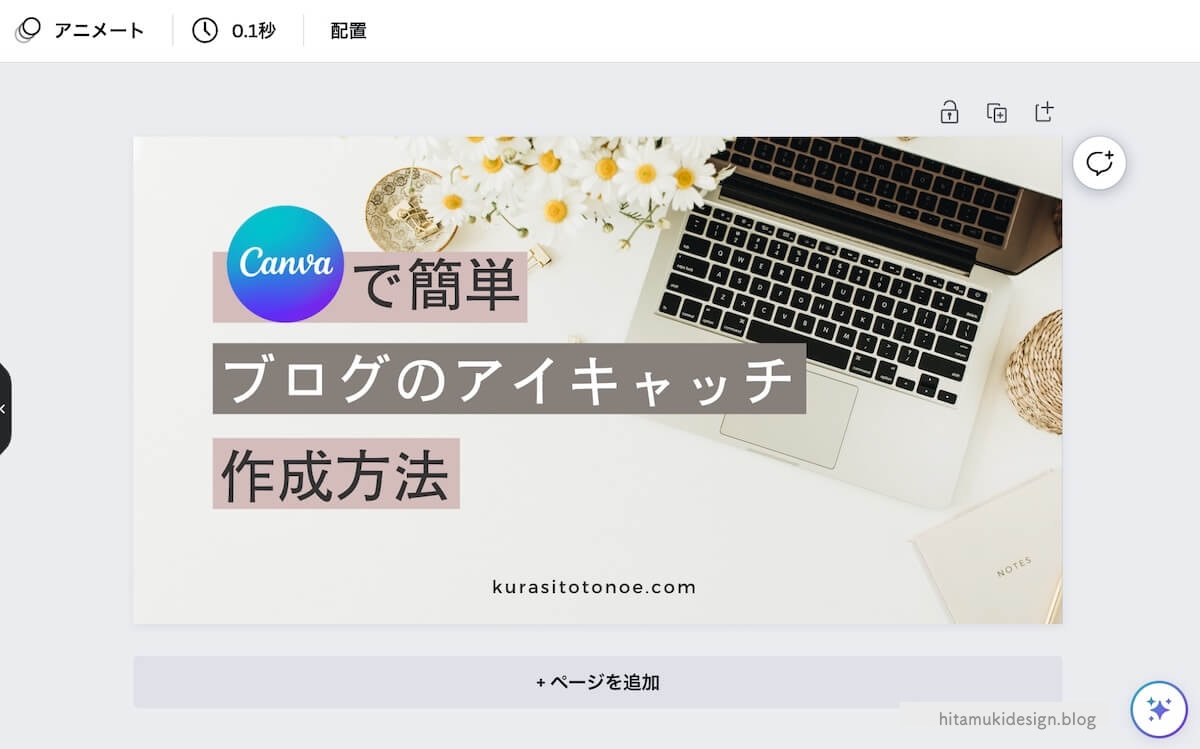
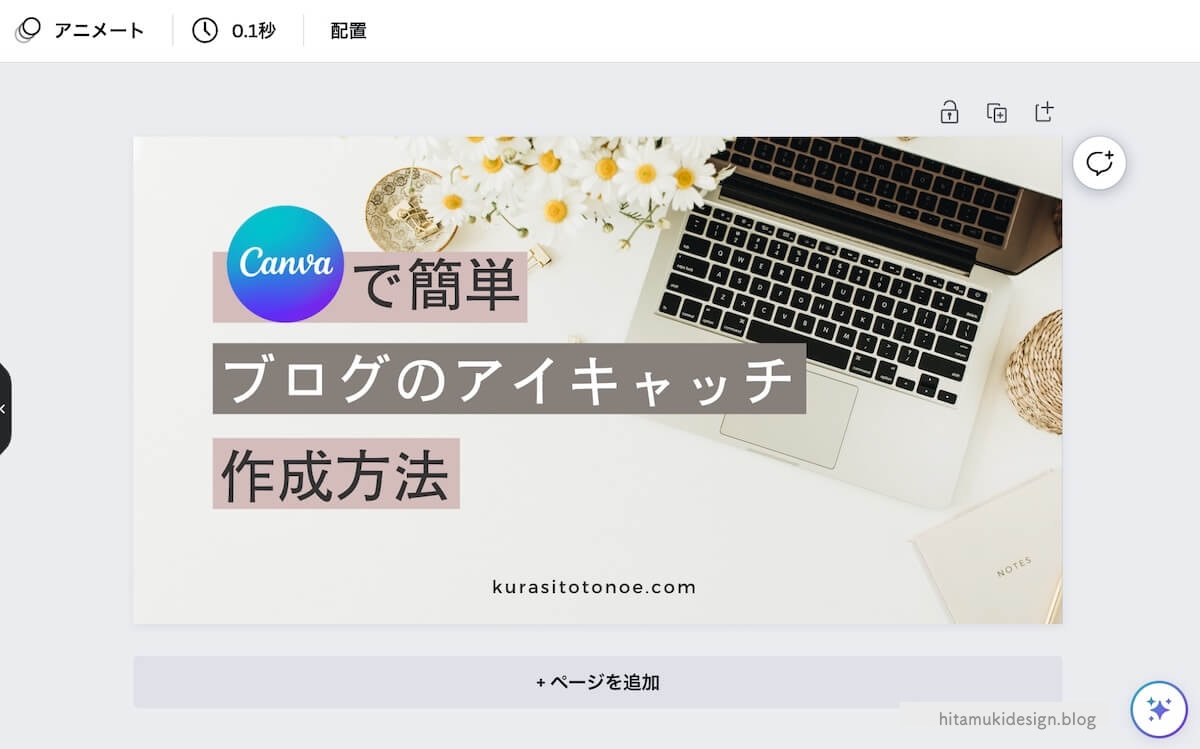
これで完成しました!


ほんの少しいじるだけでだいぶ変わりますよね?



テンプレートを利用するとかなり簡単に仕上げることができますね!
\ 詳しくみる /
【応用編】Canvaでよく使う編集機能
Canvaでフォントの種類やサイズなどを変更する以外にもよく使う編集機能を、応用として紹介しておきます。
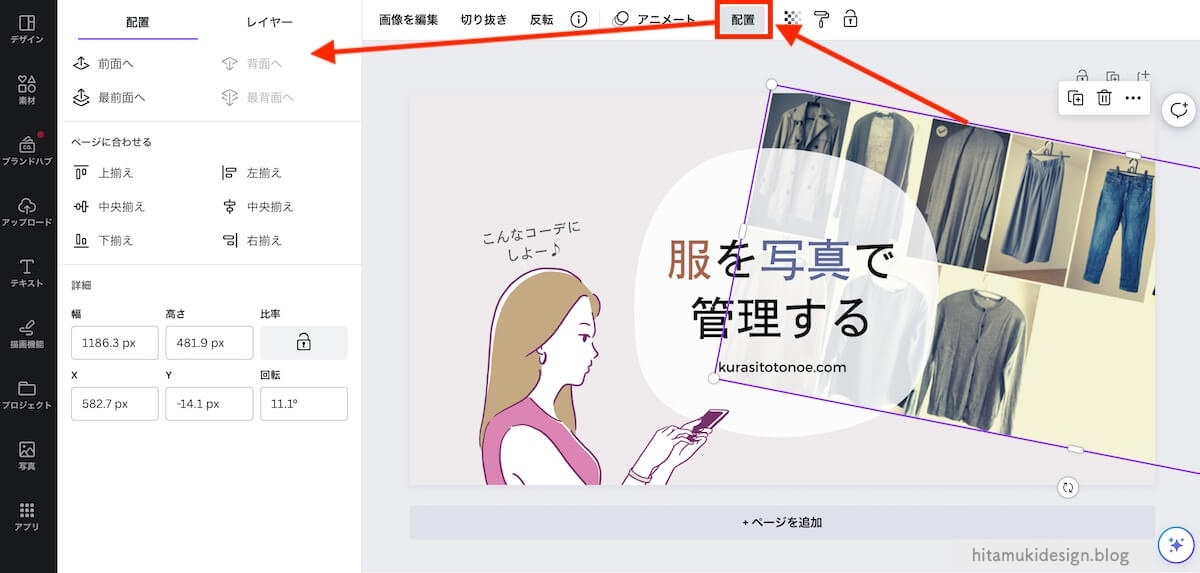
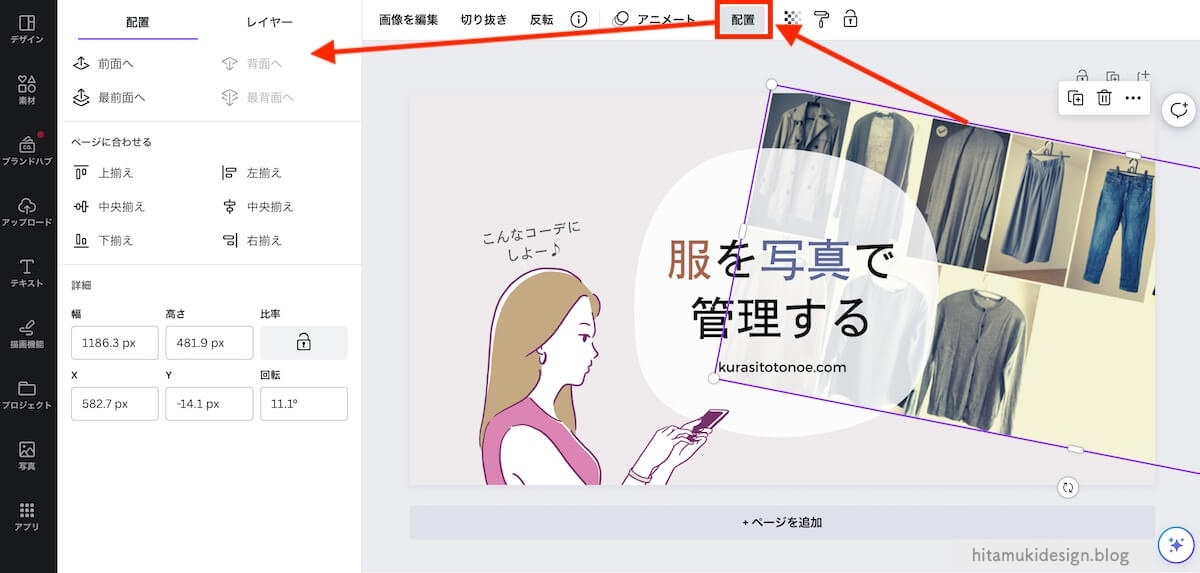
配置


配置タブでは、画像の配置やサイズを決めることができます。
- 複数の画像が重なりあっている場合に、どれを優先して前面に出すか・または背面にするかを設定する
- 複数の画像の位置を揃える
レイヤータブでは、画像の選択がおこなえます。
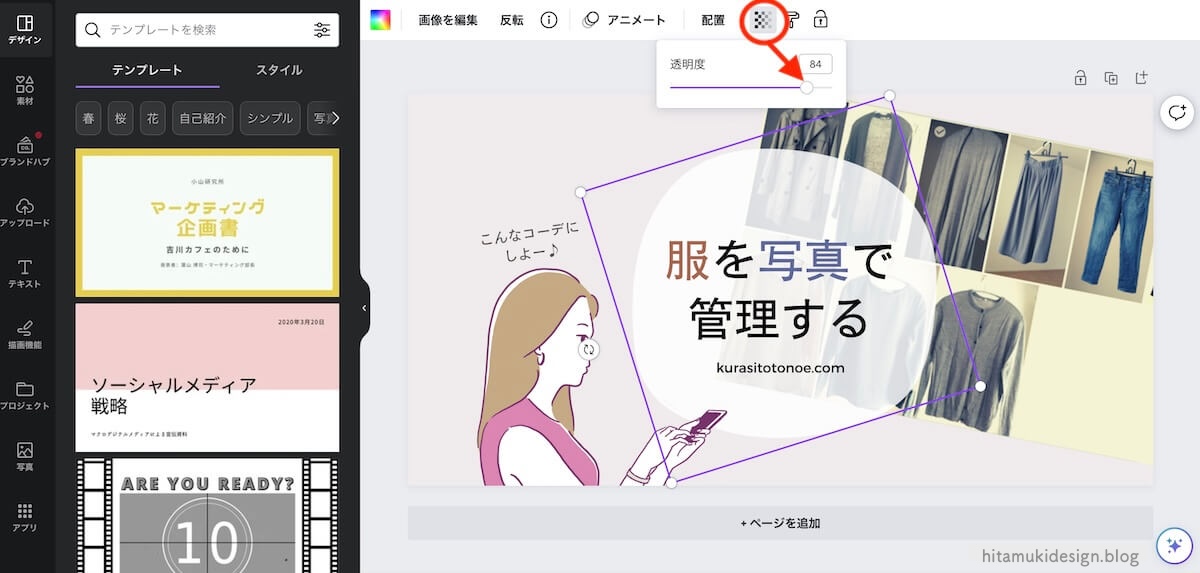
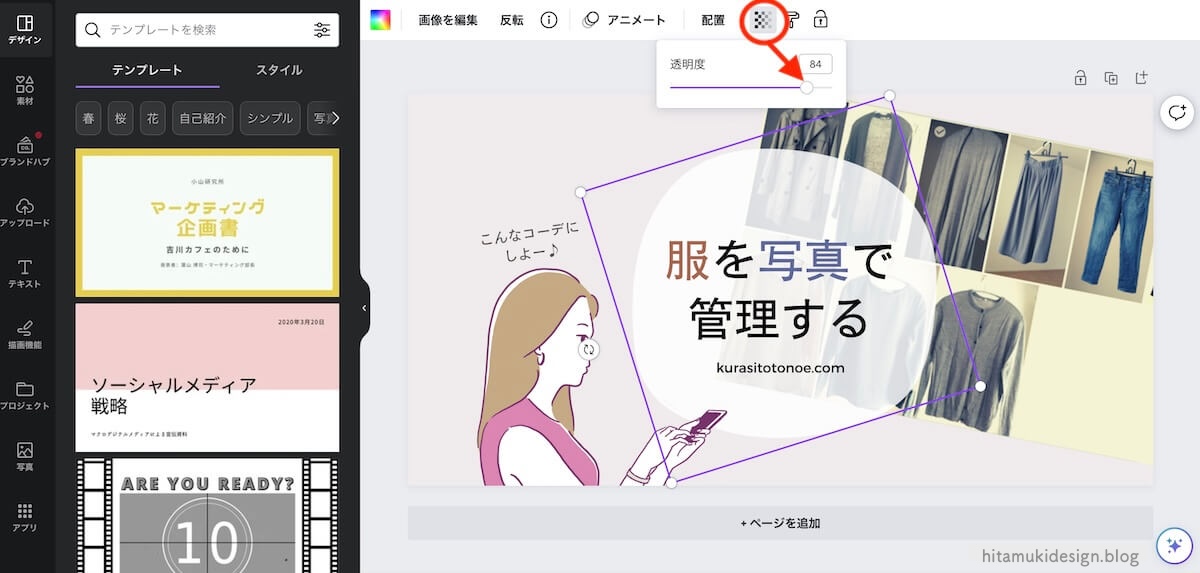
透明度


画像の透明度を設定することができます。
数値を入力またはバーをドラッグすることで、透明度を変更します。
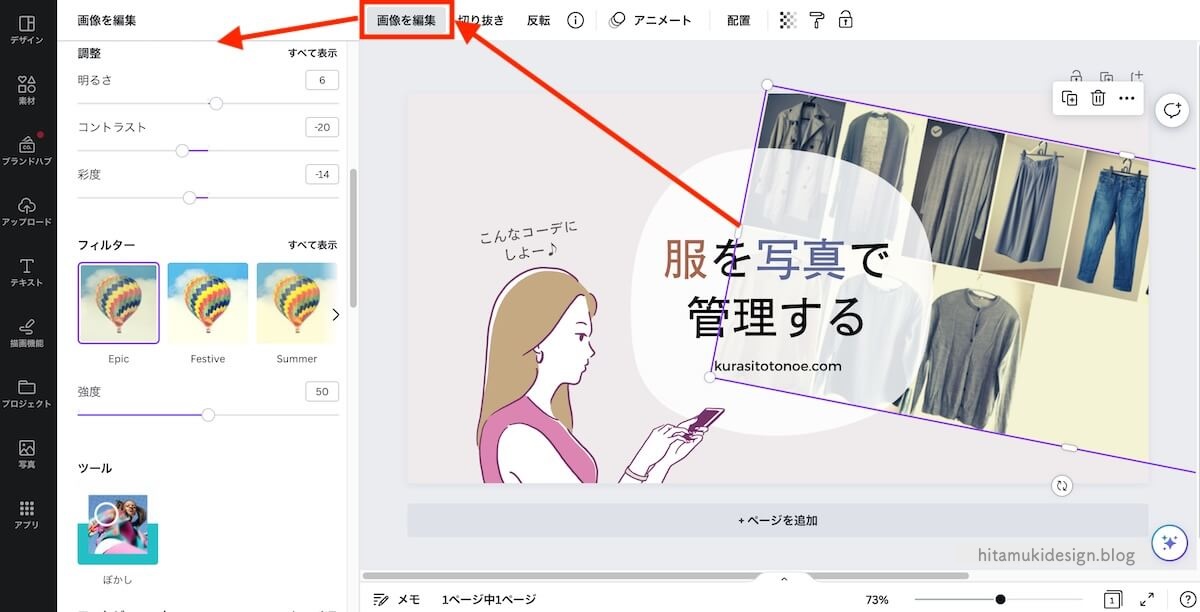
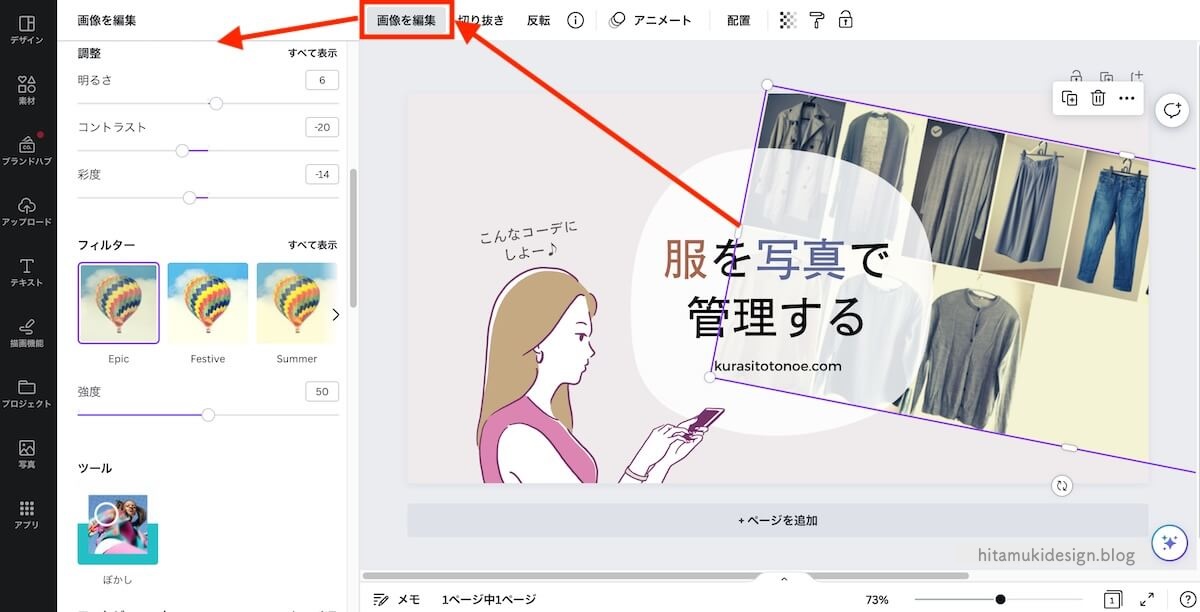
画像を編集


画像の見た目を編集することができます。
私がよく使うのは【フィルター】。Epicにしています。何となくノスタルジックな写真になります。笑
あとはぼかしや、フレームなども付けることができますよ。



有料会員だと背景リムーバなんてのも使えちゃいます。
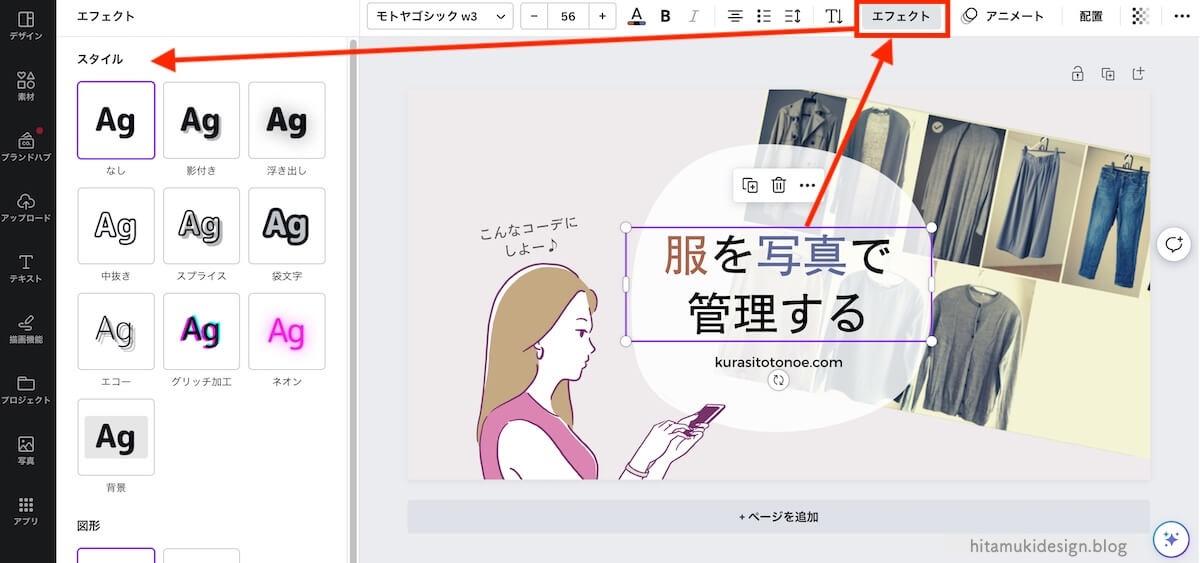
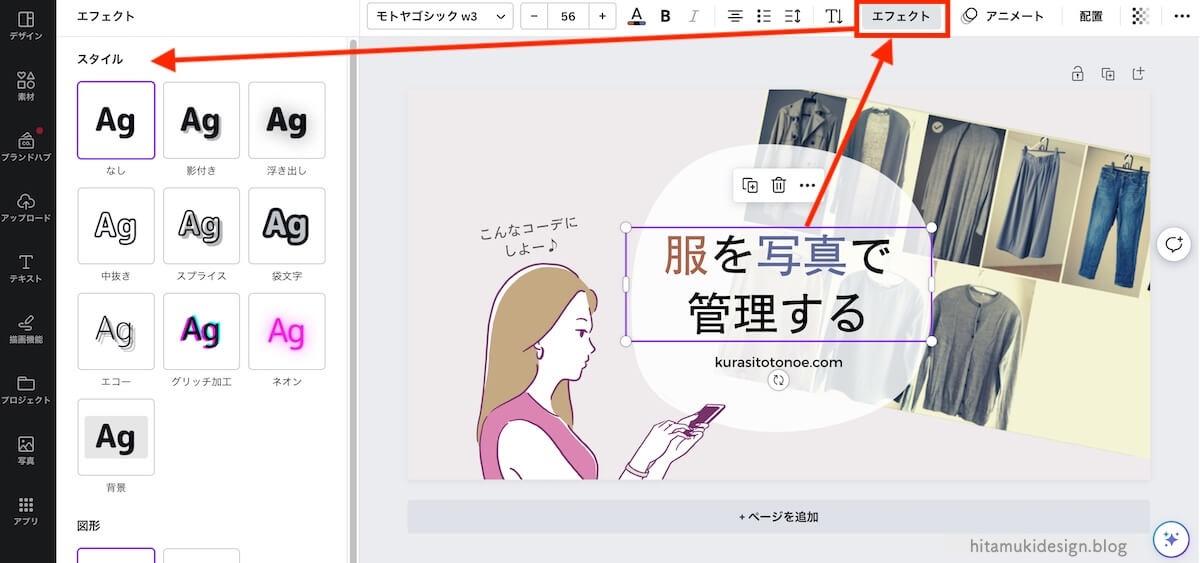
エフェクト


文字のエフェクトを追加することができます。
影を付けたり袋文字にしたり。
湾曲という機能もあります。



湾曲は、文字が円を描くような形になるのでけっこう好きな機能です…!
ほかにCanvaの詳しい使い方を参考にできるサイトはこちら。
「WEBデザインスキルで生き方・働き方をより幸せに、日本をより良い国にする。」を理念に、デザインスクールをはじめとした事業を展開しています。
完成したらアイキャッチ画像のダウンロード・保存
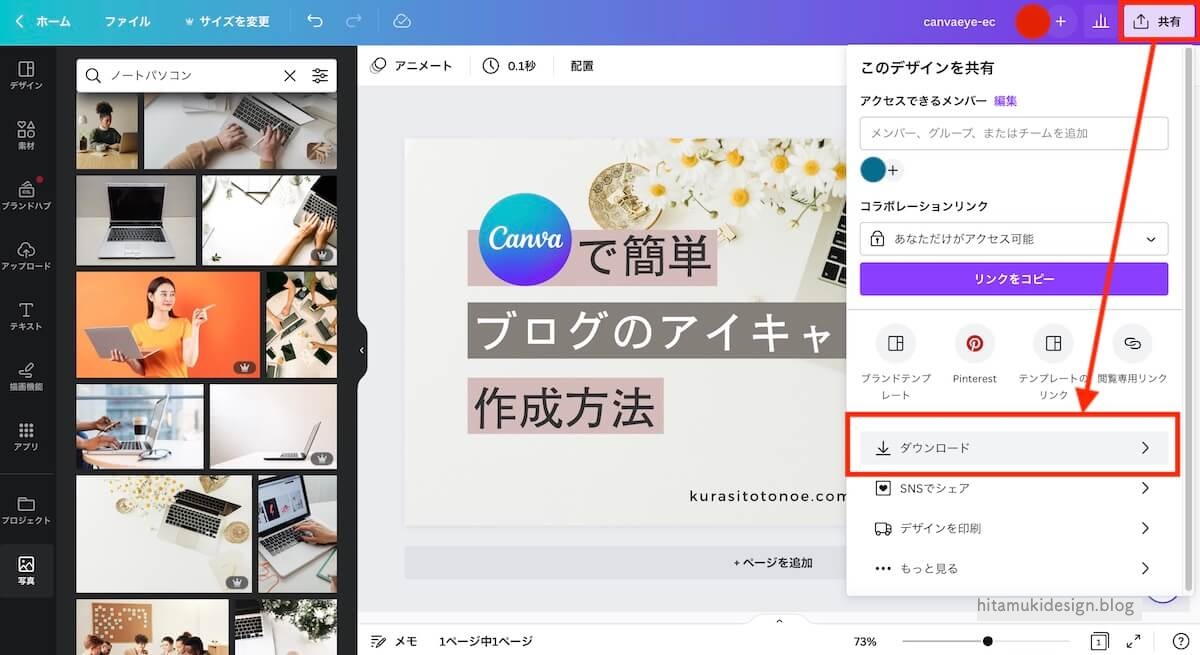
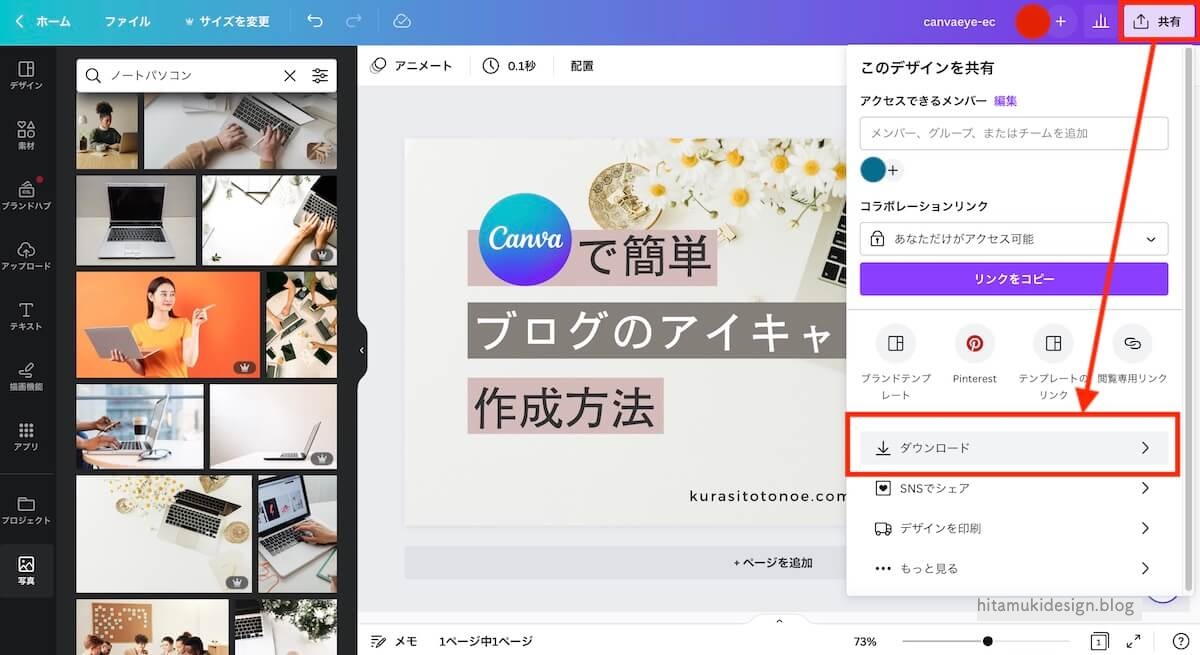
完成したアイキャッチ画像は、CanvaではそのままSNSでシェアしたり、ピンタレストに投稿することもできますが、保存する場合はダウンロードします。
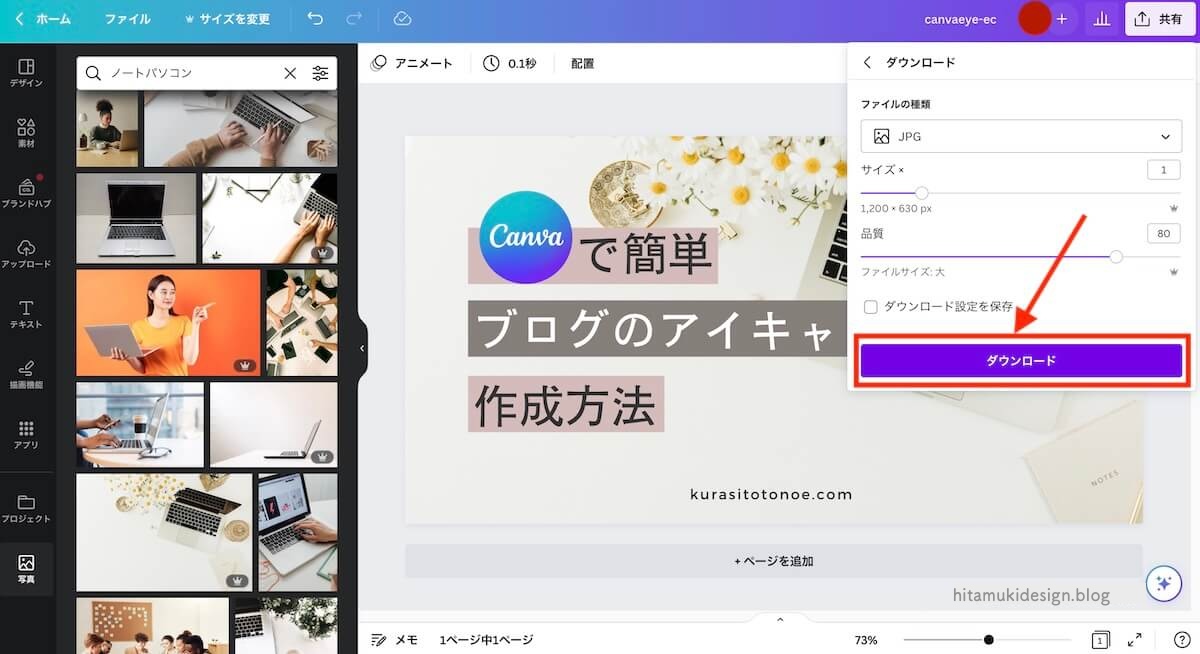
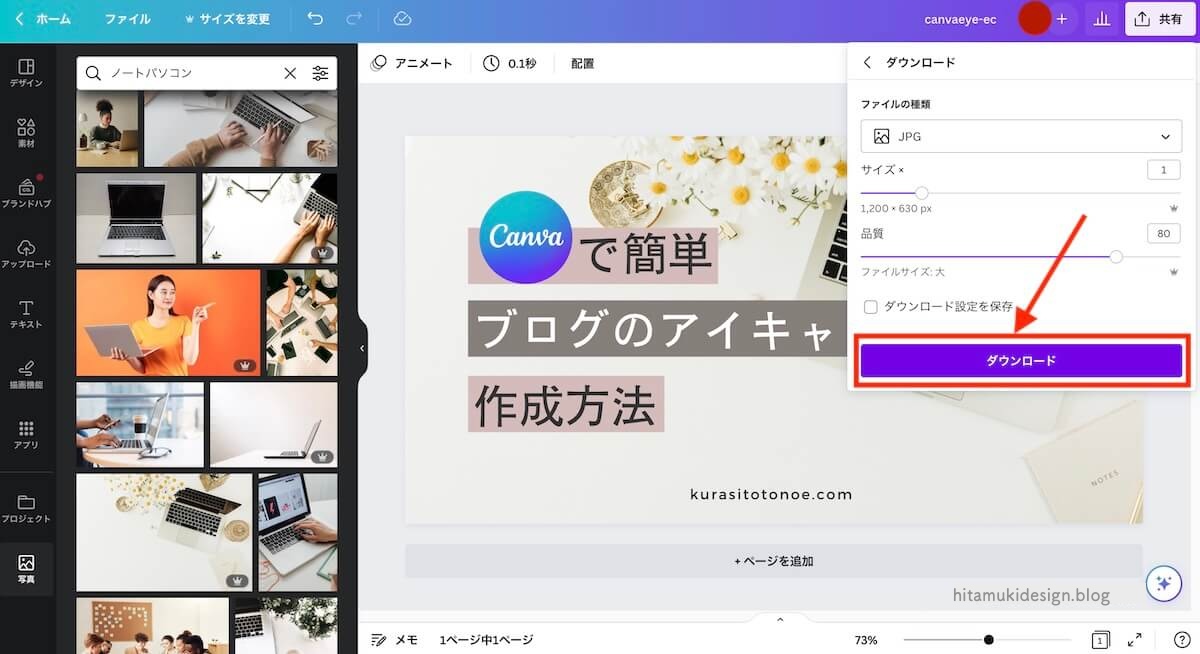
右上の【共有】から【ダウンロード】を選択。


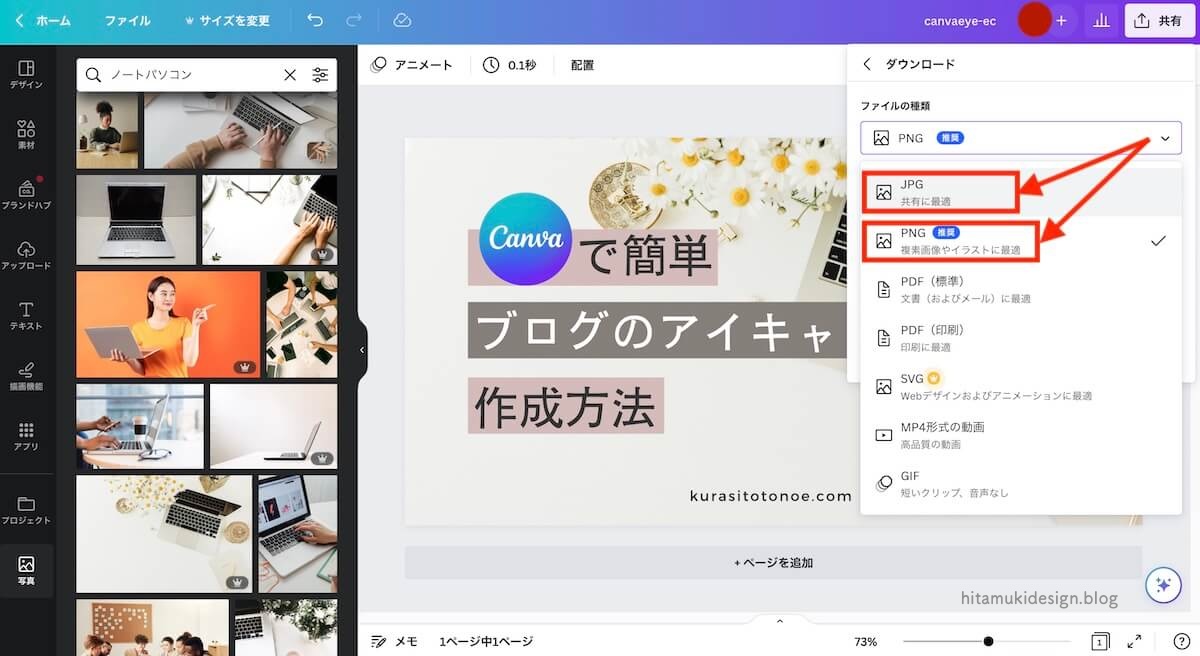
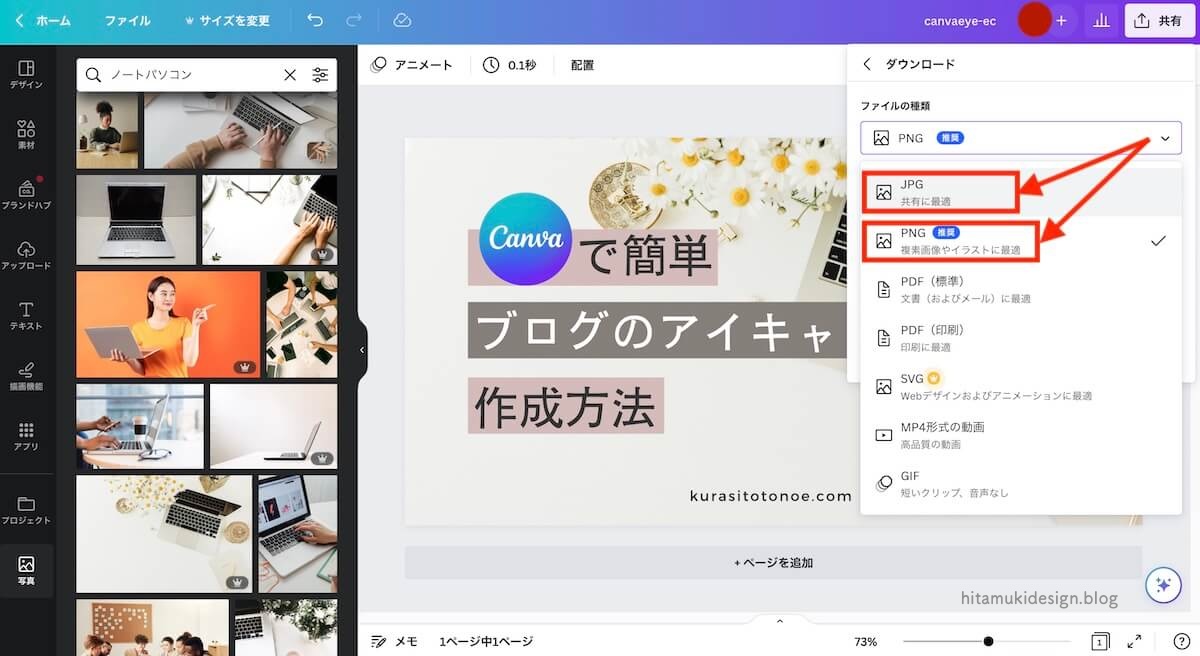
ダウンロードを選ぶと、ダウンロードするファイルの種類を選択する画面になります。


デフォルトではPNGが選択された状態で、Canvaでも推奨されています。
しかしJPGの方がサイズが小さいので、私はほぼJPGです。
ファイルの種類を選んだら、【ダウンロード】を選択。


これでパソコンにアイキャッチ画像が保存されました。
さらに画像のサイズを小さくしたい方は、下記のサイトのような圧縮サイトで圧縮します。
圧縮はこちらのサイトがおすすめ。ドラッグするだけ♪



圧縮するとまだ小さくなります。できる限り小さくしてからブログにアップロードしましょう。
ブログのアイキャッチを作るときの3つのポイント
だいぶアイキャッチ作りにも慣れてきて、改めて気を付けていることを書き留めておきます。
- 記事の内容がわかるようにする
- タイトルの文字は簡潔に・わかりやすく
- 雰囲気を統一する
①記事の内容がわかるようにする
アイキャッチを見ただけで記事の内容がわかると、クリックされやすくなります。
トップページのカスタマイズ記事です。
おしゃれなテンプレートを使って、画像をはめ込んだだけなんですけどね。苦笑



こんな感じにカスタマイズできるよ〜というのが伝わってたら嬉しいです。
②タイトルの文字は簡潔に・見やすく
先ほどのアイキャッチの作り方でも紹介した画像です。
本当の記事タイトルより、簡潔に短く表示させています。
見る側はおそらく一瞬しか見ませんので、パッと見てわかりやすいタイトルが良いでしょう。
背景画像との兼ね合いで文字が見づらい場合は、上記のように四角を置いた上に文字を入れると、読みやすくなります。



エフェクトを入れて目立たせるのもおすすめ。
③アイキャッチの雰囲気を統一する
以前はとにかくぱっと見が良ければいいと考えていましたが、いざトップページにアイキャッチが並ぶと、何だか統一感がないな…という印象を受けました。
ただ統一しすぎてしまうのも面白みに欠けるので、「色の雰囲気を合わせる」ことと「フォントを統一する」程度を意識しています。
- 色:淡い色
- フォント:日本語は筑紫A丸ゴシック(有料)、英語はGlacial Indifference
あと、カテゴリーごとにテンプレート化してみたり。
はてなブログのカテゴリー



微妙に統一してなかった。笑
Canvaのカテゴリー



統一感も出るし、テンプレ化するとアイキャッチ作成も時短になります。
アイキャッチに使うイラストも、できる限り統一した方がいい感じに見えますよ♪
当ブログはイラストレーターSai.さんにふきだし用アイコンを作っていただいているので、使用するイラストもSai.さんが描かれたものに統一しています。
自分好みのイラストを探すならココナラもおすすめ。
ブログのアイキャッチ作成におすすめなフリー素材サイト
ブログのアイキャッチの作成に利用したことがあったり、いいなと思っているサイトを紹介します!
イラストのフリー素材サイト
イラストAC
素材数がとても多い!(探すのが大変だけど)


ソコスト
シンプルなイラストで素材も豊富。色変更可能が嬉しい。
Loose Drawing
シンプルでかわいい。最近よく見かけるイラストですね。


写真のフリー素材サイト
ぱくたそ
有名なフリー写真サイト。人物のおもしろ画像も多いですよね。
GIRLY DROP
女の子が好きそうな、きれいでかわいい写真素材がたくさんです。





当ブログが利用している写真素材は、実はほぼCanvaだったりします。笑
ほんとCanvaにはお世話になりまくり。
【まとめ】Canvaを使ったブログのアイキャッチの簡単な作り方
私が実際におこなっている、ブログのアイキャッチ画像の作り方を紹介しました。
- おすすめのアイキャッチ作成ツール:Canva
- アイキャッチのおすすめサイズ:1200×630px
「アイキャッチ画像を作りたいけど、自分では描けない」という方に、おしゃれなテンプレートで簡単に作れるCanvaはとてもおすすめです。
ブラウザさえあれば始められるのが魅力的。
私はデザインセンスがいまいちなので、Canvaは神的存在!今後もお世話になります。



サイズを変えてファビコンやメニューアイコンなども作れますよ♪
\ 詳しくみる /







コメント