私は楽天大好きユーザーです。
楽天ルームも利用しており、実際に買った物や気になる商品を登録しています。
ブログを読んでくれた方からの訪問も期待してリンクも貼ってありますが、気になったのがバナー(アイコン)。
ブロガーさんが自作されている感じのバナーを羨ましく思いつつ眺めていると、公式のロゴにそっくりなバナーを時々見かけます。
ふと、
「公式の楽天ルームのロゴバナーはどこにあるのだろう?」
「そもそもバナーはあるの?」
と気になってしまったので調べてみました。
 くうか
くうか公式バナーのことと、バナーのブログへの貼り付け方を紹介します。
- 楽天ルームのロゴバナーがどこにあるのか知りたい
- 楽天ルームのロゴバナーの貼り付け方を知りたい
\ こちらもおすすめ /
\ 今すぐ公式サイトへ行く /
公式の楽天ルームのロゴバナーは、ある!
まず結論から言ってしまうと、公式で用意されている楽天ルームのロゴのバナーはありました!
こちらです!


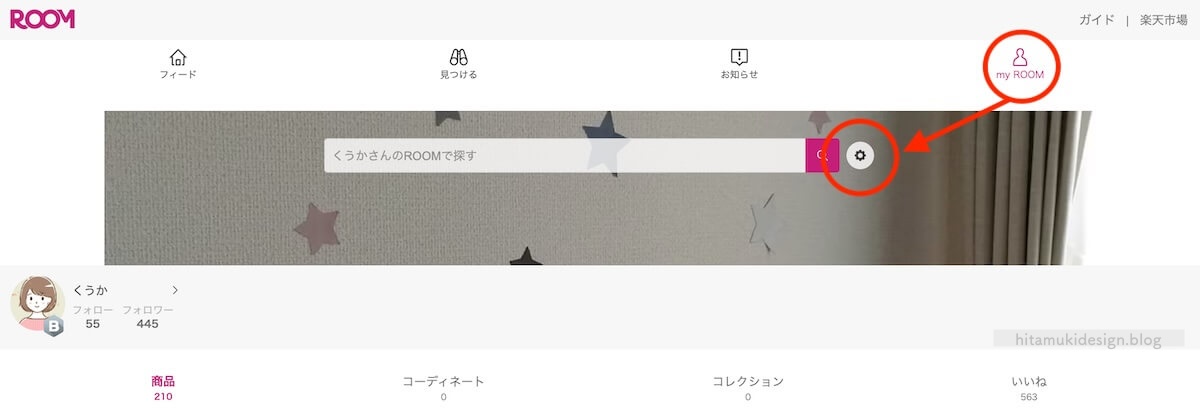
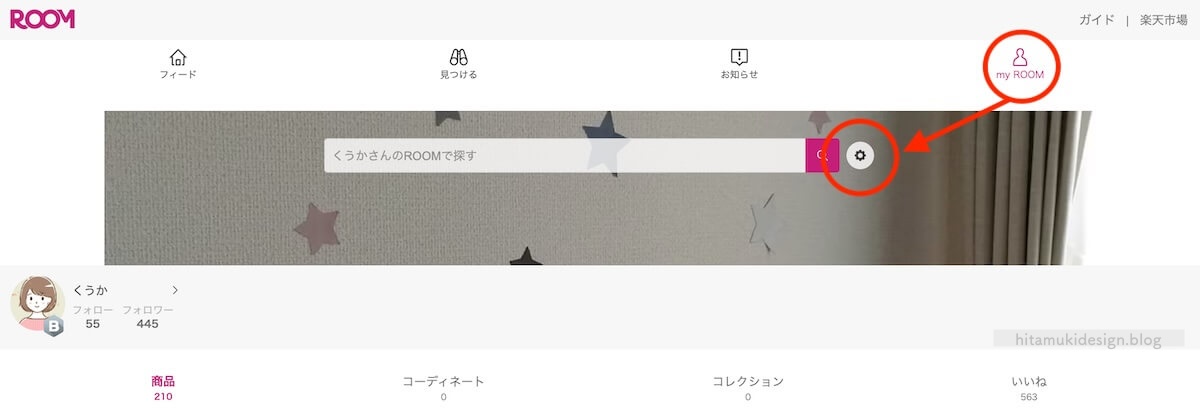
バナーはどこにあるかというと、ご自身の楽天ルームのmy ROOMの設定アイコンから、


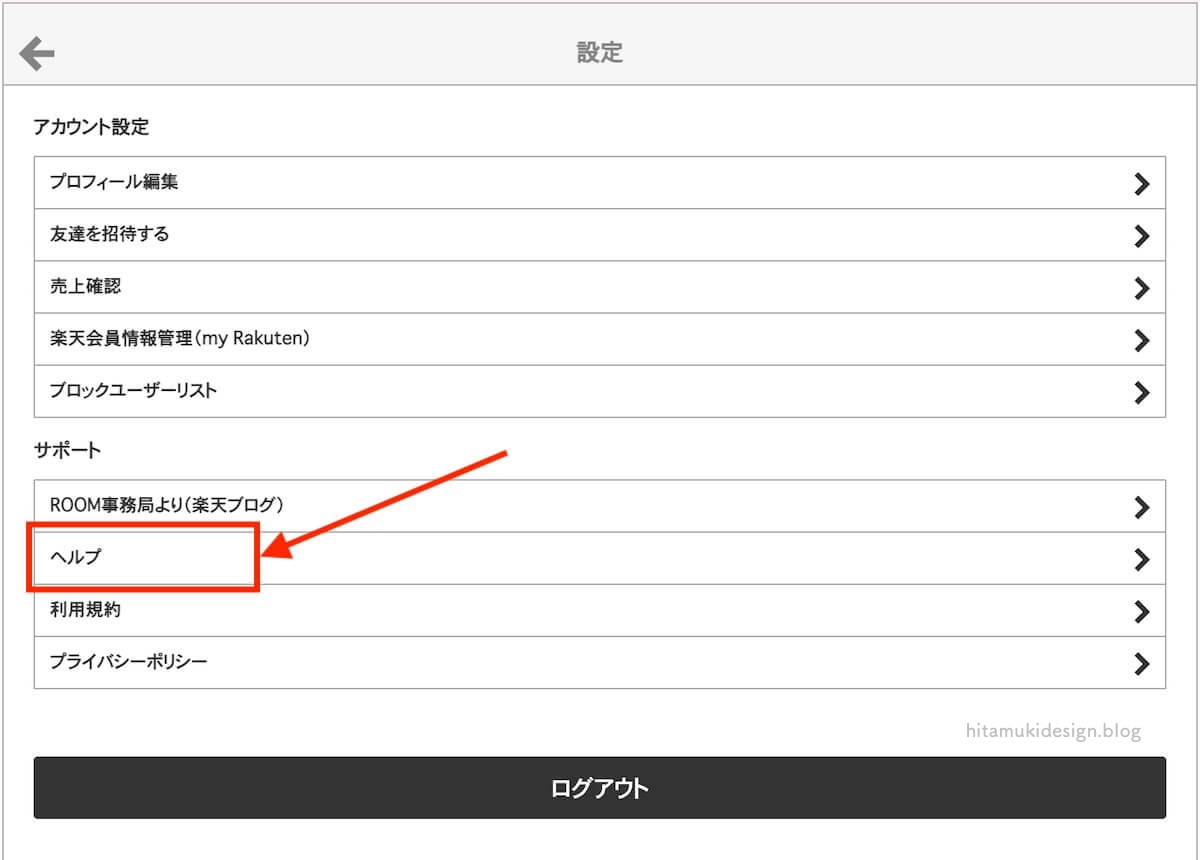
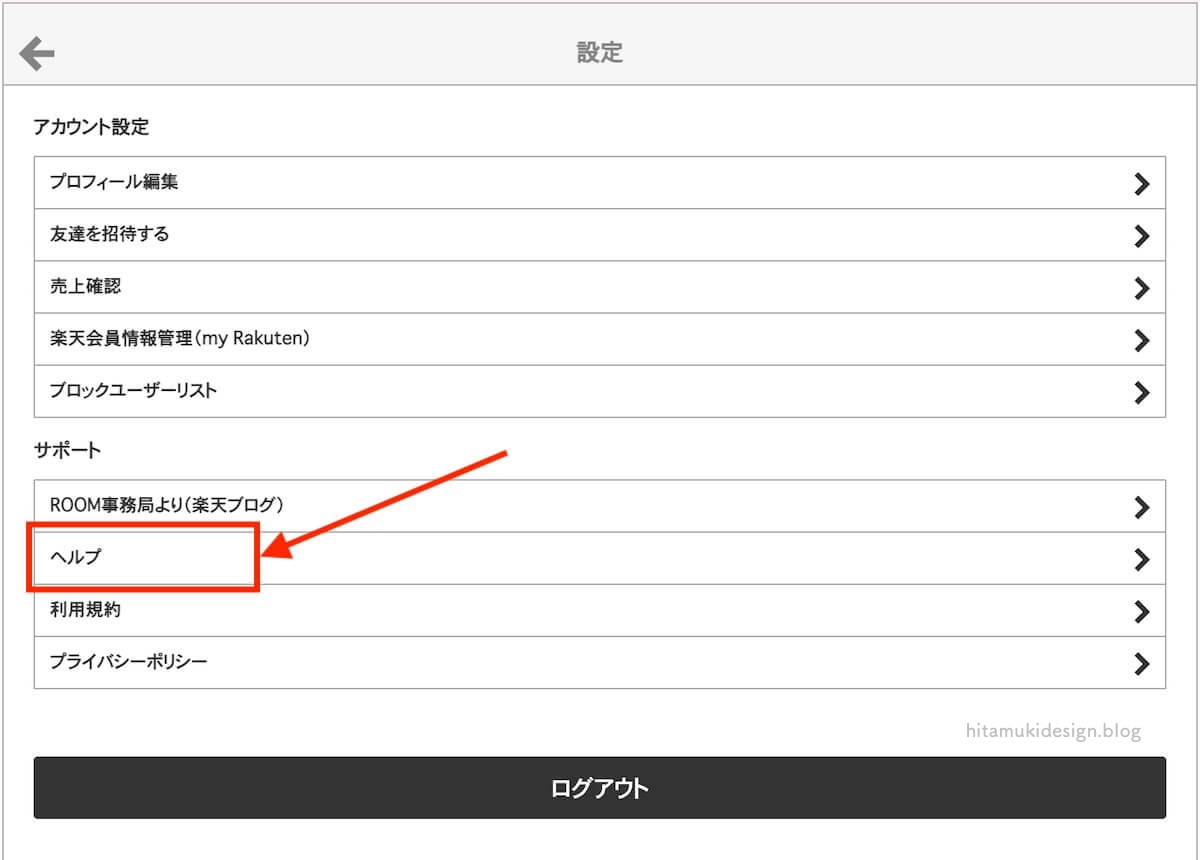
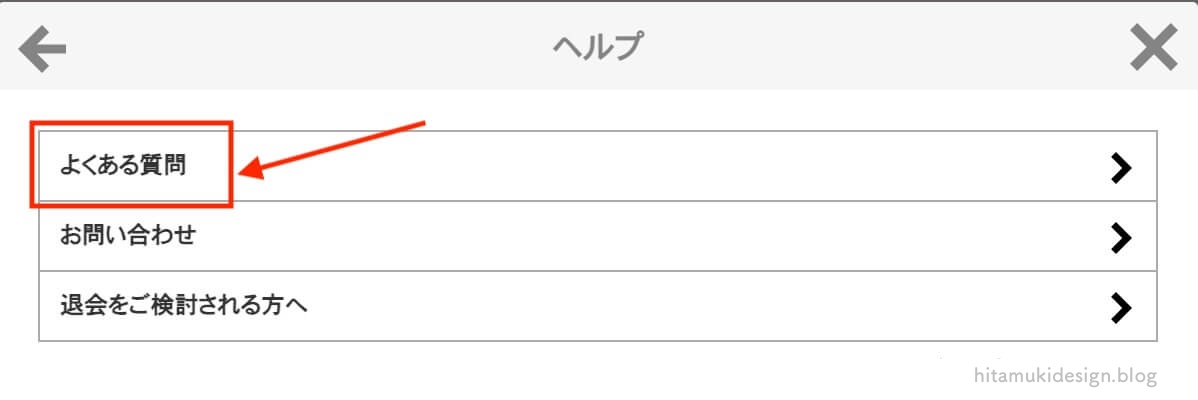
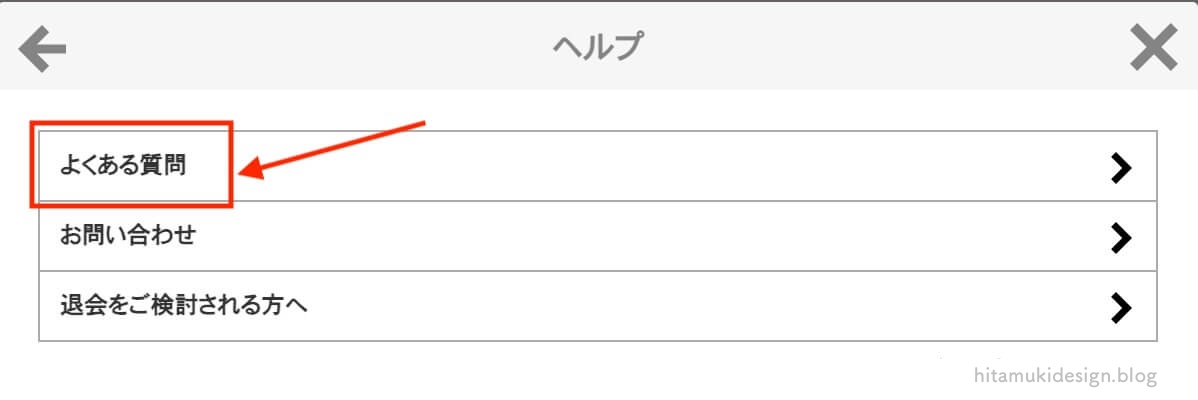
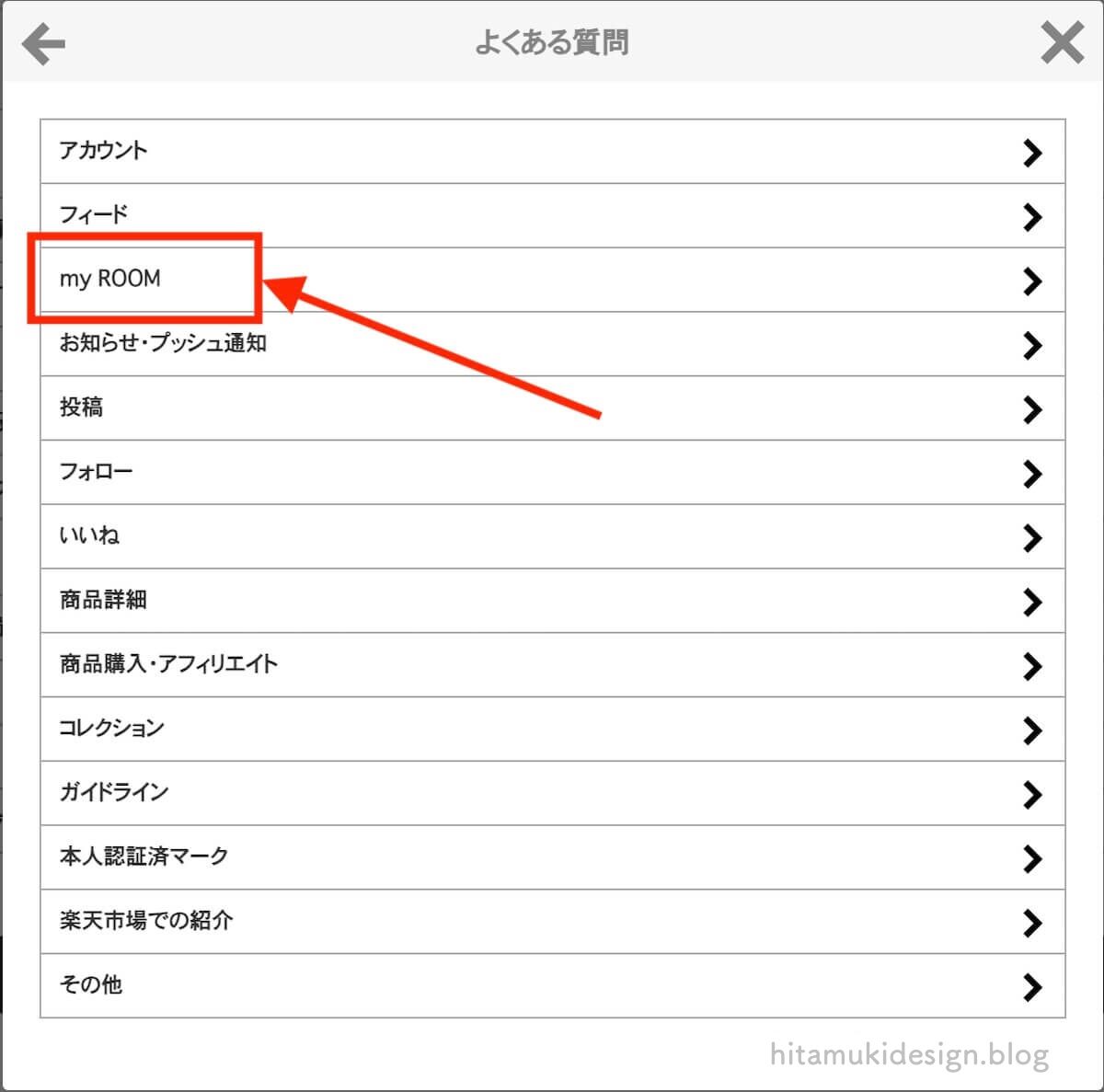
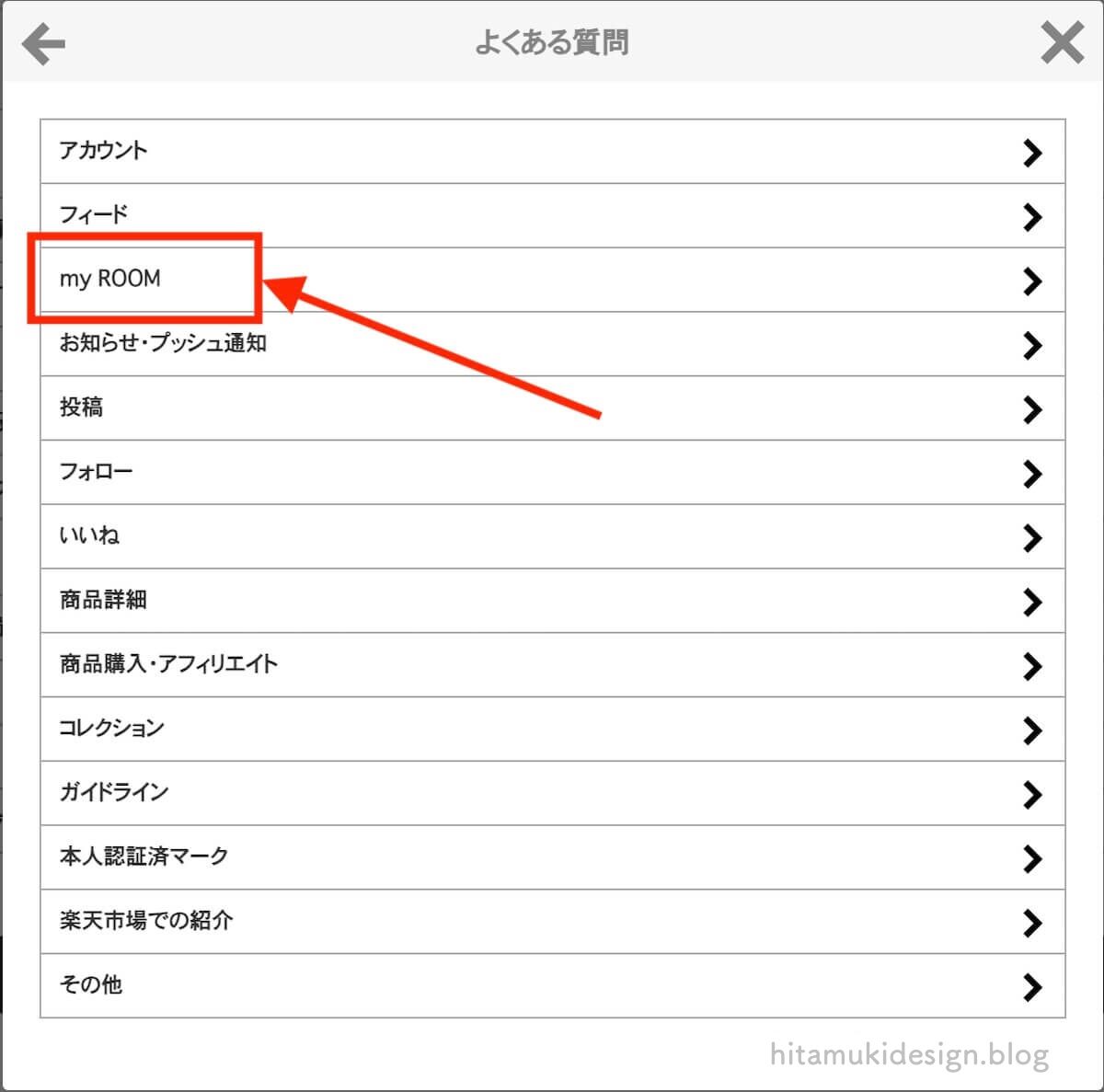
【ヘルプ】→【よくある質問】→【my ROOM】の
①【ヘルプ】へ


②【よくある質問】へ


③【my ROOM】へ


そして、
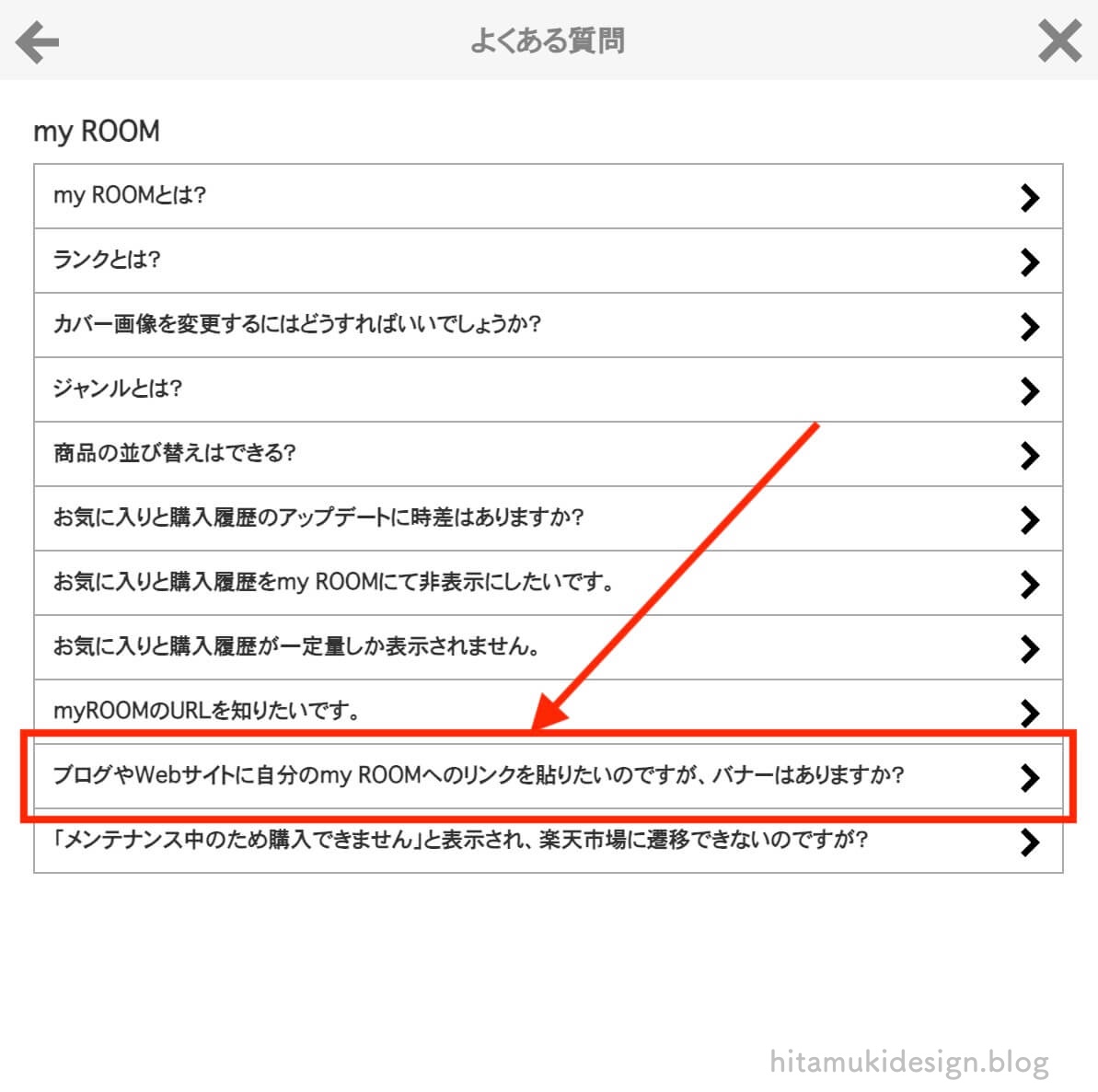
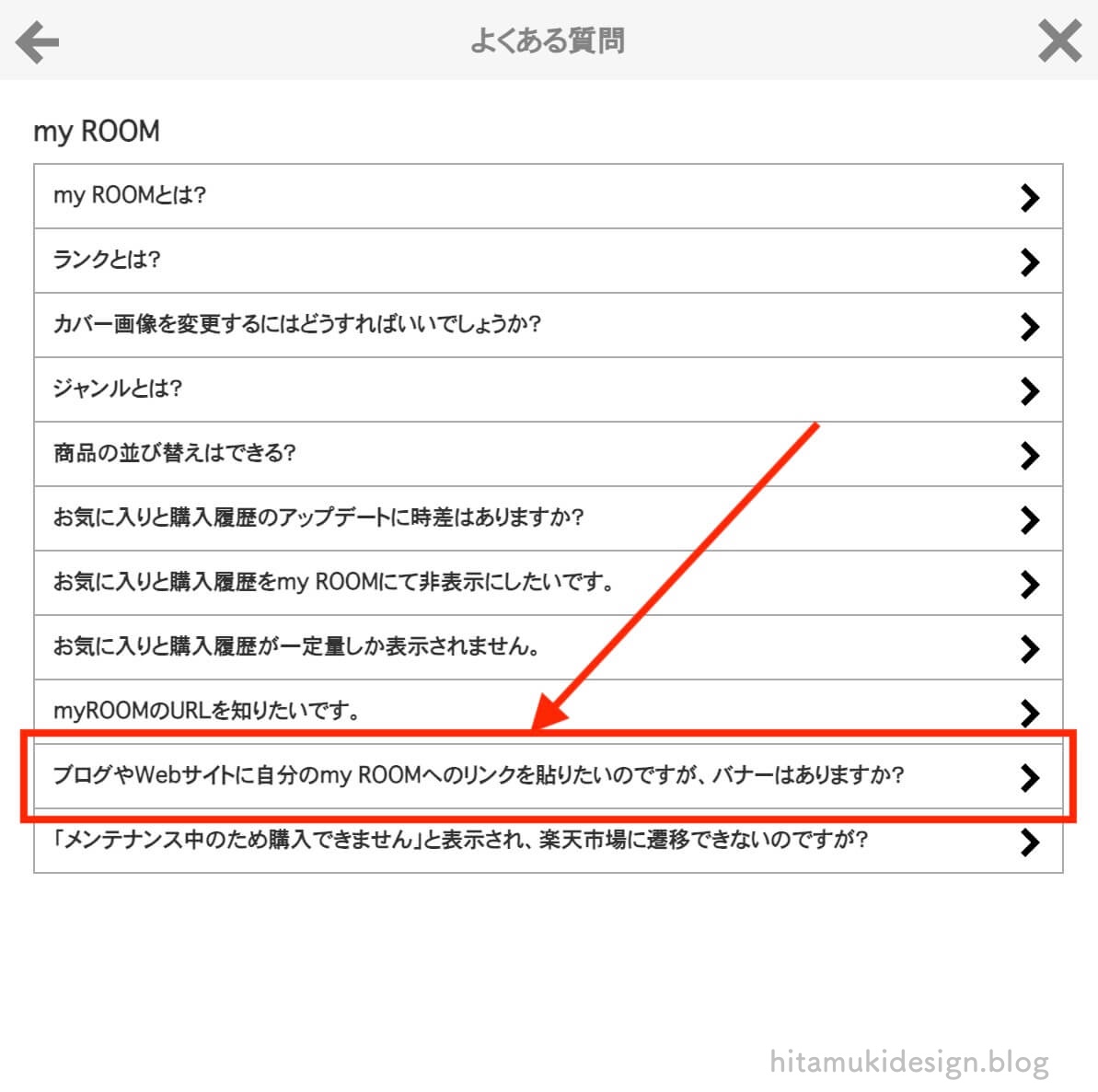
④【ブログやWebサイトに自分のmy ROOMへのリンクを貼りたいのですが、バナーはありますか?】へ


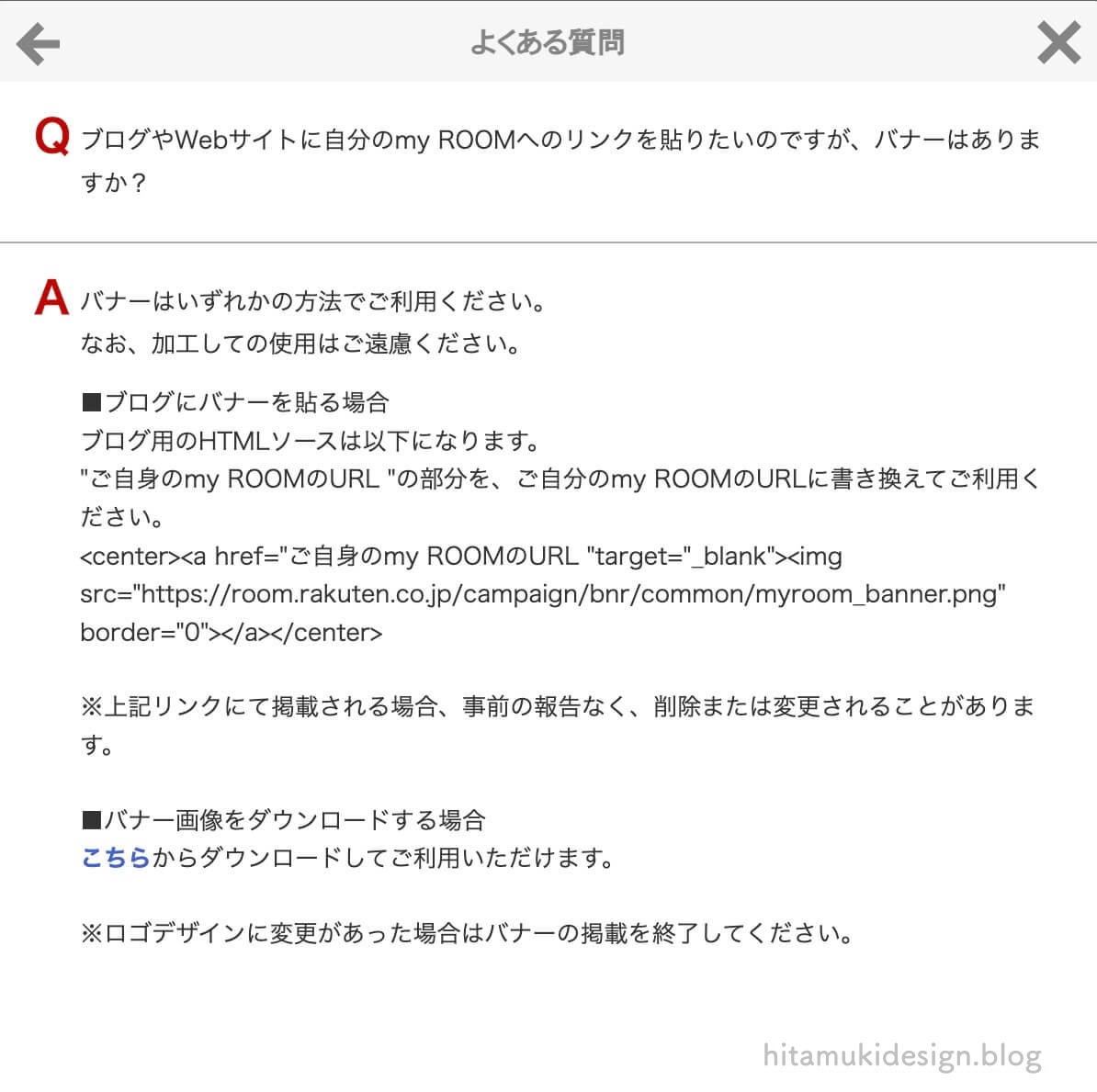
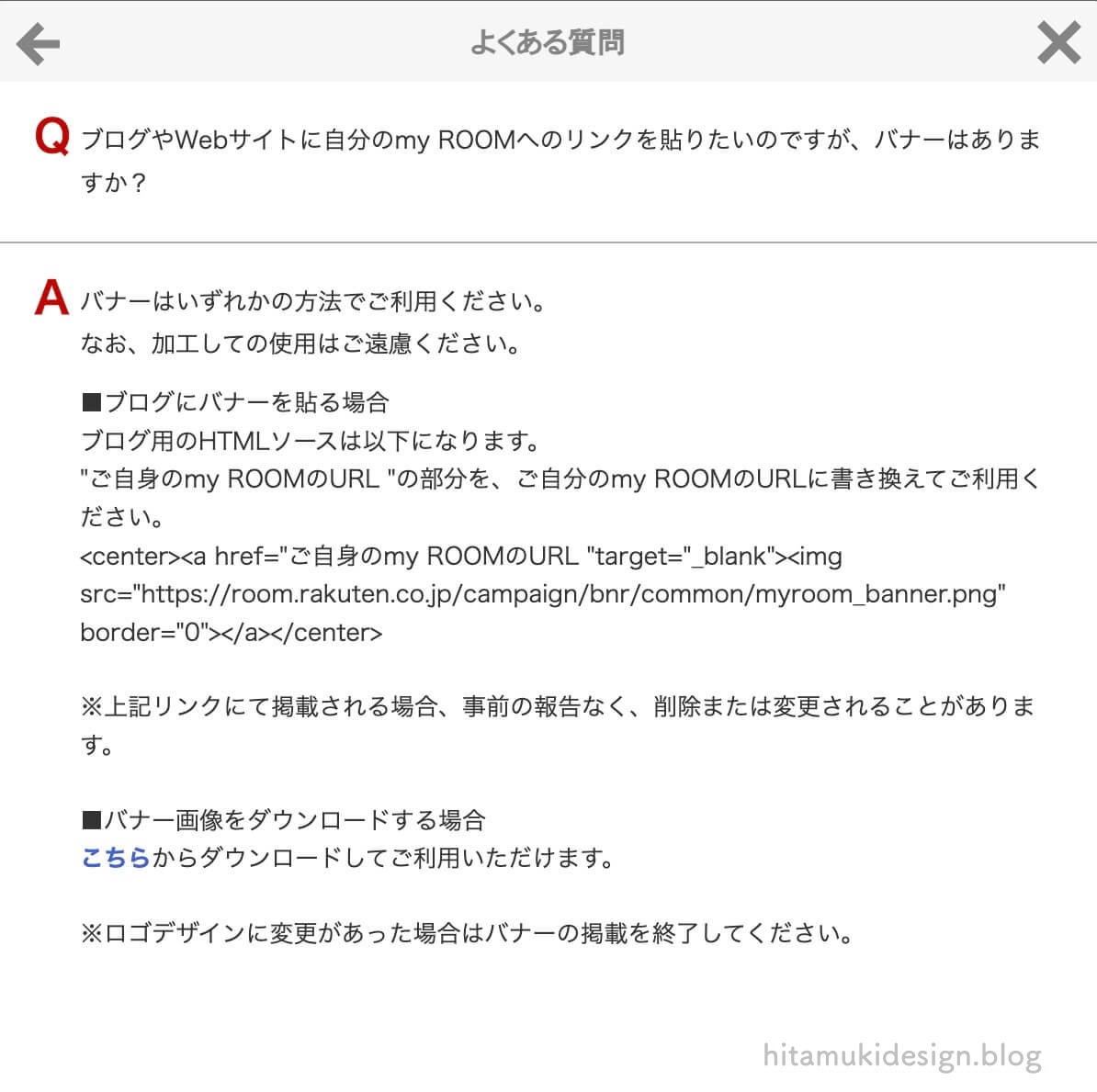
上記の質問の先に、以下の答えが書いてあります。


「こちら」のリンク先からバナーを直接リンクするか、ご自身でダウンロードして使用することができます。
注意事項
- このバナー以外のバナーはない(このバナー以外の物を無断でコピーして使用するのは違法になるかもしれない)
- バナーは加工してはいけない
- ロゴデザインが変更されたらバナーの掲載を終了すること
楽天ルームのロゴのバナーの貼り方
それでは、ロゴバナーのブログへの貼り付け方を説明していきます。
方法は2つ。
- 直接バナーをリンクする方法
- バナー画像をダウンロードしてブログで利用する方法
まず、ご自身のmy ROOMのURLを知っておく必要があります。
楽天ルームのページへ行くと【my ROOM】のアイコンがありますので、こちらをクリックして表示されるページが「ご自身のmy ROOM」です。


アドレスバーからそのmy ROOMのURLを確認してください。
①直接バナーをリンクする方法
”ご自身のmy ROOMのURL”の部分を書き換えて利用する。
<a href="ご自身のmy ROOMのURL"><img src="https://room.rakuten.co.jp/campaign/bnr/common/myroom_banner.png" border="0"/></a>追加した状態のコードはこちら
<a href="ご自身のmy ROOMのURL" target="_blank" rel="noopener noreferrer"><img src="https://room.rakuten.co.jp/campaign/bnr/common/myroom_banner.png" border="0"/></a>②バナー画像をダウンロードしてブログで利用する方法
公式でこちらのバナーをご自分のパソコンに保存し、 WordPress等使用されているブログサービスへ画像をアップロードします。


ご自分のサイトのサイドバーや記事内のhtml記述欄に、
<a href="ご自身のmy ROOMのURL"><img src="バナーのURL" alt="画像の説明"/></a>を、記述します。
- ご自身のmy ROOMのURL:ご自分のmy ROOMのURLを記述
- バナーのURL:アップロード先のバナーのURLを記述
- 画像の説明:説明を入れる(例「ROOMバナー」など)
追加した状態のコードはこちら
<a href="ご自身のmy ROOMのURL" target="_blank" rel="noopener noreferrer"><img src="バナーのURL" alt="画像の説明"/></a>私の場合は、WordPressテーマ「SWELL」のブログパーツを使って記事の最後に毎回表示させるようにしています。



はてなフォトライフからの画像の貼り方は少々特殊なので、以下補足説明していきます。
はてなフォトライフの画像をサイドバーに貼るには
はてなフォトライフにアップロードしたバナー画像を使う場合です。
サイドバーに画像のリンクを貼る場合、はてなフォトライフの画像のURLがどこに書いてあるのかとてもわかりづらいですよね…。
もっとわかりやすい方法があると良いのですが、私はこうやって調べています。
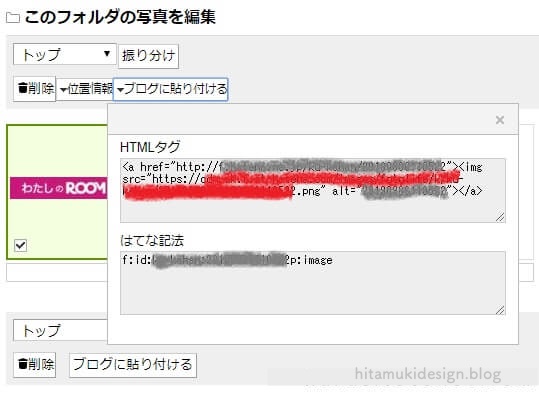
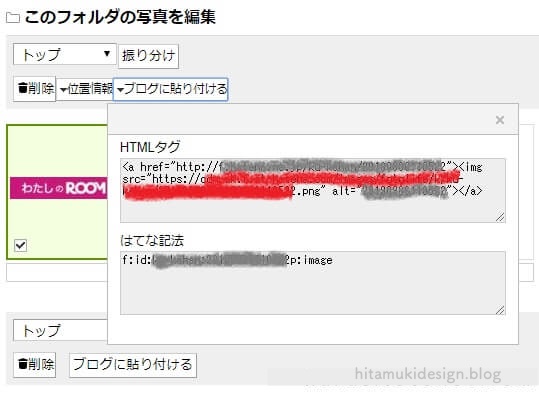
はてなフォトライフ→フォルダ編集→該当の画像にチェックし、【ブログに貼り付ける】 を選択


HTMLタグをコピーし、バナーを貼りたい箇所に貼り付けます。
a href="ご自身のmy ROOMのURL" aタグ内のリンク先URL部分を自分のmyROOMに変更すればOKです。
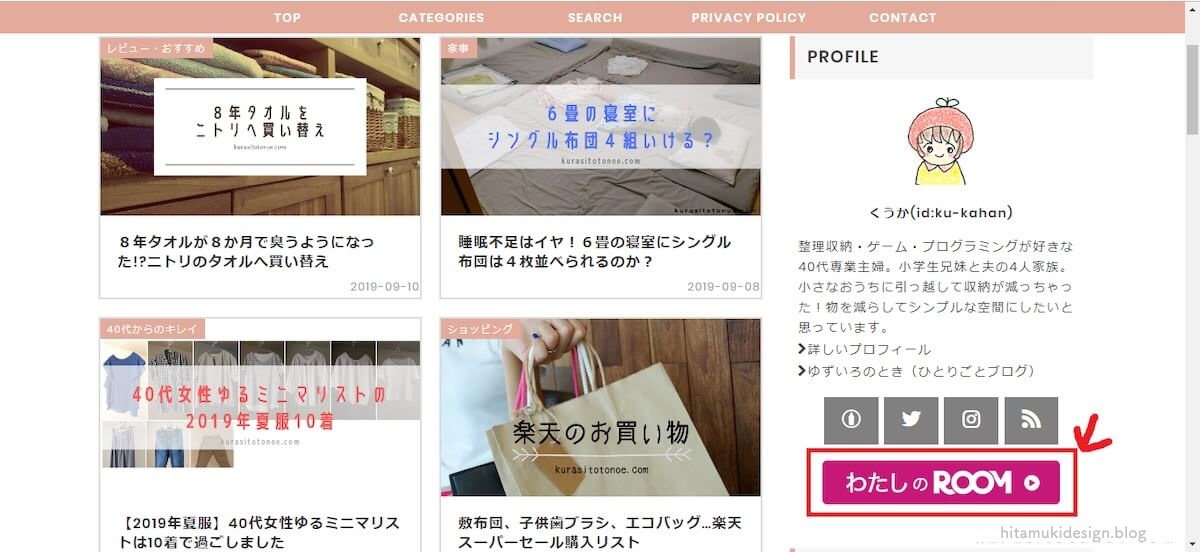
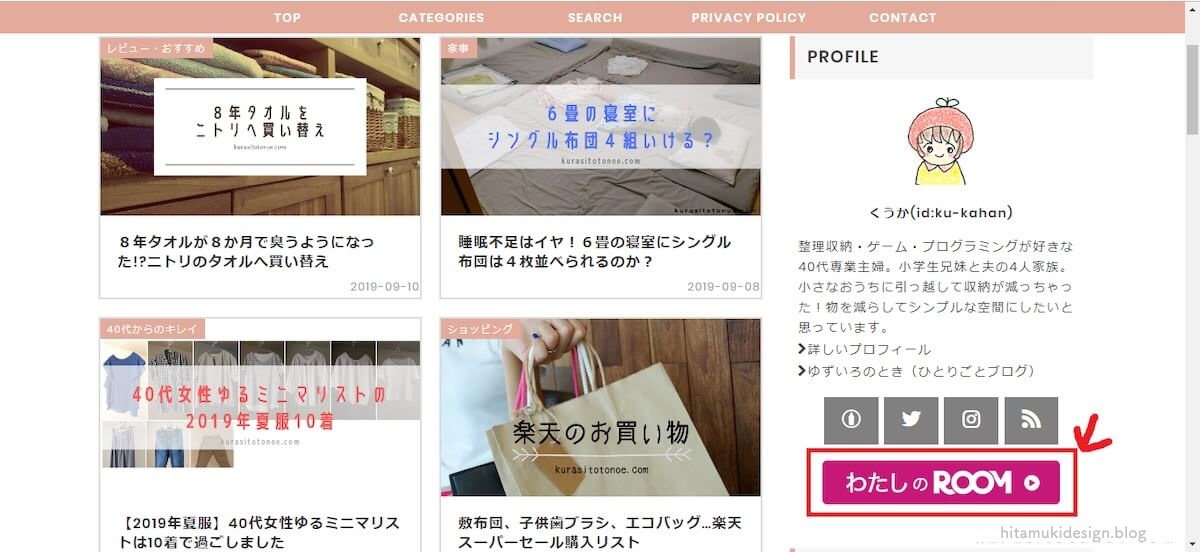
実際の表示は、


このような感じになります。
【まとめ】楽天ルームの公式ロゴバナーのブログへの貼り付け方
楽天ルームのロゴバナーは公式で用意されています。
公式バナー以外は非推奨のようなので、注意事項をよく確認してくださいね。
ブログへの貼り付け方は以下の2通りがあるので、お好きな方法で作成してください。
- 直接バナーをリンクする方法
- バナー画像をダウンロードしてブログで利用する方法
私のメインサイト「くうかんしんぷるライフ」は、②のダウンロードをして記事の最後に公式バナーを貼っています。



良かったら見て行ってくださいね♪
\当ブログの利用テーマとレンタルサーバーはこちら/



コメント
コメント一覧 (2件)
楽天ルームのバナーをどのように設置するか悩んでいたところ、くうかさんの記事にたどり着きました。無事設置できました!ありがとうございます☺️サイトマップ設計やメインビジュアルの作り方など他にも参考にしたい記事がたくさんあり、また訪問させいただきます!
りささん
コメントありがとうございます!
無事に設置できたようでよかったです。
またぜひいらしてくださいね〜^^