WordPress×SWELLを使った、はじめてお客様のトップページをリニューアルする案件…!
自身のサイトは3つほど作っていますが、お客様のWebサイトをいじることはまったくのド素人でして、何から何までわからずじまいであることを快く了承していただき、ありがたいことに勉強も兼ねての作業となりました。
この記事では今後の自分に活かすために、記録用として書き残しています。
 くうか
くうかもしどなたかの参考になったら、棚ぼたで嬉しいです。
- 超初心者Webデザイナーさん
- WordPressで固定ページのみを納品する方法がわからない
\ こちらもおすすめ /
WordPress+SWELLでテスト環境作り〜固定ページのみ納品まで


元システムエンジニアといってもWeb関係はほぼ素人の私。
よくトップページ作成を依頼されているであろう、ヤモヲさんに個人的に質問して流れを把握しました。(ありがとうございます!!)
今回のお客様の環境は、「WordPress」+「SWELL」(有料テーマ)。←私と同じ環境
- 自分のレンタルサーバー(※ IDが指定されていません。)に、テスト環境を作る
- お客様にプラグイン「All-in-One WP Migration」を使ってサイトをエクスポートしてもらう
- テスト環境にインポートし、インデックスされないように設定、トップページの固定ページを作っていく
- お客様へメールで納品(テキストファイルと画像のみ)
①WordPressでテスト環境づくり
私自身エックスサーバー
![]()
![]()
ざっとテスト環境作りのメモ。
- 【サーバーパネル】→【データベース】→【MySQL設定】→【MySQL追加】
- データベース名入力・文字コードUTF-8のままでOK
- 【MySQLユーザ追加】→ユーザ名・パスワード(簡単なものにしない)→メモる
- 【MySQL一覧】で、作成したデータベースとユーザを紐付ける
- 【WordPress簡単インストール】をおこなう
- テスト環境を作るドメインにサブディレクトリを決めて、先ほど作成したデータベース情報を入力しインストール(※1)
- お客様のサイトをインポートするため、プラグイン「All-in-One WP Migration」をインストールしておく
※1 サブドメインにしたい場合は、こちらを参考。



これでテスト環境は整いました。
②お客様にサイトをエクスポートしてもらう
お客様にバックアッププラグイン「All-in-One WP Migration」をインストールしてもらい、サイトをエクスポートしてもらいます。(他にもバックアップできるプラグインはあるようなので、その時に1番良さそうなのを選ぶといいかも)
無料版は512MBまでなので、オーバーしそうだったらメディアファイルを除外してもらいます。
参考記事
All-in-One WP Migrationの使い方|うさぎコード
ファイルの送付はギガファイル便で送ってもらいました。
③テスト環境にインポート
そしてこちらのテスト環境へインポートしていきます。
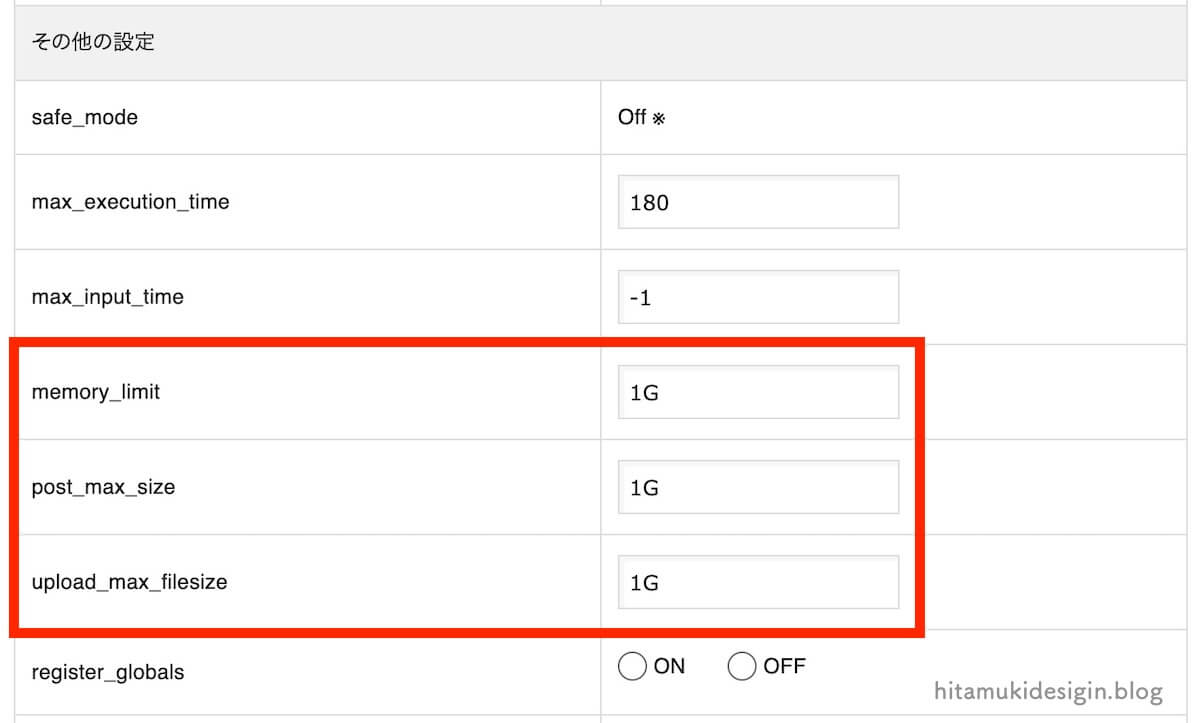
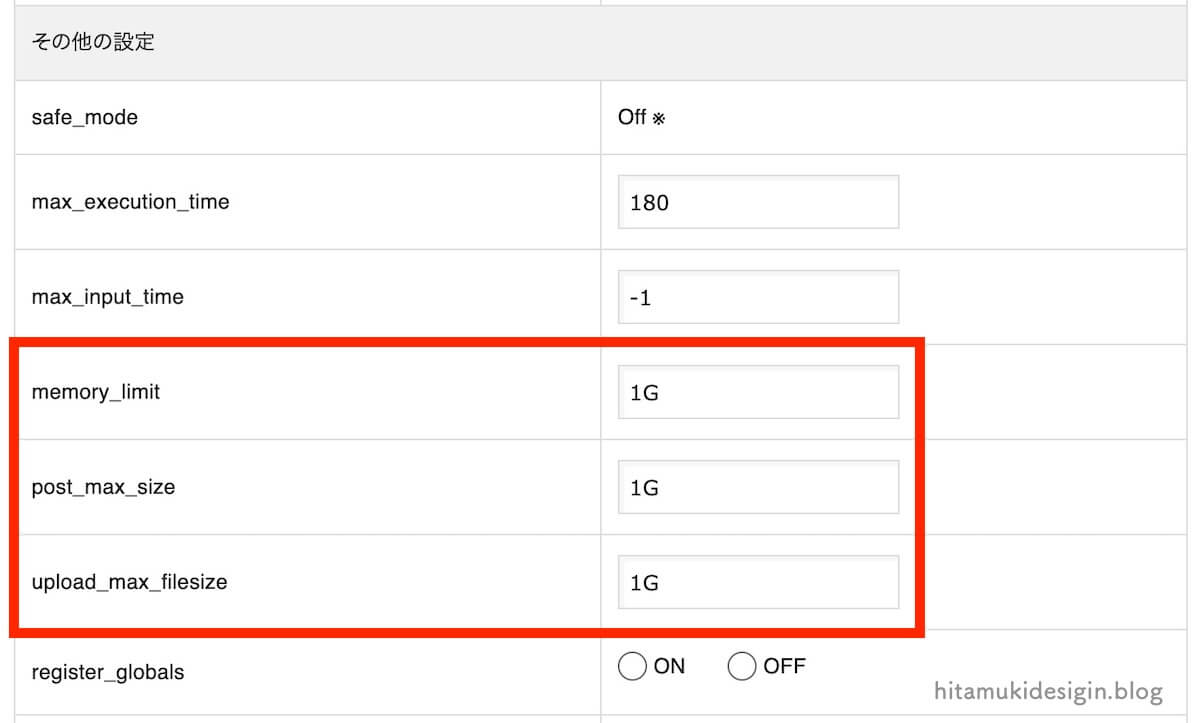
はじめはエラーが出て上手くいかなかったのですが、エックスサーバー
![]()
![]()
【サーバーパネル】→【PHP】→【php.ini設定】→【ドメイン選択】で1GBに増量。





最近作ったサイトはデフォルト1GBになってたので、1GBまでいけるんじゃん!!と気づいたのです。
参考記事
All-in-One WP Migrationのアップロード容量を増やす|還じいブログ
無事にインポートが終わったら、トップページにする固定ページを作り込んでいきます。(ここは割愛)
④お客様のサイトへ納品(固定ページと画像のみ)
この記事の1番のポイントはここからです!
「サイトの一部だけって…どうやって納品するの?」と疑問発生。
必要なのは固定ページと画像のみなので、バックアッププラグインを使う必要もない。
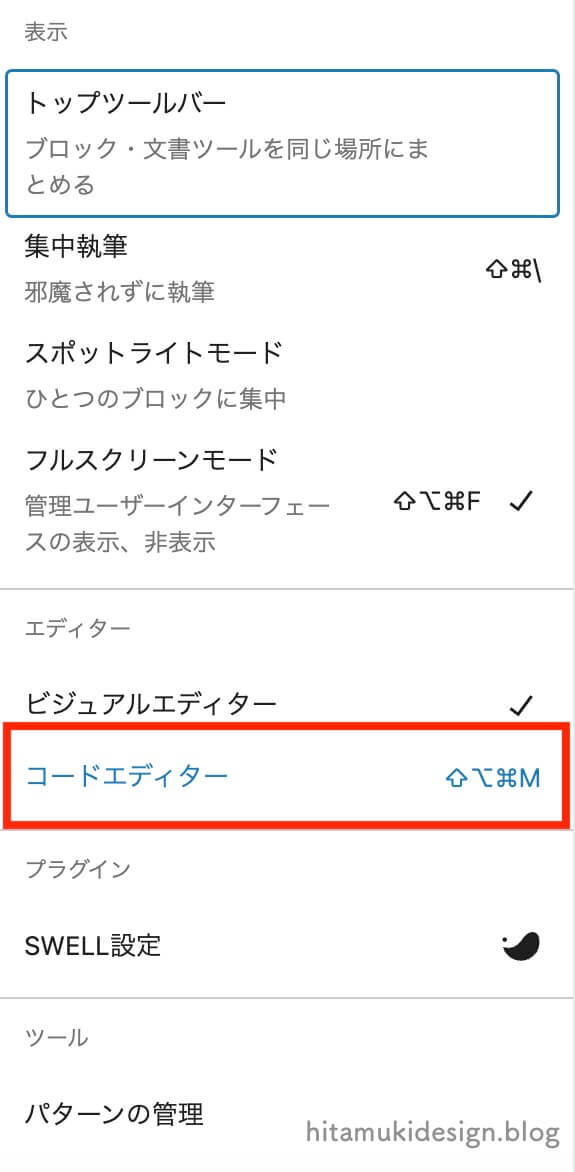
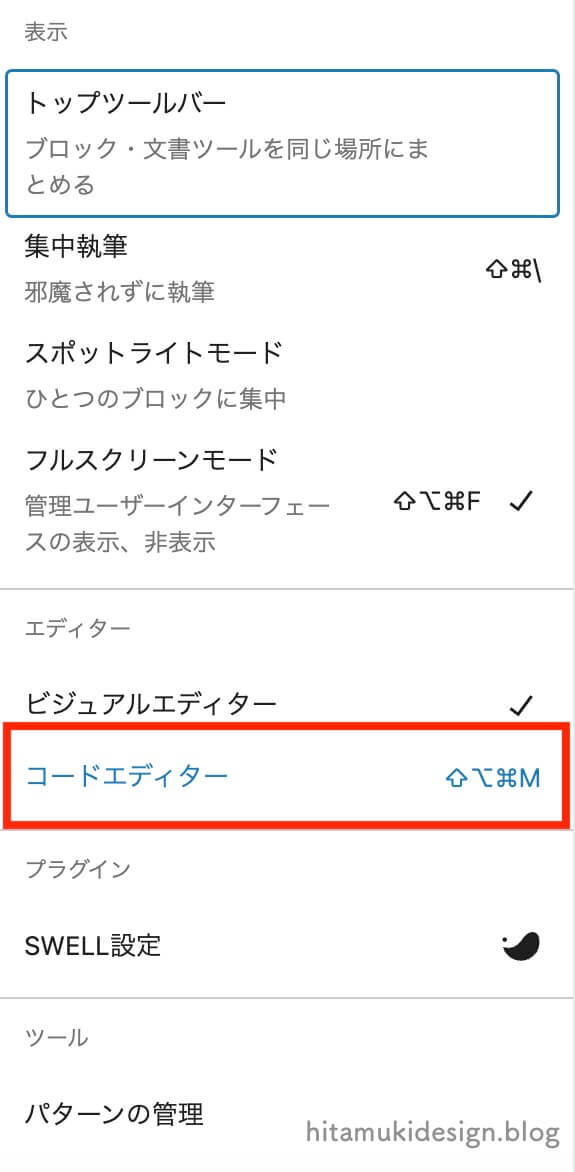
再度ヤモ先生に質問したら、コードエディターでおこなうとのこと。なるほど〜!(秒で理解した)
完成した固定ページをコードエディターにすれば、中身はすべてテキストの状態になります。


- コードエディターにして本文をすべて選択しコピー
- テキストファイルへペーストする(Macなのでテキストエディットを使用)
テキストファイル内にお客様のサーバーのURLに書き換える必要があれば、書き換えます。
今回は画像のURLのみ書き換え。(全体を検索・置換)
そのまま保存してしまうと文字化けしてしまったので、きちんとテキストファイルで保存しなければなりませんでした。(標準がリッチテキストらしい)
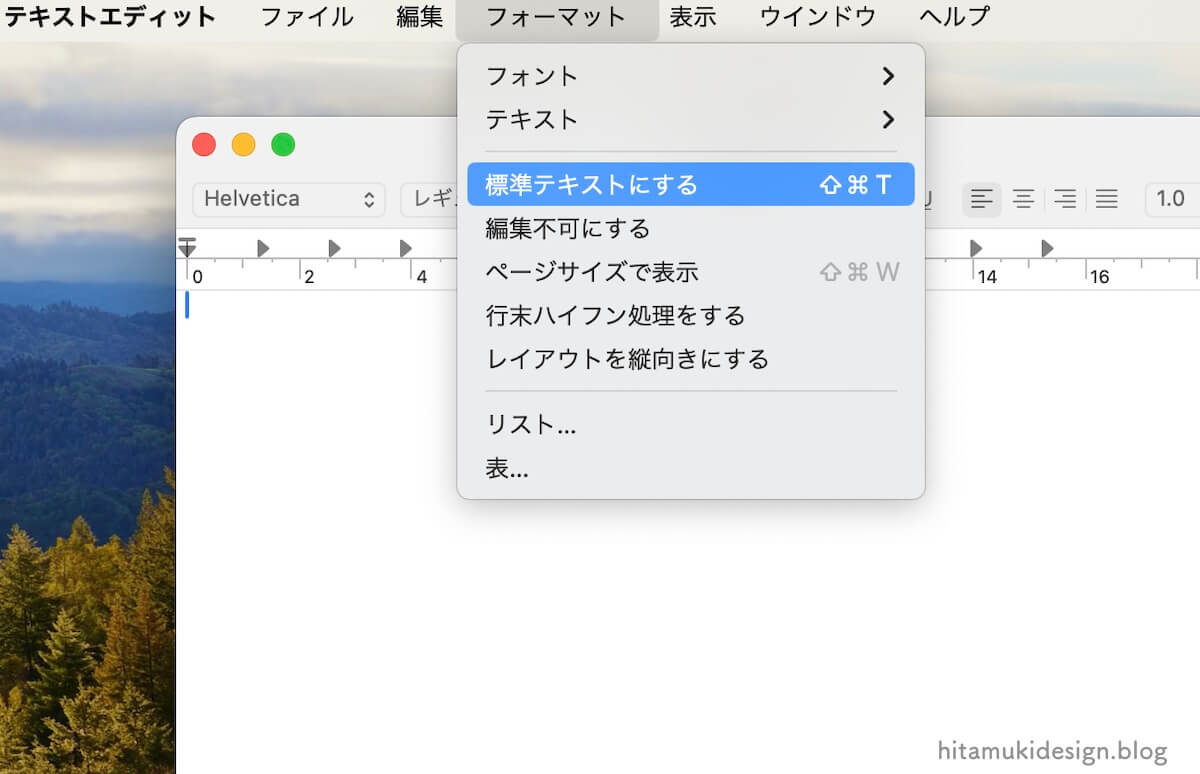
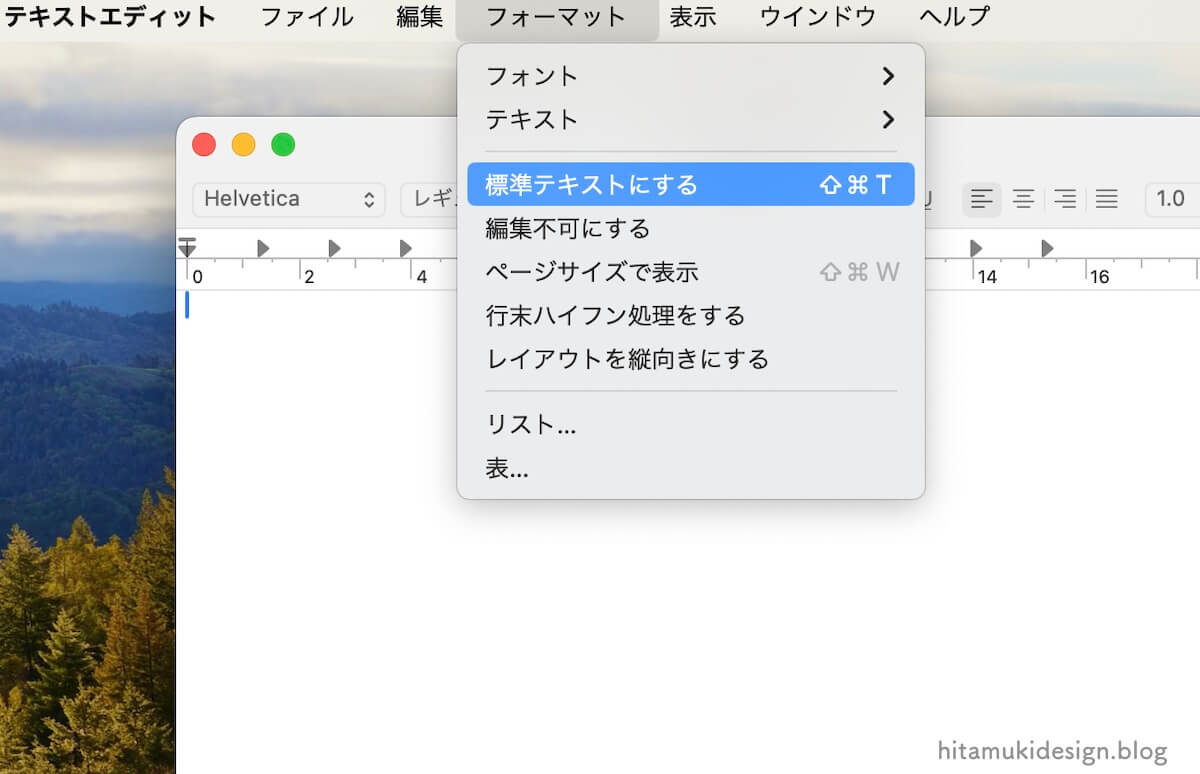
テキストエディットの【フォーマット】→【標準テキストにする】


お客様宛てにメールにて、テキストファイルと画像を送付します。(必要があれば圧縮する)
お客様に作業してもらう内容をメールに記載しました。
先に画像をメディアに保存してもらいます。
次に固定ページを新規作成し、コードエディターの状態にしてテキストファイルの中身をコピペしてもらいます。
ブロックエディターに戻して動作確認、タイトル入力や細かい修正などをおこなって保存。
OKなら…
カスタマイザー→【WordPress設定】→【ホームページ設定】→【ホームページの表示を固定ページ】→【ホームページに作成した固定ページを選択】→【公開】。



問題がなければ以上で納品完了です!
【まとめ】WordPressで固定ページのみを納品する方法はわりと簡単でした
はじめての、お客様のトップページをリニューアルするお仕事でした。
WordPressでもともとブログをお持ちのお客様だったので、固定ページのみの作成と納品ということで流れは以下の通りまとめます。
- 自分のレンタルサーバー(エックスサーバー


- お客様にプラグイン「All-in-One WP Migration」を使ってサイトをエクスポートしてもらう
- テスト環境にインポートし、インデックスされないように設定、トップページの固定ページを作っていく
- お客様へメールで納品(テキストファイルと画像のみ)
リニューアルの途中経過は、画面をスクショしてSNSで都度確認してもらっていました。
今後の課題としては、画面を共有できるようにすることでしょうか。
インデックスしないように設定してみたら、自分のこのパソコン以外はURLを直打ちしても見れなかったので。苦笑
今回は勉強も兼ねさせていただけたお客様にとっても感謝しています…!
そして初心者の私に優しく教えてくれたヤモヲさんにも感謝です。
ヤモヲさんのカッコいいブログはこちら



やっぱりトップページを作る作業って好きだなぁと改めて実感したのでした。


\当ブログの利用テーマとレンタルサーバーはこちら/



コメント